みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
さて、以下の記事で技術同人誌の制作プロジェクトとその概要についてお伝えしました。

その中で、執筆環境としてはVisual Studio Code(VS Code)を使い、Markdown記法で書くということを前提にするとお伝えしています。
ということで、このシリーズではVS Codeを使ったMarkdown記法での執筆の方法についてお伝えしていきます。
まずは、VS CodeでMarkdownで書いた文書ファイルをプレビューする方法からお伝えしていきます。
では、行ってみましょう!
Visual Studio Codeとは
Visual Studio Code(VS Code)とは、Microsoft社製のエディタです。
多機能でありながら軽量かつ高速で、とても人気があります。
プログラミングのコードを書いたり実行したりすることが主な役割なのですが、その多機能性や拡張性から、文章を書くために使用されることも多いのです。
なぜノンプログラマーの執筆用に適しているのか
今回、ノンプログラマーの執筆にVS Codeを選んだ理由はなんでしょうか。
まずその一つの理由は、文書を執筆するために使用するMarkdownの記述に強いということが挙げられます。
Markdownで書いた文章のプレビューはデフォルトで搭載されていますし、その支援をするための優秀な拡張機能が揃っています。
もうひとつは、ノンプログラマーが利用するプログラミング言語との相性が良いということです。
PythonはVS Codeでそのまま書けますし、得意とする言語です。

また、Google Apps Scriptの新しいエディタは、Monaco Editorが採用されているのですが、実はVS Codeも同様にそれを採用しているのです。つまり、完全に同一ではないにせよ、多くの部分は共通です。

以上の理由から、ここではVS Codeでの執筆をおすすめしています。
VS Codeのインストール
Windows、Macでのインストールの方法については、以下のそれぞれの記事におまかせしますので、まだの方はこちらを参考にどうぞ。


Markdownのプレビューの方法
では、まずMarkdownで記述した文書のプレビューのしかたから見ていきましょう。
Markdownのファイルを用意
まず、以下のようなMarkdownのファイルを用意しました。
ファイル名の拡張子を「.md」にするとMarkdown形式のファイルとして認識されます。
ご覧の通り、ほとんどが通常の文章を書く感じですが、たまに「#」とか「!」とか「()」「[]」などの記号を用います。
記述の方法の詳細は、シリーズの後ほどで別途お伝えしていきますので、今のところは「こんなものか~」くらいでスルーしておいてください。
Markdownファイルをプレビューする
VS Codeでは、Markdownで作成したファイルのプレビュー機能がデフォルトで搭載されています。
Windowsであれば Ctrl + K → V 、Macであれば ⌘K → V です。
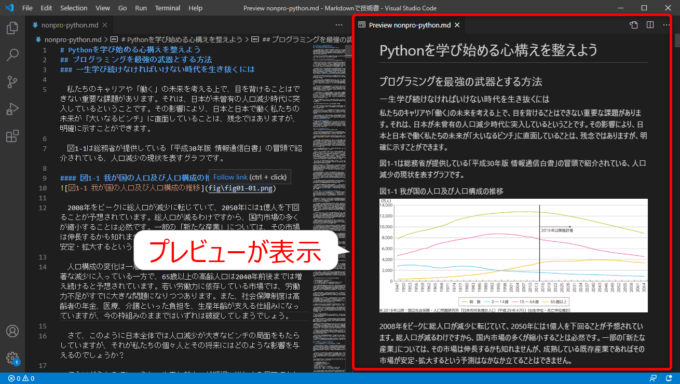
すると、以下のように右側のペインにプレビューが表示されます。
これで、実際に文書として出力したときのイメージを確認できます。
また、この状態のままMarkdownファイルを編集すると、プレビューも連動して変更されますので、書きながらイメージを確認できますよ。
MarkdownのプレビューをGitHub風にする
ただ、先ほどのプレビュー画面、少し見づらいですよね…
そこで、より見やすいスタイリングでプレビューを見られるように、VS Codeの拡張機能「Markdown Preview Github Styling」を導入していきましょう。
拡張機能とは
拡張機能とは、インストールすることでVS Codeに機能追加をする機能です。
たくさんの拡張機能が配布されているので、自由にVS Codeをカスタマイズすることができます。
プログラミングで役立つものはもちろん、Markdownによる執筆に役立つものもありますので、このシリーズで紹介していきます。
Markdown Preview Github Stylingをインストール
では、Markdownプレビュー用の拡張機能「Markdown Preview Github Styling」を題材に、拡張機能のインストールの方法を見ていきましょう。
手順はこうです。
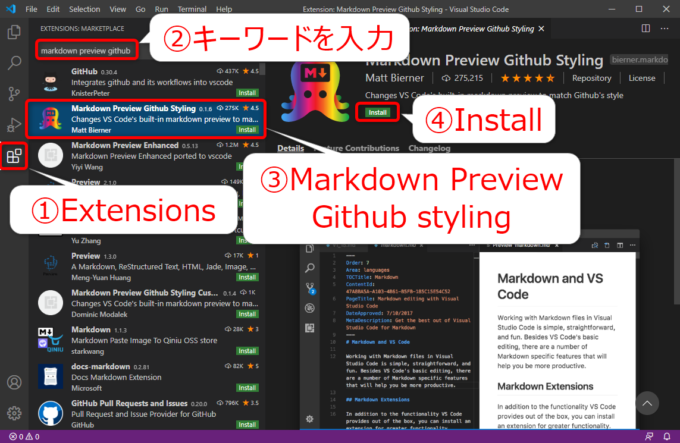
- アクティビティバー「Extensions」をクリックして開く
- 上部のキーワード入力欄に「markdown preview github」などとキーワードを入力
- 表示された拡張機能から「Markdown Preview Github Styling」を選択
- 「Install」をクリック
すぐにインストールは完了します。
Github風のMarkdownプレビューを表示
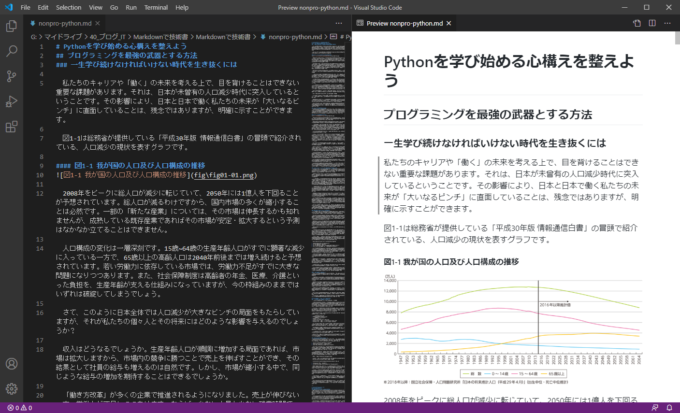
拡張機能Markdown Preview Github Stylingのタブを閉じて、再度Markdownのプレビューを表示してみましょう。
すると、以下のように白バックの見やすいプレビューになったことを確認できます。
まとめ
以上、VS CodeでMarkdownで書いた文書ファイルをプレビューする方法をお伝えしました。
VS CodeとMarkdown、そして拡張機能についてざっと確認しました。
次回は、具体的なMarkdownの書き方についてお伝えしていきます。

どうぞお楽しみに!