前回、ContactForm7のレイアウトを、項目と入力欄が横に並ぶようにし、かつ、レスポンシブにするためのCSSの解説を行いました。

しかし、有名ブログテーマ「Simplicity2」をデフォルト設定のまま利用している場合、画面を縮小してもメールフォームが縮小してくれない状態になる場合があります。
今回は「Simplicity2」で利用するContactForm7に内容を絞り、レスポンシブ化しない場合の理由と対策済みのCSSをご紹介します。
Simplicity2でContactForm7がレスポンシブ化しない理由
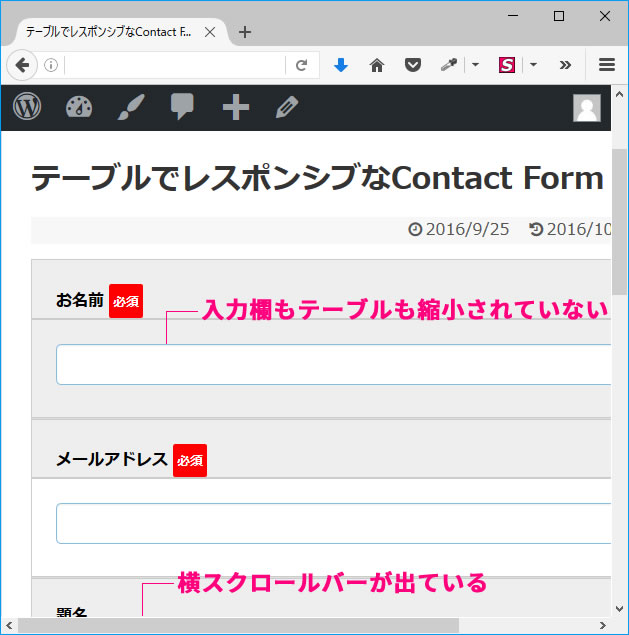
前回ご紹介したCSSでは、ContactForm7で作成したメールフォームが画面幅にあわせて自動で縮小・拡大するはずですが、「Simplicity2」では以下のようになる場合があります。

テーブルや入力欄が画面からはみ出してしまっていますね。
これは、Simplicity2のCSSにおいて、大枠のブロック「div##main」や「div#header-in」「#footer-in」に「width: 740px;」や「width: 1070px;」という固定幅が指定してあるためです。
このようにContact Form 7部分をレスポンシブ化しても、ページ上の他のパーツに固定幅や可変でない指定がされていた場合、そこがネックになって可変にならない、という状態が起こります。
うまくレスポンシブにならない場合は、ページ上の他のパーツのサイズをチェックしてみることも必要ですね。
※「Simplicity2」はスマホで表示した場合、入力フォームは自動で可変幅になります。これは「スマホで表示した場合は、可変幅」と別途CSS指定があるためです。
それでは「Simplicity2」で可変幅フォームを実現したい場合はどうしたらよいのでしょう。
「Simplicity2」で可変幅フォームにする設定とCSS
まず、「Simplicity2」はカスタム機能で、完全レスポンシブに対応してくれています。
「外観」>「カスタマイズ」>「レイアウト(全体・リスト)」>「完全レスポンシブ表示を有効」にチェックを入れる
上記の指定で、表示が完全レスポンシブになります。
つまりネックになっていた、「div##main」や「div#header-in」「#footer-in」に設定された「width: 740px;」や「width: 1070px;」の固定幅が、レスポンシブ対応の可変幅に変更されるということです。
詳しくは公式のガイドページでご確認ください。
それでは実際にフォームを作成していきましょう。
ContactForm7側のフォーム書き換え
●ご注意●
以下の内容は、前回ご紹介したContactForm7の設定やCSSをSimplicity2用にカスタマイズしたものになりますので、導入の手順や詳細は、前回の記事「コピペで使えるContactForm7の項目を横並びかつ完全レスポンシブにするCSSと設定方法」を参照してください。
前回の記事と重複しますが、ContactForm7側のフォーム作成画面は以下のようにします。
<table class="table-res-form"> <tr> <th>お名前 <span class="requied">必須</span> </th> <td>[text* your-name] </td> </tr> <tr> <th>メールアドレス <span class="requied">必須</span> </th> <td>[email* your-email] </td> </tr> <tr> <th>題名 </th> <td>[text your-subject] </td> </tr> <tr> <th>メッセージ本文 </th> <td>[textarea your-message x4]</td> </tr> <tr> <th class="empty"> </th> <td>[submit "送信"]</td> </tr> </table>
「Simplicity2」用のCSS
大枠は前回のものと同じですが、少しだけ「Simplicity2」特有のスタイルを上書きしている部分があります。thやtdの余白を大きくし、ボーダーを変更している程度です。
/* 「Simplicity2」用 Contact Form 7のテーブル化レスポンシブ調整 */
.table-res-form {
width: 100%;
}
.table-res-form th {
background:#EAEFF9;
}
.table-res-form th.empty {
background:none;
}
.table-res-form tr {
border-top: 1px #D3DEF1 solid;
}
.table-res-form tr:first-child {
border-top: none;
}
.table-res-form th, .table-res-form td {
padding: 1.5em;
border: none;
}
.table-res-form th {
width: 30%;
text-align: right;
}
.table-res-form .requied {
font-size: 0.8em;
color: #FFF;
display: inline-block;
padding: 0.3em 0.3em 0.2em;
background: red;
border-radius: 2px;
margin-bottom: 8px;
}
@media only screen and (max-width: 768px) {
.table-res-form th, .table-res-form td {
width: auto;
display: block;
}
.table-res-form th {
padding-bottom: 0;
text-align: left;
}
.table-res-form .empty {
display: none;
}
.table-res-form tr:last-child {
border-top: none;
}
.table-res-form input[type="submit"]{
margin-top:-1em;
}
}
.table-res-form input[type="text"], input[type="email"], textarea {
border: 1px #89BDDE solid;
padding: 0.5em;
border-radius: 5px;
margin-bottom: 0.5em;
width: 100%;
}
.table-res-form input[type="text"]:focus, textarea:focus {
background: #EEFFFF;
box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.5);
}
.table-res-form input[type="submit"] {
border: 1px #89BDDE solid;
padding: 1em 4em;
border-radius: 5px;
background: #4C9ED9;
color: #fff;
box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.5);
font-weight: bold;
}
.table-res-form input[type="submit"]:hover {
background: #006599;
box-shadow: none;
}
※前述の「完全レスポンシブ表示を有効」にしていないと、うまく反映されません
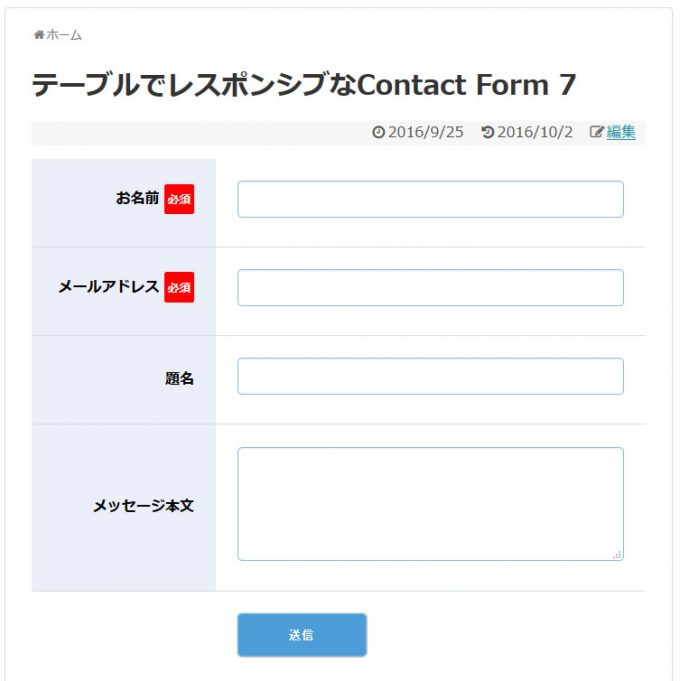
上記のCSSをあてると、Simplicity2では以下のようなフォームになります。

他のテーマで同様の問題が起こったら?
Simplicity2は、管理画面から完全レスポンシブにチェックを入れることで、レスポンシブ化を阻んでいたページ上の固定幅要素をなくすことができました。
他のテーマでも同様に、ページ上に固定幅要素があった場合は、スタイルシートからその要素を固定幅として記述している部分を見つけ出し、「width: 100%;」や「width:auto;」など可変幅指定に書き換えていく必要があります。
ただ、CSS初心者さんには少々骨の折れる作業かもしれませんので、元々のテーマを選ぶ際、
● 完全レスポンシブ(画面幅にすべての要素がフル対応)
● ブレイクポイントごとに幅を切り替えている意味でレスポンシブ
どちらの意味での「レスポンシブ」であるのかの見極めが必要かもしれません。
見極めチェックポイントは、テーマのサンプルを表示した際、画面幅を狭めていって、横スクロールが出現するか否かです。
特定の画面幅で横スクロールがでる場合は、ページ内にフルレスポンシブでない要素が存在しているということになりますので、完全レスポンシブにしたければ自力で調整する必要がでてきます。
また、wordpressテーマ作成の特色として、PCでの表示と、スマホ・タブレットでの表示をユーザーエージェントで判断し、表示を切り替えられるという仕組みがあります。
スマホのみ、もしくはスマホ・タブレットのみでチェックした場合は完全レスポンシブだったけど、PCでブラウザ幅を狭めたら横スクロールが出てた!なんてこともありますので、両方のチェックをおすすめします。