photo credit: Jürgo Cat & Mice paste-ups via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにVS Codeを使ってMarkdownで技術書を執筆する方法についてお伝えするシリーズです。
前回の記事はこちらです。

Markdown文書の日本語をチェックする拡張機能「テキスト校正くん」について紹介しました。
今回は、Markdown文書をVS Codeで作成するときに便利な拡張機能Paste ImageとCharacterCountを紹介します。
では、行ってみましょう!
拡張機能Paste Imageとは
まず紹介する拡張機能Paste Imageは、Markdown文書に画像をペーストすることで挿入する機能を提供します。
公式ページには、以下のように紹介されています。
Paste image directly from clipboard to markdown/asciidoc(or other file)!
「クリップボードから直接的にMarkdownに画像をペーストするよ!」ということですね。
VS CodeでMarkdownに画像を挿入する場合、デフォルトでは以下のような手順が必要です。
- フォルダに画像を格納する
- Markdownの画像挿入の記述をする ※
ちょっと面倒ですよね…これをクリップボードのペーストだけで実現してくれるというものです。
Paste Imageのインストール
では、拡張機能Paste Imageをインストールしていきましょう。
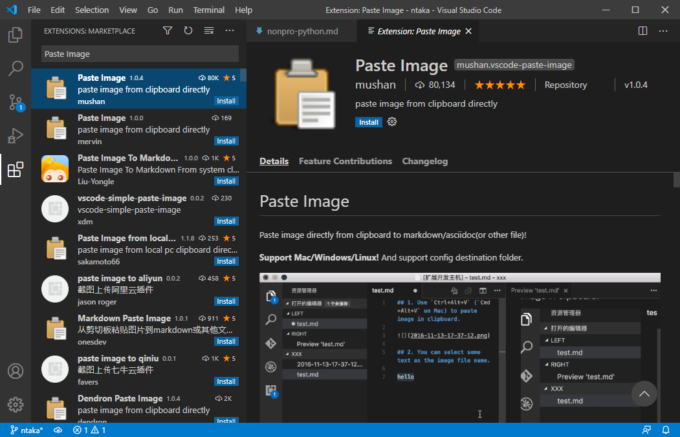
アクティビティバーの「Extensions」から「Paste Image」を検索して、「Install」です。
類似がいっぱいありますので、同名のもっともバージョンが新しいものを選択しましょう。
Paste Imageを用いた画像の挿入
では、拡張機能Paste Imageを使ってMarkdown文書に画像を挿入してみましょう。
まず、適当な画像をコピーします。今回は、Webページから右クリックで画像をコピーしました。
その後、VS CodeのMarkdownの挿入したい位置にカーソルを置いた状態で、ショートカットキー Ctrl + Alt + V または ⌥⌘V です。
(私の場合、Evernoteのグローバルホットキーとかぶっていました…Evernoteをお使いの方、気をつけてください。)
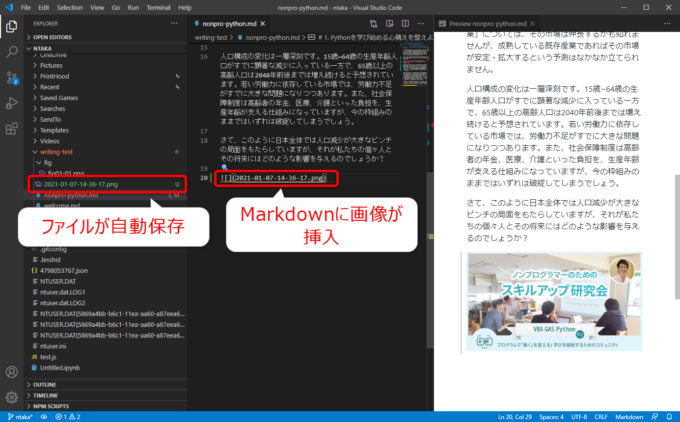
すると、以下のようにMarkdownファイルと同じフォルダ内に画像ファイルが自動保存され、その画像がMarkdown文書にも挿入されます。
これは、画像をたくさん使用する文書作成時には役立ちますね!
Paste Imageの保存先フォルダの設定
ペーストした画像が自動保存されるのはありがたいのですが、画像専用のフォルダなど、特定のフォルダに保存したいときもあります。
その場合は、設定により画像の保存先を変更できます。
まず、 Ctrl + , または ⌘, でSettingsを開きます。
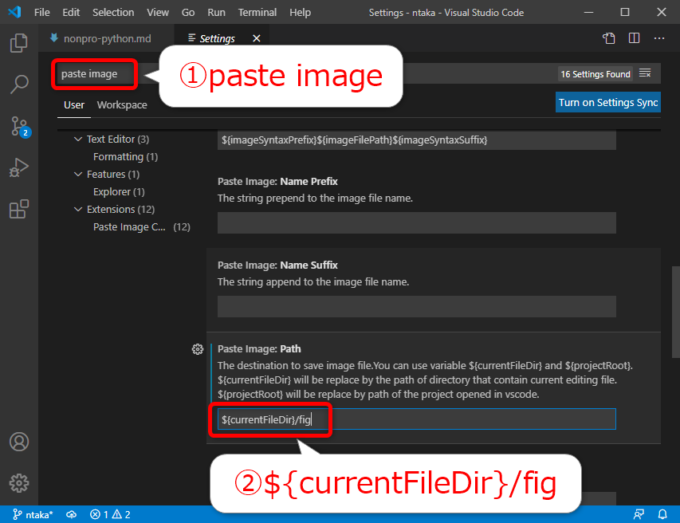
検索窓で「paste image」などで検索し、「Paste Image: Path」の設定項目に以下のように入力します。
ここで「${currentFileDir}」は、現在のMarkdownファイルの保存先フォルダを表しますので、その配下の「fig」というフォルダ内に画像を保存するように設定したわけです。
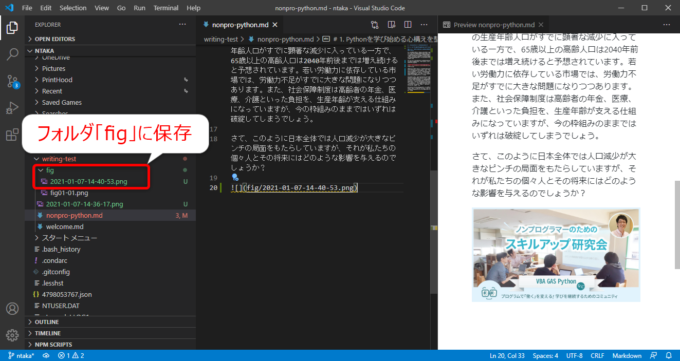
これで再度ショートカットキー Ctrl + Alt + V または ⌥⌘V で「ペースト」をすると、以下のように画像ファイルの保存先フォルダが変更されます。
拡張機能CharacterCountとは
次に紹介する拡張機能CharacterCountは、その名のとおり文字数をカウントする機能を提供する拡張機能です。
以下公式ページにある通り、Markdown形式とプレーンテキスト形式のファイルに対応しています。
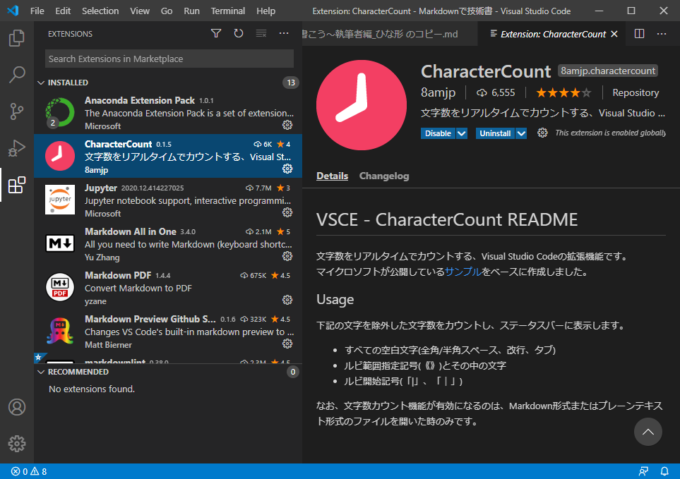
拡張機能CharacterCountのインストール
拡張機能CharacterCountのインストールは他の拡張機能と同様ですね。
アクティビティバーの「Extensions」から「CharacterCount」を検索して、「Install」すればOKです。
拡張機能CharacterCountによる文字数カウント
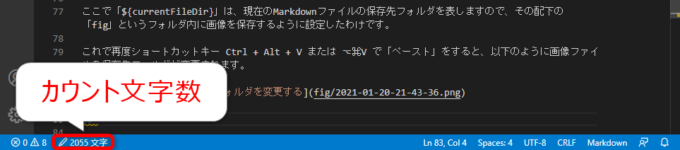
拡張機能CharacterCountによる文字数カウントですが、使い方はいたって簡単です。
インストールしたら自動で以下のようにステータスバーに文字数をカウントしてくれます。
なにげに便利ですね~。
まとめ
以上、Markdown文書をVS Codeで作成するときに便利な拡張機能Paste ImageとCharacterCountを紹介しました。
VS CodeとMarkdownによる執筆についてのシリーズは以上です。
ぜひ、活用して快適な執筆ライフをお過ごしくださいね!