photo credit: Skley Dr. Internet 133/366 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Script初心者向けの題材として名言Botの作り方についてお伝えしています。
前回の記事はコチラです。

スプレッドシートのセル範囲をクリアする方法についてお伝えしました。
…しかし、もうそろそろ読者の皆さんはこう思っていますよね。
さっさとBotで通知させて!!
そうですよね、これまでのスクリプトはBot通知の代わりに、ひたすらconsole.log使ってましたからね…
さあ、いよいよBot通知していきますよ。
題材として、我らがビジネスチャットの雄、「Chatwork」を使います。そして、そのためにライブラリ「ChatWorkClient for Google Apps Script」を使います。
そして、そのための準備と前提知識がいくつか必要です。
ということで、今回はまずChatwork APIを活用するために必要な知識として、Web APIとは何か、HTTP通信とは何か、またそれをGoogle Apps Scriptで実現するためのUrlFetchサービスについてお伝えします。
では、行ってみましょう!
前回のおさらいと目標の整理
まず、やりたいことを整理しておきましょう。
以下のようなスプレッドシートがあります。
そして、前回までで作成したスクリプトがコチラです。
function myFunction() {
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
for(let i = 2; i <= lastRow; i++) {
if(!sheet.getRange(i, 4).getValue()){
console.log(sheet.getRange(i, 1).getValue());
sheet.getRange(i, 4).setValue(true);
if(i >= lastRow) {
sheet.getRange(2, 4, lastRow - 1).clearContent();
}
break;
}
}
}
ざっくり解説すると、実行のたびに、D列にTRUEとない名言を上から順に探して見つけたら、その名言をログ出力して、D列にTRUEと記入するというものです。
この7行目のconsole.logを通知の代わりに使っていたのですが、この部分をChatworkへの送信に変えていきたいというのが、目下の目標となります。
GASから外部のサービスを操作するためには
スプレッドシートであればG Suiteのサービスですから、「SpreadsheetAppなんちゃら…」という命令を使うことで簡単に操作することができました。
ですが、今回メッセージを送りたいChatworkはGoogleのサービスではありませんので、そう簡単に操作することはできません。
そんなときに、使うテクニックとして「Web API」というものがあります。
APIとは
まず、APIの部分を説明しましょう。
APIというのは、「Application Programing Interface」のことで
あるコンピュータプログラム(ソフトウェア)の機能や管理するデータなどを、外部の他のプログラムから呼び出して利用するための手順やデータ形式などを定めた規約のこと。
引用:IT用語辞典
Chatworkもそうですが、Twitter、Slack、Trello、Facebook、楽天、Yahoo、Amazon…と様々なサービスがその一部の機能を外部から操作するための「API」を用意してくれています。
HTTP通信とは
それで、Web APIとは何かということなのですが、HTTP通信を利用したAPIのことです。
上記のサービス群はすべてインターネットで利用しますよね。
そして、そのインターネットですが、HTTP通信という方式での通信でデータのやり取りがなされているわけです。
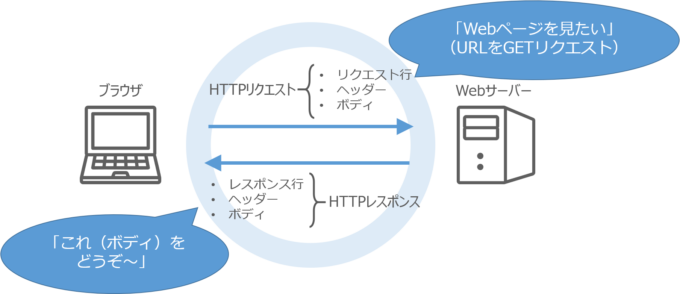
例えば、我々がブラウザにURLを入力して、とあるWebサイトのページを閲覧することを考えてみましょう。
手順としては以下のようなことが行われています。
- ブラウザから目的のWebサイトのデータを持っているWebサーバーに「これこれのページのデータが欲しい」といった内容を含むリクエストを送信(HTTPリクエスト)
- Webサーバーはリクエストを受け取ったら、Webページのデータなどを含むレスポンスとして返信(HTTPレスポンス)
- ブラウザはそのデータを解析してWebページとして表示
この時のやりとりの方式が「HTTP」という方式でやられていて、それをHTTP通信というわけです。
リクエストメソッドとは
HTTPリクエストの送り方にはいくつかの種類がありまして、それをリクエストメソッド(または単にメソッド)と言います。
いくつかの種類がありますが、ひとまず二つだけ覚えてください。
- GETリクエスト:「何かをくださーい」と、データを要求するときのリクエスト
- POSTリクエスト:「これあげまーす」と、コチラ側のデータを送信するときのリクエスト
一般的に、ブラウザでURLを打ち込んでWebページのデータを要求するときのメソッドはGETリクエストになります。
また、Webフォームで名前とかメールアドレスを入力して「送信」ボタンを押したときのメソッドはPOSTになります。
Web APIとは
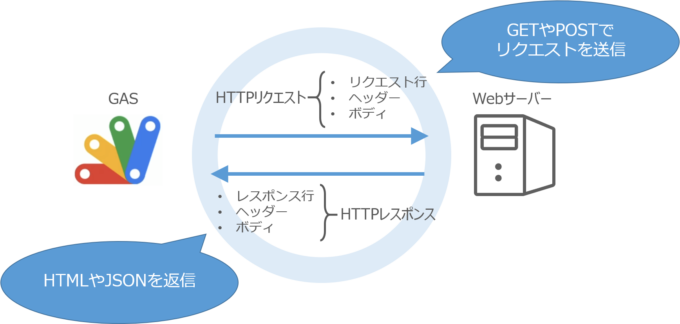
それで、このHTTP通信のやり方を利用して、外部のサービスを操作するためのインターフェースがWeb APIとなります。
APIを用意しているサービス側で、何らかの操作を受け付けるときのURLが決められていて、そのURLにHTTPリクエストを送ると、そのサービスを操作したり、何らかのデータをHTTPレスポンスとして戻してくれたりするのです。
例えば、Chatworkでいうと、自分のアカウントの情報を取得したいときには
というURLにGETリクエストを行います。
また、特定のグループチャットにメッセージを送りたいときには
というURLにパラメータを含めたPOSTのリクエストを行います。上記「{room_id}」というのは、グループチャットごとに割り当てられている「ルームID」を指定します。
GASでHTTPリクエストを行う
それで、このWeb APIを利用するためには、「HTTPリクエストを送る」という操作をする必要があるわけですが、GASにはそのための機能が用意されています。
それを提供するのがUrlFetchサービスのfetchメソッドになります。
書式は以下のとおりです。
リクエストURLと、必要に応じてパラメータを付与します。
パラメータには
- header:ヘッダー
- method:メソッド(デフォルトはGET)
- payload:ペイロード(POSTの際のボディなど)
などをオブジェクト形式で指定します。
Chatworkにメッセージ送信をする場合
Chatworkにメッセージを送信する場合、上記のメッセージを送りたいときのURLを使うのですが、そもそもパラメータのheaderに「APIトークン」という情報を付与する必要があります。
また、POSTリクエストになりますのでmethodも指定しますし、メッセージの内容を送らないといけないので、それをpayloadに指定する必要もあります。
ということで、「素」でやろうとすると、正直ややこしいんですよね…
それをなんとかしてくれる「ライブラリ」がありますので、それについて次回以降紹介していきます。
まとめ
以上、Google Apps ScriptでWeb APIを活用するための基礎知識についてお伝えしました。
APIとは何か、HTTP通信とは何か、またGASでHTTPリクエストを行うためのUrlFetchサービスのfetchメソッドについて解説をしてきました。
ただ、前述の通り、これを素のままでやろうとすると、色んなパラメータを設定しなくてはいけないのでちょっと面倒…
それを解決してくれるのがライブラリということになります。
その点について、次回解説をしていきますよ。

どうぞお楽しみに!
連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。- 【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く
- 【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する
- 【初心者向けGAS】プログラミングに必須の変数&定数の使い方とデータ型について
- 【初心者向けGAS】ログを表示するconsole.logの使い方とテンプレート文字列
- 【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために
- 【初心者向けGAS】Spreadsheetサービスの「オブジェクト」の基礎の基礎を知ろう
- 【初心者向けGAS】スプレッドシートのシートを取得する2つの方法
- 【初心者向けGAS】スプレッドシートのセル・セル範囲とその値を取得する方法
- 【初心者向けGAS】for文を使ったスプレッドシートの繰り返しの超基本
- 【初心者向けGAS】条件分岐をするif文の使い方の超基本
- 【初心者向けGAS】スプレッドシートのセルに値を入力する基礎の基礎
- 【初心者向けGAS】条件に応じてループを制御する2つの方法~break文とwhile文~
- 【初心者向けGAS】スプレッドシートのセル範囲を行数・列数を使って取得する
- 【初心者向けGAS】スプレッドシートのセル範囲をクリアするいくつかの方法
- 【初心者向けGAS】Google Apps ScriptでWeb APIを活用するための基礎知識
- 【初心者向けGAS】面倒なことはライブラリに任せよう!その概要と追加の方法
- 【初心者向けGAS】Chatworkのマイチャットにメッセージを送る最も簡単な例
- 【初心者向けGAS】Google Apps Scriptで別の関数を呼び出すfunctionの書き方
- 【初心者向けGAS】時限式のイベントトリガーを設置して決まった時刻にBotを送信する方法
- 【初心者向けGAS】プロパティストアの概要とスクリプトプロパティの編集方法
- 【初心者向けGAS】スクリプトプロパティを操作してそのデータを取り出す方法
- 【初心者向けGAS】スプレッドシートのセル範囲の値を二次元配列として取得して取り扱う方法
- 【初心者向けGAS】Chatworkのメッセージ記法でBot送信するメッセージを装飾する方法
- 【初心者向けGAS】Google Apps Scriptのドキュメンテーションコメントの書き方