photo credit: vonderauvisuals Changing the sign via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにVS Codeを使ってMarkdownで技術書を執筆する方法についてお伝えするシリーズです。
前回の記事はこちらです。

VS CodeでMarkdownの構文やスタイルをチェックする拡張機能markdownlintを紹介しました。
今回もチェックしてくれる拡張機能なのですが、そのチェック対象は「日本語」です。
ということで、Markdown文書の日本語をチェックするVS Code拡張機能「テキスト校正くん」を紹介していきますよ。
では、行ってみましょう!
拡張機能「テキスト校正くん」とは
今回紹介するのは拡張機能「テキスト校正くん」です。
…今まで紹介してきた拡張機能と違って、我々日本人にとてもフレンドリーなネーミングですね。
そうなんです、この拡張機能は日本語テキスト専用です。
公式ページにはこうあります。
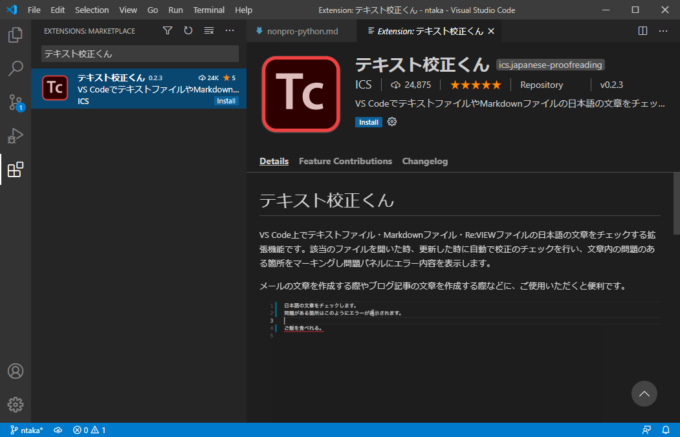
VS Code上でテキストファイル・Markdownファイル・Re:VIEWファイルの日本語の文章をチェックする拡張機能です。該当のファイルを開いた時、更新した時に自動で校正のチェックを行い、文章内の問題のある箇所をマーキングし問題パネルにエラー内容を表示します。
日本語のチェックをしてくれるわけですね。
具体的には、以下のような項目をチェックします。
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞の連続使用
- 同じ接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に4つまで)
- ウェブの用語や名称の表記統一(Javascript→JavaScript、Github→GitHub等)
- 漢字の閉じ方、開き方(下さい→ください、出来る→できる等)
ものすごい便利じゃないですか…!?
「テキスト校正くん」のインストール
では、拡張機能「テキスト校正くん」をインストールしていきましょう。
アクティビティバーの「Extensions」から「テキスト校正くん」を検索すれば一発で見つかりますので、「Install」です。
これでOKです。
「テキスト校正くん」による日本語のチェック
では、「テキスト校正くん」がどのように文書をチェックするのか見てみましょう。
修正箇所と修正コメント
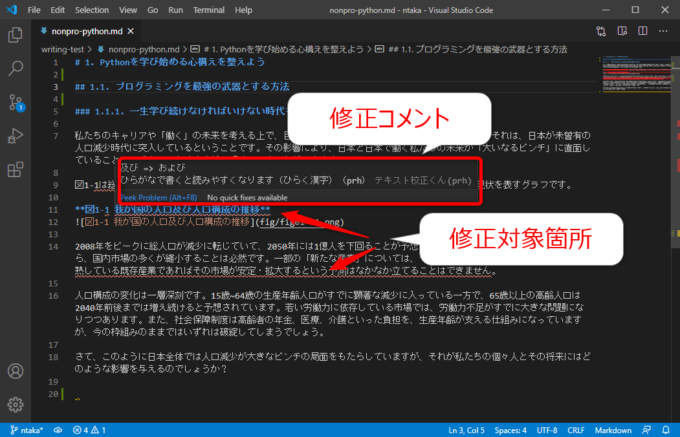
インストールが完了すると、文書を開いたときに以下図のように修正対象箇所に赤い波線が表示されるようになります。
そして、その上にカーソルをホバーすると修正コメントが表示されます。
今回のケースでは以下のようにアドバイスされました。
及び -> および
ひらがなで書くと読みやすくなります(ひらく漢字)
指摘どおりに修正をしていけば、一貫性があって読みやすい文章になるというわけです。
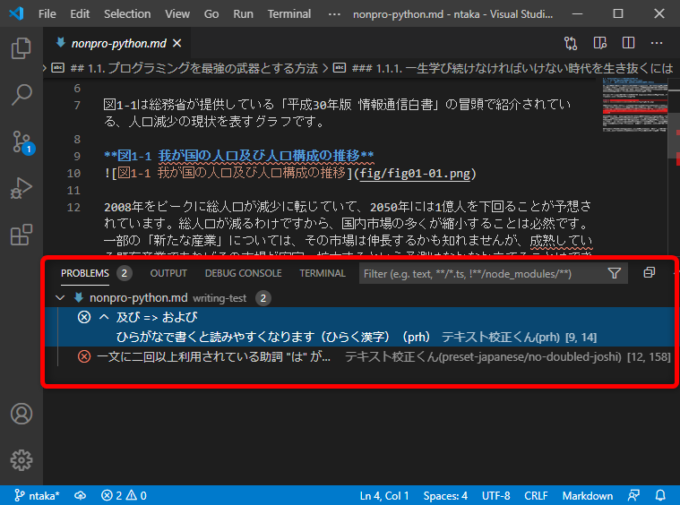
PROBLEMSタブで修正候補を一覧表示
「テキスト校正くん」も前回紹介した「markdownlint」と同様にPROBLEMSタブで修正候補一覧を表示することができます。
ショートカットキー Ctrl + Shift + M または ⇧⌘M で、PROBLEMSタブは開けますね。
以下のように表示されます。
全体のチェックをしたいときに便利です。
「テキスト校正くん」の設定
さて、「テキスト校正くん」ですが、場合によっては特定の項目については修正候補に上げたくないということがあるかも知れません。
そのようなときは項目別に設定をすることができます。
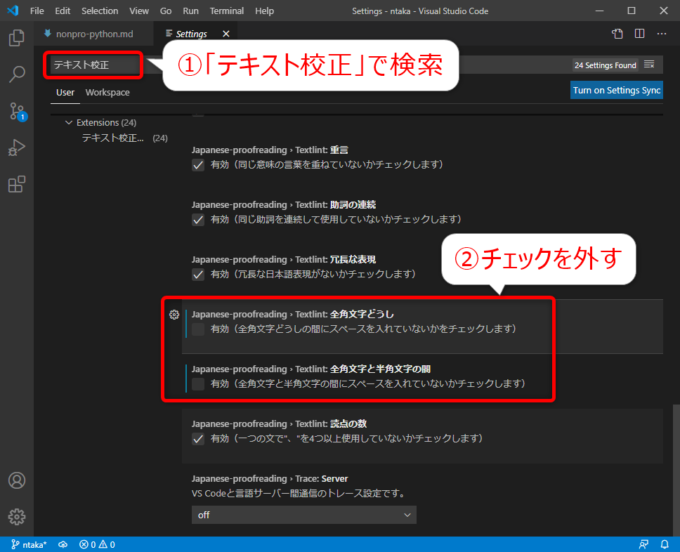
例えば、以下などを外したいとします。
全角文字どうしの間にスペースを入れていないかをチェックします
全角文字と半角文字の間にスペースを入れていないかチェックします
まず、 Ctrl + , または ⌘, でSettingsを開きます。
検索窓で「テキスト校正くん」と入力すれば、この拡張機能に関する設定が表示されます。
あとは、該当の項目のチェックを外せばOKです。
これで、好みの内容にカスタマイズしましょう。
まとめ
以上、Markdown文書の日本語をチェックするVS Code拡張機能「テキスト校正くん」を紹介しました。
Markdownで文書をつくるなら、入れない手はないですよね…!
さて、次回もMarkdown向けの便利な拡張機能を紹介していきます。

どうぞお楽しみに!