photo credit: holmes.josh Tokyo-Jan-2017-554.jpg via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASでクライアント側にもJavaScriptを使用してWebアプリケーションを作成する方法をシリーズでお伝えしています。
前回の記事はコチラです。

クライアント側のJavaScriptを使うとどのようなことが実現できるのか、またそのためのプロジェクトのテンプレートについてお伝えしました。
今回は、手始めとしてGASでクライアントJavaScriptを使用する超簡単なプログラムについて紹介したいと思います。
では、行ってみましょう!
前回のおさらい
前回は、GASでクライアント側JavaScriptも使用した場合のプロジェクト構成のテンプレートとして、以下のようなものを紹介しました。
まず、GASでWebアプリケーションを公開した際に生成されるURLにアクセスした場合に呼び出されるのが、以下のmain.gsのdoGet関数です。
function doGet() {
var htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GAS+Vue.js')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput;
}
その際にブラウザに呼び出されるHTMLドキュメントの元になるのが、以下のindex.htmlになります。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<!-- ここにbodyを記述していく -->
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
CSSとクライアント側JavaScriptを記述する、「css.html」と「js.html」を埋め込めるように作成しています。
現時点では、それぞれ空のファイルで良いので用意しておいてください。
Webページに要素とイベントハンドラを設置する
では、このプロジェクトのうち、まずindex.htmlを変更してみましょう。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<p id="hello">Hello GAS!</p>
<button onclick="changeMessage()">テキスト変更!</button>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
2つの要素を追加しています。
pタグによる段落要素とid属性
まず、段落を表すpタグ内に「Hello GAS!」という文字列です。
このpタグには「hello」というid属性を付与しています。
id属性はそのページの要素のうち一つにだけ付与することが許されている「ラベル」のようなものですね。
pタグやid属性などについては、以下の記事たちが参考になると思います。


buttonタグによるボタン要素とonclick属性
もう一つの要素は、「テキスト変更!」というボタンです。
ボタン要素を追加するにはbuttonタグを使用します。
また、buttonタグにonclick属性を付与しています。
onclick属性はマウスでクリックした際に、指定した処理を呼び出す機能を持ちます。
今回の場合は、「テキスト変更!」ボタンを押した際に「changeMessage()」が指定されていますから、この関数を呼び出すということになります。
イベント、イベントハンドラとは?
このように、「ボタンがクリックされた」など、Webページで発生した出来事をイベントといいます。
- ボタンがクリックされたとき
- マウスが要素に乗っかったとき
- セレクトボックスなどの選択肢が変更されたとき
- ページが表示されたとき
など様々なイベントが用意されています。
これらのイベントの発生を待ち構えていて、実際に発生したときにキャッチする機能をイベントハンドラと言います。
今回の例では、先程のonclick属性がイベントハンドラということになります。
クライアント側のJavaScriptでは、イベントハンドラを仕込んで、イベントにより処理を発生させることができるというのが、一つの重要な役割となり、そのおかげで動きのあるページ作成が可能となっています。
クライアント側JavaScript
続いて、空だったjs.htmlファイルに以下のように記述してみましょう。
ボタンが押下されたときに呼び出される関数changeMessageを定義しています。
<script>
function changeMessage() {
document.getElementById('hello').textContent = 'Hello JavaScript!';
}
</script>
scriptタグにJavaScriptを記述する
「js.html」はHTMLファイルで、その中にJavaScriptを記述します。
ご覧の通り、HTMLファイル内のJavaScriptはscriptタグ内に記述します。
// スクリプト
</script>
JavaScriptでテキストを変更する
そして、3行目ですが、以下のような処理になります。
- documentオブジェクト(つまりWebページ上の全ての要素を含むオブジェクト)から
- getElementByIdメソッドで「hello」というid属性を持つ要素を取得し
- そのテキスト(textContentプロパティ)を「Hello JavaScript!」に変更する
このシリーズでは、あとでVue.jsを使う予定なので、これらのJavaScriptのメソッドやプロパティについては、詳しくは説明しません。
処理の内容がだいたいわかればOKです。
GASによるWebアプリの動作
以上のようにプロジェクトの各ファイルを変更して、「ウェブアプリケーションとして導入」から最新のコードをテストしてみましょう。
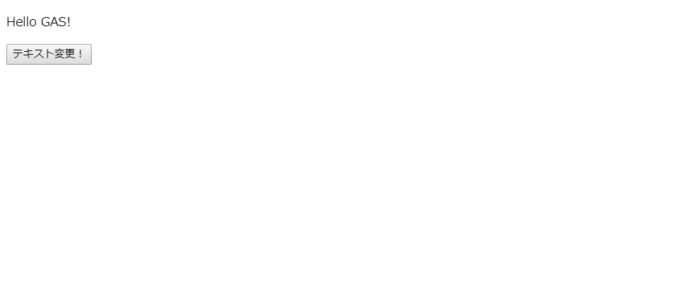
まず、以下のようなページの表示を確認できます。
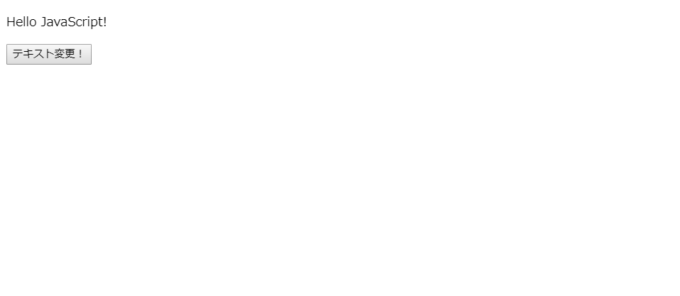
では、「テキスト変更!」ボタンを押してみましょう。

テキストが「Hello JavaScript!」に変更しましたね。
まとめ
以上、GASでクライアントJavaScriptを使用する超簡単なプログラムを紹介しました。
クライアント側JavaScriptを使用することで
- イベントハンドラでイベントをキャッチする
- id属性などを使用して要素を取得して操作をする
ということができるということが、確認できたと思います。
ただ、このような処理をもっと簡単にしてくれる素晴らしいモノがあります。
フレームワークVue.js。次回はこれを紹介していきます。

どうぞお楽しみに!
連載目次:GASユーザーのためのVue.js&Webアプリ作成入門
Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。- GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識
- GASでクライアントJavaScriptを使用する超簡単なプログラム
- GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩
- GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説
- 【GAS&Vue.js】v-bindディレクティブを使って属性のデータバインディングをしてみよう
- GASとVue.jsによるWebアプリでv-forディレクティブを使って繰り返し要素を描画する方法
- GASのWebアプリでクライアント側JavaScriptからサーバー側の関数を呼び出す方法
- GAS&Vue.jsでスプレッドシートのデータを使ってWebページを作成する方法