
ブログの見た目を変えてやるぜ!とCSSをカスタマイズする際、style.cssを編集するのが案外面倒だったりしませんか?
特にCSSの内容が確定しておらず試行錯誤しながら調整したい場合や、ちょっとした変更をとりあえず試してみたいだけの場合、style.cssを開いて保存(もしくはFTPソフトでアップロード)という手順がけっこう手間だったります。
気軽にお試ししたいなーという時、style.cssを開く前に、まずは投稿エディタに直接記入して様子を見る、という裏技が使えますのでご紹介しますね。
正式なデザインカスタマイズの方法は、以前の記事「WordPressで文字装飾CSSを追加するための基礎知識&ポイント」の「使用中のWordPressテーマにCSSを追加する」以降に、実例を上げながら説明していますのでチェックしてみてください。
投稿エディタにCSSを直接書く方法
結論から提示しますと、記載法は以下になります。
<style>
h1 {color: red; }
</style>
<style>~</style>の間に、試したいCSSを、通常通りの文法で書くだけです。
これを投稿エディタ内のどこかに書き込みます。文中のどこでもよいです。
<style>~</style>間に書かれた内容はCSSとして読み込まれ、指定したスタイルがその投稿ページにだけ反映されます。
もちろん<style>~</style>間の内容(color: red;などの文字列)はページには表示されません。
サンプル例を一つ挙げますので、お手持ちのブログの新規投稿画面にて試してみてください。
実践例:枠つきボックスのCSSを追加してみよう。
注意書きに使えそうな、よくある枠付きのボックスです。
このボックスのCSSとHTMLは以下になります。
このなかに注意書きなど書けそうです。
CSSとhtmlをそれぞれ、新規投稿エディタに貼り付けてみて下さい。
※その際、投稿エディタの右上のタブが「テキスト」モードであることを確認してくださいね。「ビジュアル」モードだと、変に変換されてしまいます。
投稿ページをプレビューすると、上記と同じ、赤い枠に囲まれたボックスが出現していると思います。
コメントアウトは使えないかも
一つ注意して頂きたいのが、CSSのコメントアウト。
注釈やメモなどが残せてとても便利なのですが、この投稿エディタに直接記入する方法の場合、特定条件で使用NGになります。
特定条件とは、Markdown方式を有効にしている場合になります。
Markdown方式では「*」は「<em>」と自動変換されてしまうため、
プレビューするとこのようなソースになり、CSSがきちんと反映されなくなります。
この点にだけ注意しておけば、ボックスのサイズや色などの調整は使い慣れた投稿エディタの中でできますのでお手軽に色々試せますね。
最後にstyle.cssに転記しましょう。
お試ししたCSSが気に入ったら、style.cssへきちんと転記しましょう。
現状のままですと、その投稿ページでしか使えないCSSになっています。
とはいえ、<style>~</style>の間のCSSをまるごと、現在使用中のテーマの「style.css」へコピペするだけなので簡単です。
「style.css」ではもちろん「/~/(コメントアウト)」は通常通り使用できますので、転記のタイミングで追加してもよいですね。
「style.css」の開き方と編集方法は、前述の「使用中のWordPressテーマにCSSを追加する」にて解説しておりますので、参照下さいませ。
一点だけ、「<style>」と「</style>」はstyle.cssには書き込みません。
その間に書いたCSSだけを転記してください。間違って転記してしまうと、CSSが反映されない、というエラーに発展します。
確認と、最後の後始末
style.cssに転記が済んだら、他の投稿ページでもCSSが反映されるか、検証してください。
OKだったらカスタマイズ成功です!反映されない場合は、転記方法の何かが間違っています。
最後にエディタ内に書き込んでいた<style>~</style>部分をきれいに削除しましょう。
下手に残しておくと、このページ内だけでですがCSS同士が競合しあう可能性があり、無駄なトラブルの元になります。
さて、新しいCSSを追加する方法を例として上げましたが、実は現在のブログのスタイルをカスタマイズする際にも、この方法は有効だったりしますので、続けてお読み下さい。
現在のブログのスタイルをお試しカスタマイズする
このページの記事タイトルが、他ページと違って「赤字」になっているのにお気づきでしょうか?
これはこのページの投稿エディタ内で、記事タイトルに割り当てられている<h1 class=”entry-title”>に対し、新しいスタイルを上書き指定したので、変更されてます。
具体的には冒頭で、下記のCSSを書き込んでいます。
<!-- これはこのページの投稿エディタに直接記載したスタイルです。
このページでだけ反映されます。-->
<style>
.article h1 {
color: #ff0000;
}
</style>
記事タイトルに指定されているCSSの突き止め方は、以前の記事でご紹介していますのでご参照ください。Chromeのデフォルト機能で簡単に確認でき、便利です。

記事タイトルだけでなく、ヘッダーやサイドバー、フッターであろうとどこでも自由に変更できますので、今度はサイドバーで確かめてみましょう。
サイドバーのCSSを変更してみよう
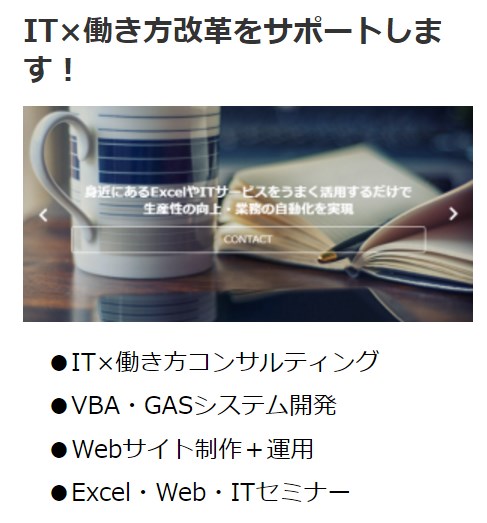
当サイト「いつも隣にITのお仕事」のサイドバー部分、PCサイズなら右上・スマホサイズなら記事下にある、「IT×働き方改革をサポートします!」の項目デザインをいじってみようと思います。

仕事内容の項目に下線を入れてみましょう。
まず項目に当てられているCSSを突き止めます。

「li」と「#sidebar li」、それぞれに指定がありますが、よりCSS的優先度が高い「#sidebar li」を使用します。
#sidebar li {
margin-bottom: 5px;
}
●「#sidebar li」に下線を指定し、投稿エディタに書き込みます。
これで、このページ上でだけ、仕事内容の項目に下線が表示されるようになりました。

このカスタマイズが気に入ったら、「style.css」へ転記しブログ全体へ反映させましょう。
この方法の良いところは、現在稼働中のブログ全体に影響をあたえること無くCSSのテストを投稿ページ単体で行える所です。
いかがでしょうか。最初からテーマ本体のstyle.cssを弄るより、少しハードルが下がりませんか?
気軽に色々と試せるので、どんどんブログをカスタマイズしてみてください。
但し、記事本文中にいきなりCSSの指定が紛れている状態なので、CSS・htmlのお作法としては少々お行儀が悪いです。
お行儀が悪い=トラブルの原因になりやすいということですので、検証後、style.cssに転記して不要になった本文中のCSSは、忘れずに削除しておきましょう。