みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けApp Makerのチュートリアルについてお伝えしています。
前回の記事はこちら。

アプリのスタイルを外部CSSファイルで設定する方法をお伝えしました。
今回からのシリーズでは、ガラリとテーマを変えて「スクリプト」がメインテーマです。
メール送信アプリを題材に、クライアントサイドとサーバーサイドのスクリプトの両方を使ったアプリの作成方法についてお伝えしていきます。
今回は、ベースとなるメール送信アプリの外側とButtonウィジェットのonClickイベントのスクリプトの作成までを進めます。
では、App Makerでメール送信アプリを作成する最初の手順、行ってみましょう!
メール送信アプリを作成する
まず、今回題材とするアプリはHTML メールを送信することができる「メール送信」アプリでクライアントスクリプトとサーバースクリプトの両方を使用します。
新規アプリの作成
まず、以下の手順でアプリの作成まで進めましょう。
- App Makerを開く
- 「Create new App」をクリック
- アプリ名を「メール送信」に変更する
Text BoxウィジェットとText Editorウィジェットの配置
次に、ページ「New Page」を「Email」にリネームします。
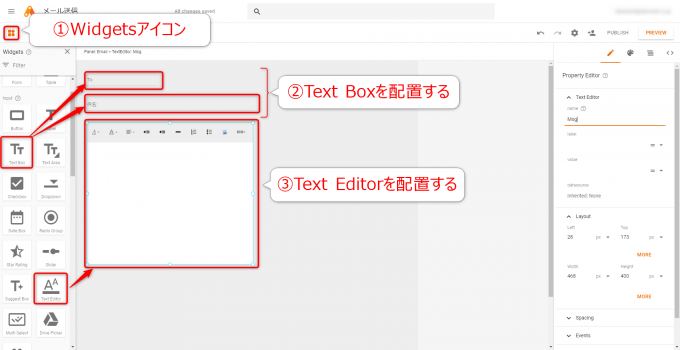
そして、メールの送信先、件名、本文を入力するためのText BoxウィジェットとText Editorウィジェットを追加していきます。
Widgetsアイコンをクリックして、各ウィジェットをドラッグ&ドロップですね。
追加するウィジェットは3つで、ウィジェット名を表すnameプロパティと、表示内容を表すlabelプロパティを以下のように設定します。
| ウィジェット | nameプロパティ | labelプロパティ | 説明 |
|---|---|---|---|
| Text Box | To | To: | 送信先メールアドレスを入力する |
| Text Box | Subject | 件名: | 件名を入力する |
| Text Editor | Msg | – | 本文を入力する |
ButtonウィジェットとLabelウィジェットの配置
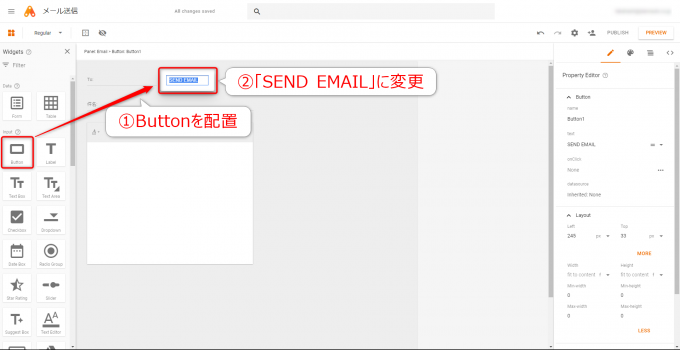
続いて、Buttonウィジェットを追加します。
ダブルクリックをしてテキストを「SEND EMAIL」に変更します。
このボタンはその名の通り、「メール送信」ボタンになりますので、後ほどスクリプトを仕込むことになります。
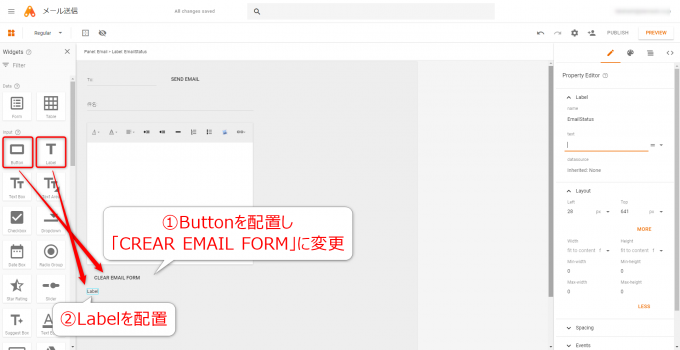
また、続いてもうひとつのButtonウィジェットと、Labelウィジェットを設置します。
Buttonウィジェットはダブルクリックで表示テキストを「CREAR EMAIL FORM」に変更をします。
このボタンは各入力用のウィジェットの内容をクリアするためのボタンです。
さらに、Labelウィジェットについては、プロパティエディタでnameプロパティを「EmailStatus」に、textプロパティを空欄にしておきます。
Labelウィジェットはアプリのステータスを表示するためのものです。
これで、ようやく「外側」の準備は完了です。
メール送信ボタンのonClickイベントのスクリプト
次に、それぞれのButtonウィジェットを押したとき、つまりonClickイベントにより動作するスクリプトを追加していきます。
まず、メール送信ボタン「SEND EMAIL」にスクリプトを仕込みます。
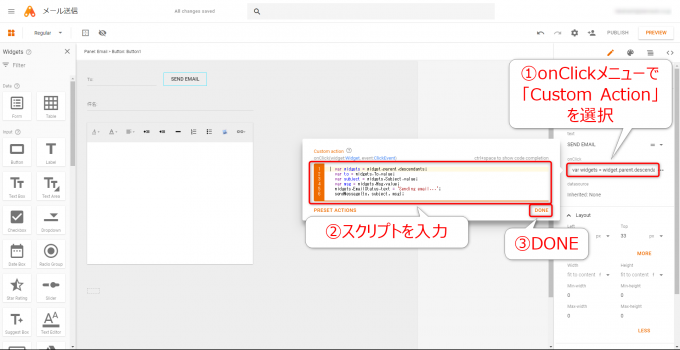
Buttonを選択した状態で、右サイドバーのプロパティエディタのonClick欄をクリックします。
すると、ドロップダウンリストが開くので、中から「Custom Action」を選択します。
それにより、スクリプト入力欄が表示されるので、そこに以下のコードを入力し、「DONE」をクリックです。
var widgets = widget.parent.descendants;
var to = widgets.To.value;
var subject = widgets.Subject.value;
var msg = widgets.Msg.value;
widgets.EmailStatus.text = 'Sending email...';
sendMessage(to, subject, msg);
現在のページのウィジェットコレクション
前述のスクリプトを解説していきます。
まず、widgetですが、これは現在のウィジェットつまり「SEND EMAIL」のButtonウィジェットを表します。
その一つ上の親ウィジェットを取得するのがparentプロパティです。
この場合、Buttonウィジェットの親ウィジェットはページ「Email」で、LayoutWidgetウィジェットになります。
さらにその子ウィジェットのコレクションをdescendantsプロパティで取得しているということになります。
つまり、以下の一文により、変数widgetsにページ「Email」のウィジェットがコレクションとして格納されたということになります。
var widgets = widget.parent.descendants;
なお、ここで取得できるコレクションはプロパティマップ(PropertyMap)というタイプのものになります。
プロパティマップからのウィジェットの取得
プロパティマップに含まれるウィジェットは、nameプロパティを使って以下のようにすれば取得することができます。
ですから、以下の一連のコードで各ウィジェットを変数に格納しているということになります。
var to = widgets.To.value;
var subject = widgets.Subject.value;
var msg = widgets.Msg.value;
続く、以下のステートメントは、Labelウィジェット「EmailStatus」の表示テキストを「Sending email…」に変更をするというものです。
widgets.EmailStatus.text = 'Sending email...';
プロパティマップについては以下記事でも触れていますので、ご参考ください。

関数の呼び出し
そして、以下一文で関数「sendMessage」を呼び出しています。
sendMessage(to, subject, msg);
渡す引数は以下の3つです。
- to:送信先メールアドレス
- subject:件名
- msg:メッセージ本文
この関数を記述する場所は別にありまして、次回以降の記事で紹介します。
フォームクリアボタンonClickイベントのスクリプト
続いて、フォームクリアボタン「CLEAR EMAIL FORM」にスクリプトを仕込みます。
手順は先ほどと一緒で、入力するスクリプトは以下の通りです。
clearEmailForm();
こちらは引数なしで関数「clearEmailForm」を呼び出すというものですね。この関数も別の場所に記述することになります。
まとめ
アプリの制作はまだ途中ですが今回はひとまずここまでとします。
App Makerでメール送信アプリを作成する手順として
- 新規アプリを作成
- ページ名をリネーム
- 各ウィジェットの設置
- ButtonウィジェットへのonClickイベントのスクリプト
というところまで進めました。
次回、クライアントサイドのスクリプトについて、その入力方法と内容の解説をしていきたいと思います。

どうぞお楽しみに!