
みなさん、こんにちは!
アレコレ試行錯誤をしながらGASにチャレンジしていますタカハシ(@ntakahashi0505)です。
さていよいよGoogle Apps Scriptで何か素敵なことをしていきたいと思います。
通常だったらスプレッドシートを使ってセルの操作をしたり、ブラウザでメッセージを表示したりするのでしょうけれども、しょっぱなのお題はいきなりですがGoogle Apps Scriptでチャットワークに色々なメッセージを送る、としたいと思います。
普通はスプレッドシートとかBrowserから入るのかも知れませんが…すみません。
といのも、とにかく今現在の私の需要はチャットワークにあるので、そちらの角度にまっすぐ最短距離を走ってみたいと思います。
まず初回としてはGoogle Apps ScriptをGoogleドライブから接続するところから、チャットワークのライブラリを追加して簡単なメッセージを表示するというところまでです。
初心者でも止まらずに進めるように書いていきますので、ぜひトライしてみて下さい。
では行ってみましょう!
Google Apps Scriptのプロジェクトを作る
まずGoogle Apps Scriptを使える状態にするまでの準備を進めていきますよ。
GoogleドライブにGoogle Apps Scriptを接続する
Google Apps Scriptを利用する際は、Googleドライブ上にGASのプロジェクトを作成し、そこにコードを書いたり操作をすることになります。

もちろんGoogleドライブを使うためには、Googleアカウントが必要になりますので、作っておいてくださいね。
はい、ではまずGoogle Apps ScriptをGoogleドライブに接続、というのをします。
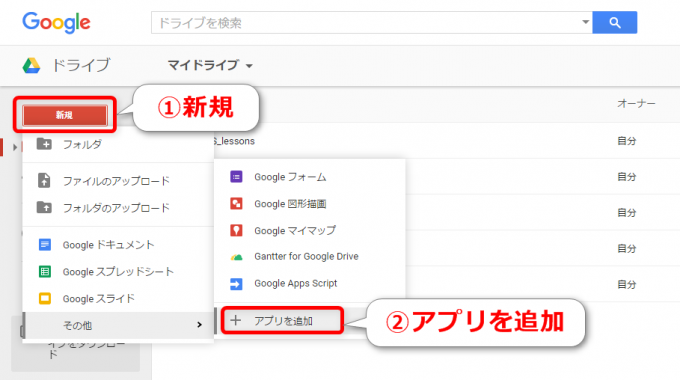
Googleドライブを開いたら「新規>その他>アプリを追加」として下さい(画像ではすでにGoogle Apps Scriptが接続されていますが、ご愛嬌ということで…)。

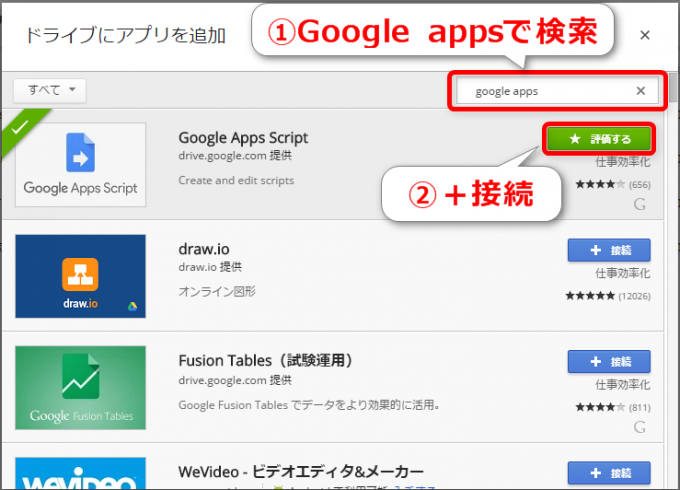
「ドライブにアプリを追加」というウィンドウが開きますので、検索窓で「google apps」などと入力して検索してください。

するとおそらく一番上に「Google Apps Script」が上がってきますので「+接続」として下さい(画像では「★評価する」となっていますが、未接続であれば「+接続」と表示されているはずです…これもご愛嬌ということで)。
これでGoogleドライブにGASが接続できました。
Google Apps Scriptのプロジェクトを作成する
では次にGoogle Apps Scriptのプロジェクトを作成していきたいと思います。
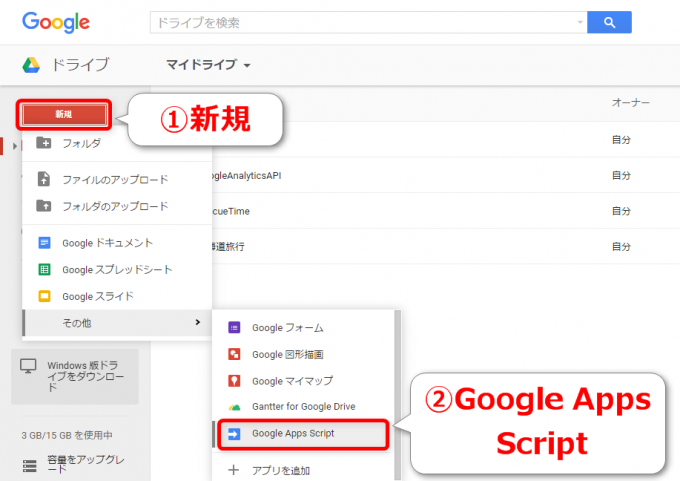
Googleドライブの「新規>その他>Google Apps Script」です。

ウィンドウが開きますので「空のプロジェクト」を選択してください。

作成するプロジェクトの名前をつけます。わかりやすければ何でもOKです。

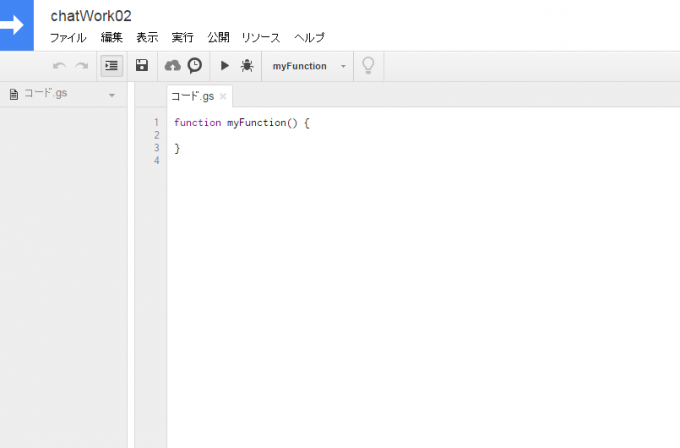
次にこの「スクリプトエディタ」の画面が開きます。

スクリプトエディタはGASのコードを書き込んでいったり、実行をしてみたりと、プロジェクトに関する作業をするツールになります。
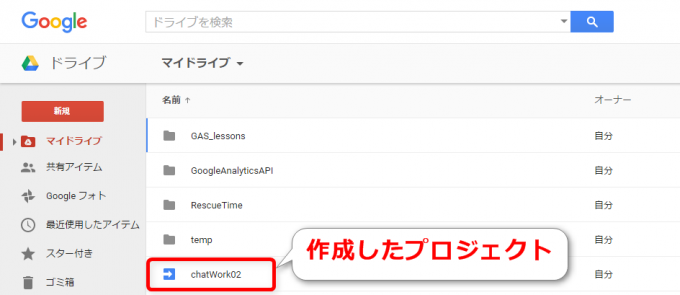
さて、これにてGoogleドライブに作成したプロジェクトが追加されていますので、次回からはここから作成したプロジェクトをスクリプトエディタで開くことができます。

ChatWorkClient for GASライブラリを追加する
次にGASからチャットワークを操作するためのライブラリ「ChatWorkClient for Google Apps Script」を追加していきます。
ライブラリって何でしたっけ?
ライブラリというのは
ライブラリとは、プログラム言語において、ある特定の機能を持つプログラムを定型化して、他のプログラムが引用できる状態にしたものを、複数集めてまとめたファイルのことである。
引用:ライブラリ – IT用語辞典 e-Words
です。
チャットワークに関しては、GASから簡単にチャットワークを操作できるようなプログラム群であるライブラリ「ChatWorkClient for Google Apps Script」が既に公開されています。
これを活用することで、スクラッチからスクリプトを組んでいくよりも圧倒的に楽チンにチャットワークにメッセージを送ることができるようになるというわけです。
当然活用させて頂くに決まってますよね。
詳しくはこちらChatWork社の渋谷さんの記事で紹介されています。当記事でも大変参考にさせていただいております。感謝の言葉しかありません…!
→チャットワークAPI を Google Apps Script で使ってみた
GASプロジェクにライブラリを追加
では、具体的に先ほど作成したプロジェクトに「ChatWorkClient for Google Apps Script」ライブラリを追加していきます。
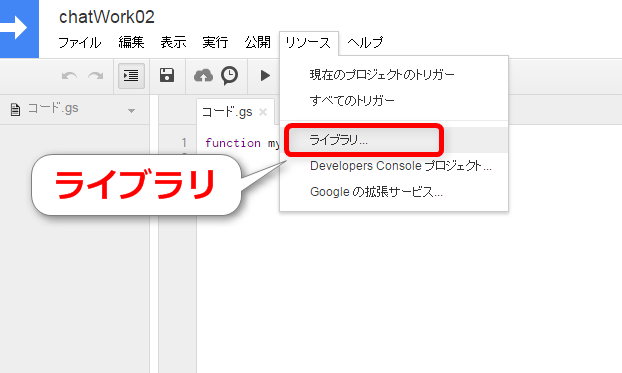
スクリプトエディタのメニュー「リソース」から「ライブラリ」を選びます。

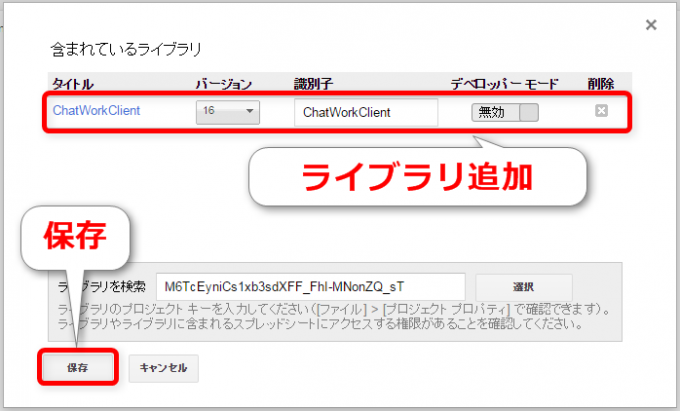
「含まれているライブラリ」というウィンドウが開きます。ここで、プロジェクトキーを入れてライブラリを検索するのですが、「ChatWorkClient for Google Apps Script」の場合はこちらです。
ライブラリ名:
ChatWorkClient for Google Apps ScriptGitHub:
cw-shibuya/chatwork-client-gasプロジェクトキー:
M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT
このプロジェクトキーを検索窓にコピペして選択です。

するとウィンドウ内に「ChatWorkClient」というタイトルのライブラリが追加されますので「保存」します。

これでライブラリの追加は完了です。
チャットワークのAPIキーとルームIDを取得
「ChatWorkClient for Google Apps Script」ライブラリを使ってチャットワークにメッセージを表示させるために
- チャットワークのAPIキー
- ルームID
の二つの情報をスクリプトに入れ込む必要がありますので、それぞれの取得の方法を紹介します。
そもそもAPIってなんだっけ?
と、その前にAPIとは何か?という話なのですが
API 【 Application Programming Interface 】
APIとは、あるコンピュータプログラム(ソフトウェア)の機能や管理するデータなどを、外部の他のプログラムから呼び出して利用するための手順やデータ形式などを定めた規約のこと。
引用:APIとは – 意味の解説|ITトレンドのIT用語集
今回の場合は
- あるコンピュータプログラム=チャットワーク
- 外部の他のプログラム=GAS
となりますね。
チャットワークAPIキーは、GASからチャットワークを動かすAPIを利用するための鍵ということですね。
チャットワークのAPIキーの取得方法に関してはこちらの記事で説明していますので、ご覧いただければと思います。

チャットワークのルームIDを取得する
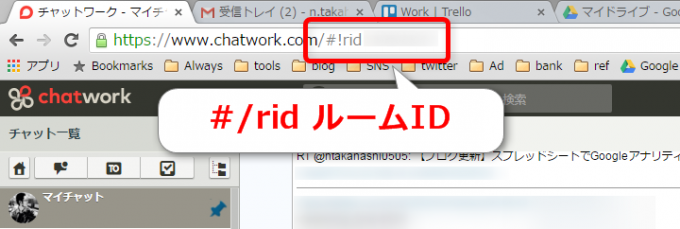
ルームIDですがチャットワークの目的のグループチャットのURLから取得することができます。
URLが「https://www.chatwork.com/#!rid」に続いて8桁の数字となっていると思いますが、この8桁の数字がルームIDですのでこれをメモっておきましょう。

私はマイチャットのルームIDにしましたよ。
チャットワークにメッセージを送る
これで全ての準備が整いましたので、スクリプトを書いて実行していきたいと思います。
スクリプトエディタでスクリプトを書いて保存
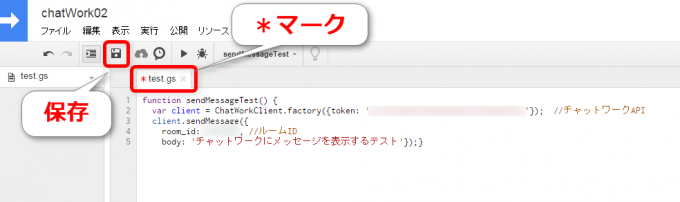
以下コードをスクリプトエディタに記載します。
[js]
function sendMessageTest() {
var client = ChatWorkClient.factory({token: ‘—————-‘}); //チャットワークAPI
client.sendMessage({
room_id:XXXXXXXX, //ルームID
body: ‘チャットワークにメッセージを表示するテスト’});}
[/js]
ここで、先ほど取得したチャットワークAPIキーを「’—————-‘」の箇所にシングルクォーテーションで囲む形で入力します。
ルームIDは「XXXXXXXX」の箇所です。
スクリプトを書くとファイル名の横に赤い「*」が出てきます。これは「スクリプトに更新箇所があるけど保存されてないよ」という意味なので、保存アイコンをクリックして保存をしてくださいね。

ちなみに、このスクリプトは「sendMessageTest」という名前の関数で「room_idで指定したグループチャットに、bodyで指定したテキストを送ってね」という処理をするものです。
ルームIDを変更すれば他のグループチャットにメッセージを送れるようになりますし、bodyの内容を変更すればテキストの内容を変更することができます。
スクリプトを実行してチャットワークにメッセージを送信
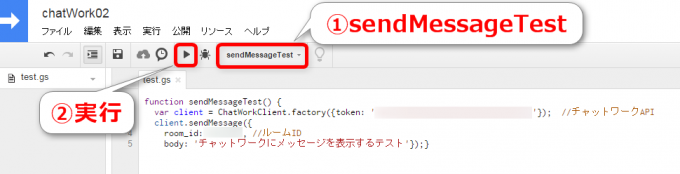
保存ができたら実行してみます。まず関数名「sendMessageTest」が選択されていることを確認して(虫マークの隣の位置です)、実行アイコンをクリックしてください。

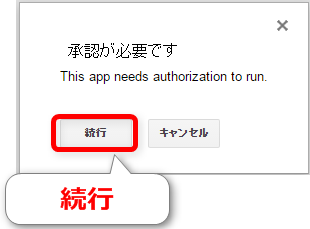
初回の実行の場合は、「承認が必要です」などと表示されるので、ここは「続行」。

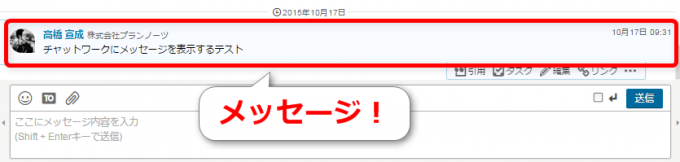
実行完了!これにてチャットワークにメッセージが表示されました。

まとめ
今回はチャットワークにメッセージを送るというシンプルな目的ではありましたがGoogle Apps Scriptで
- プロジェクトを作成する
- ライブラリを追加する
- スクリプトを書く
- スクリプトを保存する
- スクリプトを実行する
といった一連の流れを体感することができました。
チャットワークにテキストを表示されるだけなのですが、うまくメッセージが送れたるとかなり感動しますよ!
今後ですが、これを順次応用していきましてお仕事に便利なツールを作っていきたいと思います。
まずはチャットワークに自動でランダムに名言を通知する、いわゆるbotを作成していきます。

どうぞお楽しみに!
連載目次:初めてのGoogle Apps Scriptで自動でチャットワークに色々と送る
最初のお題にも限らずチャットワークを中心に操作していきます。スプレッドシートやカレンダーをはじめとするGoogleサービスはもちろん、Twitterなどの外部のサービスともAPIで連携させて色々なものをチャットワークに通知してみますよ。- Google Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れる
- Google Apps Scriptでチャットワークの名言botを作る方法
- Google Apps ScriptでTwitterの検索結果を自動でチャットワークに通知
- 【幹事必見!】スプレッドシートの入力が完了したらチャットワークに自動で通知する方法
- スプレッドシートのリストアップ件数をGASでチャットワークに通知する
- GASでチャットワークにGoogleアナリティクスの前日レポートを自動送信
- GASでGoogleアナリティクスの記事ランキングをチャットワークに送る
- Google Apps ScriptでWordPressの更新情報をチャットワークに送る
- 毎朝、当日の予定をGoogleカレンダーから取得してチャットワークに送る
- 【Google Apps Script】天気予報をWeb APIで取得する方法
- 【GAS】JSON形式のデータを取り出してチャットワークに天気予報を送る


