
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
当ブログではWordPressテーマ「Simplicity」をずっと愛用しております。
少し前からSimplicityが「2」になったのは知っていたのですが
基本的に、Simplicity1と、Simplicity2は別物と考えてご利用ください。
と説明がなされている通り、ビビッて対応ができていなかったのです。
このたびSimplicityにが2.1.0になったのを機にようやく「2」に切り替えさせて頂きました。
(Simplicityにはとってもお世話になっているので、さっさと人柱になるべきだったと反省もありますが…)
無事に完了しましたので、Simplicity2への切り替え時の注意点などを書かせて頂ければと思います。
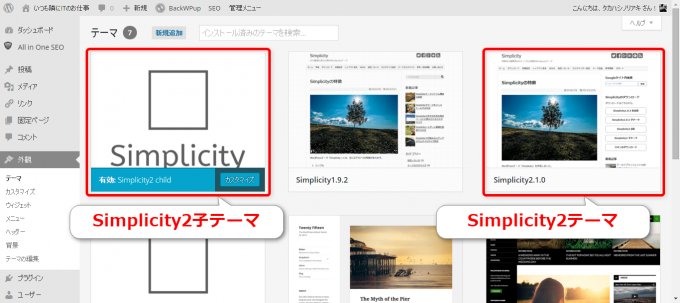
Simplicity2テーマと子テーマのインストール
こちらのリンクからSimplicity2テーマと子テーマのファイルをダウンロードしまして

今までのアップデートと同じように
- Simplicity2のテーマをインストール
- Simplicity2の子テーマをインストール
- Simplicity2の子テーマを有効化
とすることで、Simplicity2が有効になります。
こんな状態ですね。

ですが
- カスタマイザーの設定
- ウィジェットの設定
- 子テーマのカスタマイズ
の3点で注意が必要ですので、事前にご確認の上、作業をされると良いと思います。
カスタマイザーの設定
Simplicity2の有効化をしてもSimplicity1のカスタマイザーの設定は移行されませんので、再設定をしなくてはいけません。
作者のわいひらさんのオススメ通り、Simplicity1のカスタマイザー画面のタブを残しながら、Simplicity2を別のタブで有効化してそちらでもカスタマイザー画面を開いて、比べながら設定をしていくのが良いですね。

私の場合は
– SNS
– スキン
– レイアウト
を中心に再設定しました。
SEOやAnalyticsの設定は、プラグインAll in One SEO Packのほうに設定をしていましたので、特に対応をせずに済みました。
ウィジェットの設定
Simplicity2に切り替えた際に設定をしていたウィジェットの一部がなくなったり、場所が移動したりしていました。
Simplicity1から2で配置できる場所やウィジェットの種類はさほど変わりませんので、切り替える前の状態をメモやコピペをしておくと良いと思います。
私は広告の配置とか、超適当運用していましたので、これを機にちょっとだけ改善をしました。
例えばダブルレクタングルの左と右で別の広告タグを貼ったりとか…そういうことです。
これで同じ広告が並びづらくなりました。
カスタマイズ済みの子テーマ
Simplicity1と2では、子テーマが別ものになってしまっていますので、その点注意が必要です。
すなわちSimplicity1でCSSカスタマイズなどを施している場合ですね。
おそらくちょっとした内容であればSimplicity1の子テーマに記述していた内容を、Simplicity2の子テーマにコピペすれば済むと思います。
詳しくはこちらをご覧ください。
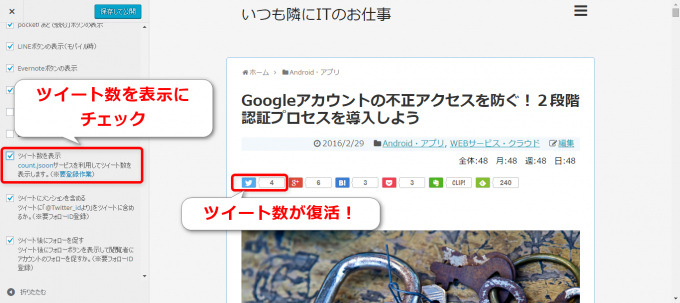
count.jsoonで記事別ツイート数表示
おそらくSimplicity2にする表向きの最大のメリットはここだと思います。
少し手順はいりますが、count.jsoonというサービスと連携して、各記事のシェアボタンにツイート数を表示することができるようになります。
以下リンクからcount.jsoonというサービスにサイト登録をします。
すると1日ほどで登録が完了してメールが届きますので、メール内リンクからアクセスしてTwitterを連携。
Simplicity2カスタマイザーの「SNS」→「ツイート数を表示」にチェックを入れれば完了です。

こうして無事にツイート数が表示されるようになりました。
まとめ
Simplicityサイトでは
今後は機能追加と不具合修正は、Simplicity2のみに行っていきます。
とあります通り、長い目で見たらSimplicity2に変更をしたほうが良いです。
少し面倒な部分はありますが、今回紹介しましたツイート数表示以外にも大小さまざまな変更が加えられています。
WordPressやカスタマイザーの練習だと思って、皆さんも機会を見てSimplicity2に変更をしてみて下さい。
おそらく、根本的にエイっ!と変更をしなければいけないということでの「2」だと思うのですが、無料でここまで多機能なWordPressテーマを提供下さる、作者のわいひらさんには感謝の言葉しかありません。
今後も素敵なアップデートを期待しております。


