photo credit: Ivan Radic Man regulates the temperature and program of the oven via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
非エンジニアのWindowsユーザー向けに、AnacondaとVisual Studio Code(VSCode)でPythonの環境を作る手順をお伝えしています。
前回の記事はこちらです。

エディタとして使用するVS Codeの画面構成についてお伝えしました。
引き続き、VS Codeの使い方を解説していきます。
今回は、初心者がVS Codeを使うときに最初にしておくとよい設定についてお伝えします。
では、行ってみましょう!
前回のおさらい
前回はPython用のエディタとして使用するVS Codeの画面構成についてお伝えしました。
主に以下の4つのパートで構成されていますね。
- アクティビティバー
- ステータスバー
- メニュー
- エディタエリア
では、さっそくPythonを書いていこう!!
としたいところなのですが、少し待って。
最初にしておくと良い設定がちょっとだけあるので、先にそれをしておきましょう。
Settings(設定)の開き方
VS Codeではとてもいろいろな設定項目が用意されていて、細かくカスタマイズを行うことができます。
ただ、初心者からすると、難しくてややこしいことは避けて通りたい…
ということで、このシリーズでは必要最低限の設定だけを紹介しますよ。
さて、設定は「Settings」から行うことができます。
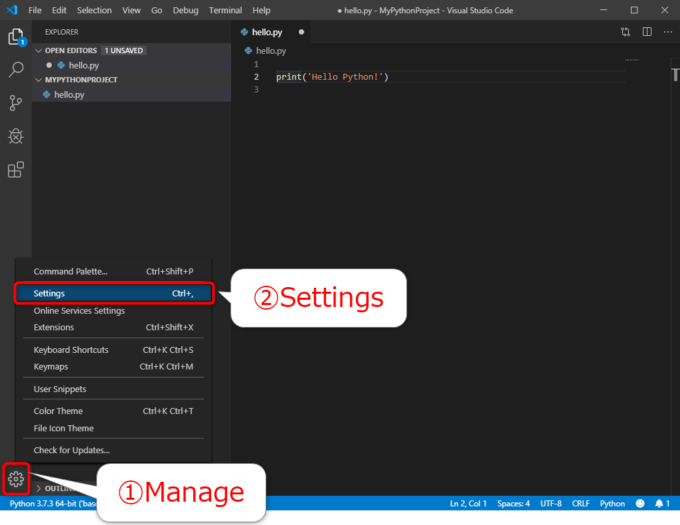
その開き方はアクティビティバーの一番下、「Manage」のアイコンをクリックして開いたメニューから、「Settings」を選択します。
もしくは、ショートカットキーの Ctrl + , でも開くことができます。
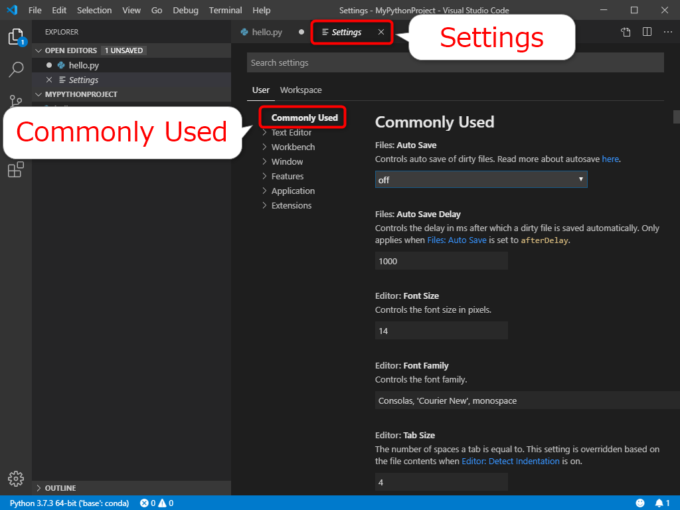
すると、以下のように「Setting」のタブが開き、ずらりと様々な設定が並んでおります。
たくさんありますが、よく使うのは、その名の通り「Commonly Used」の項目です。
今回も、この中にいくつかの設定を見ていくことにしましょう。
自動保存の設定をする
まずは「自動保存」の設定です。
デフォルトではオフになっているのですが、自動保存の設定をしておけば万が一のときに安心です。
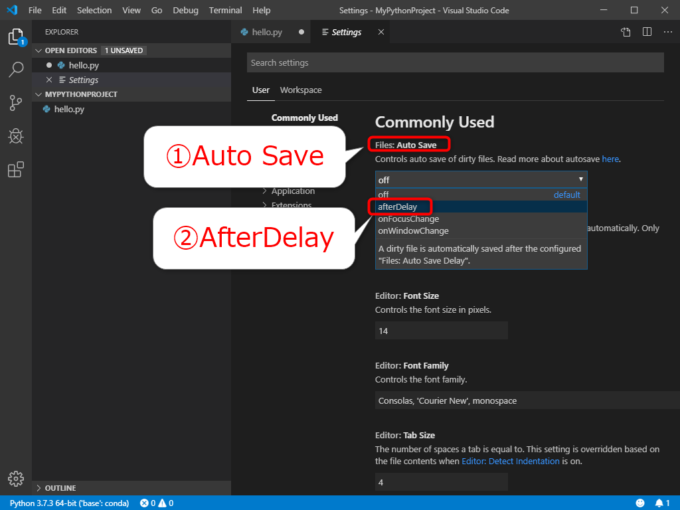
「Settings」の「Commonly Used」の一番上に「Auto Save」があります。
プルダウンで、自動保存をどのようにするかを選ぶことができますが、ここでは「afterDelay」を選択します。
これで、ファイルに変更があってから一定の時間後に自動保存されるようになります。
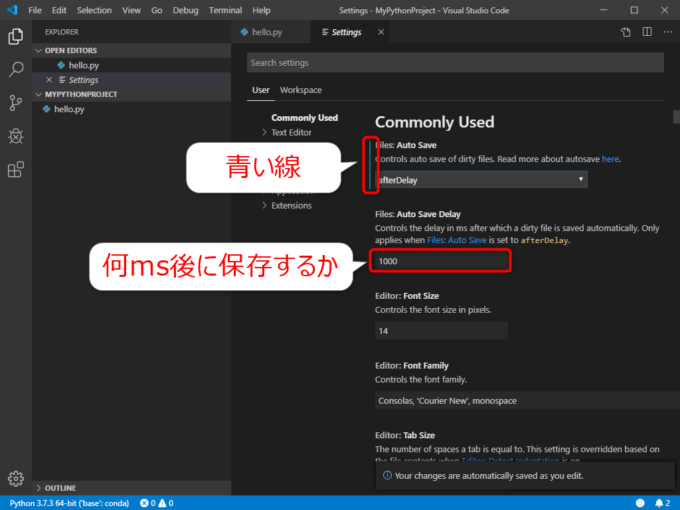
デフォルトと異なる設定をした場合、以下のようにその箇所に青い線が入るようになっています。
かっこよくてわかりやすいですね。
「Auto Save Delay」の設定では、ファイル変更から何ミリ秒後に自動保存をするかを設定します。
デフォルトでは、「1000」となっているので、変更から1秒後に保存されることになっていますね。
フォント・タブの設定
初心者にとって必須の設定は自動保存だけでもいいのですが、もうひとつ見ておきましょう。
フォント・タブ関連の設定です。
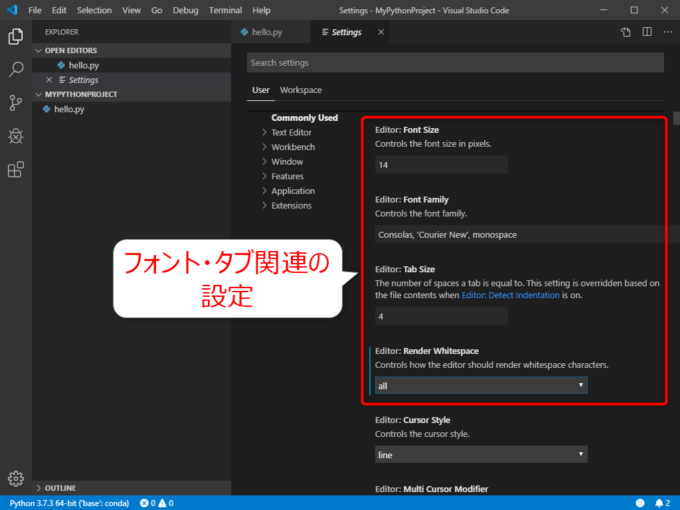
「Commonly Used」を少しスクロールしていくと、以下の設定項目が見つかるはずです。
- Font Size: フォントサイズ
- Font Family: フォント種類
- Tab Size: タブサイズ
- Render Whitespace: スペースを表示するかどうか
フォントはFont Sizeで好みのサイズ、Font Familyで種類に設定すると良いでしょう。
Tabキーを押した際の半角スペースの数はTab Sizeで変更できますが、特に理由がなければデフォルトのままでOKです。
Pythonではタブによるインデントはとても重要な役割を果たします。
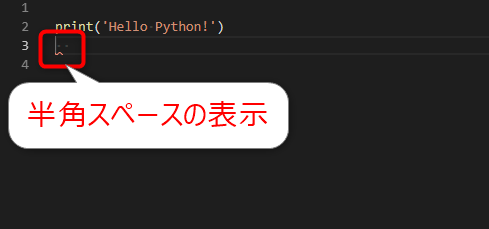
Render Whitespaceは「all」にしておくと、半角スペースの位置で「・」のようなマークを入れてくれて目で見てほんのりわかるようになります。
ちょっと薄いですが、わかりますか…?
残念ながらコーディングの天敵といってもいい全角スペースは表示されません。表示するためには、拡張機能を入れる方法がありますので、希望の方は調べてみてください。
まとめ
以上、Python初心者がVS Codeを使うときに最初にしておくとよい設定についてお伝えしました。
本当に必須なのはAuto Saveくらいですね。
ほとんど設定をいじらずにPythonのプログラミングを始めることができます。
では、次回いよいよコードの作成をしていきましょう。

どうぞお楽しみに!
連載目次:ノンプロPython~Anaconda&VS Code環境作り
非エンジニア&Windowsユーザー向けのPython環境づくり。最近、人気急上昇中の統合開発環境Visual Studio Code(VSCode)を使ってPythonの環境を作る手順についてシリーズでお伝えします。- 【Python】非エンジニアWindowユーザー向けのAnacondaインストールの手順
- Pythonを開発するエディタVisual Studio Codeについてとそのインストール手順
- 【初心者向けPython】VS Codeを最初に立ち上げたWelcome画面と画面構成について
- Python初心者がVS Codeを使うときに最初にしておくとよい設定
- VS CodeではじめてのPythonのコードを入力する・保存する・実行する方法
- Python初心者を強力にサポートするVS Codeのインテリセンスの機能について
- Python初心者のための覚えておきたいVS Codeの編集機能とショートカットキーまとめ
- Python初心者に知ってもらいたいVS Codeのコマンドパレットとその使い方