photo credit: wuestenigel Dough with star shaped cookie cutter. Cooking preparation via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでサイドバーを作る方法をシリーズでお伝えしています。
前回の記事はコチラ。

GASでサイドバーを作る場合はHTMLを使う必要があるのですが、その基本中の基本についてお伝えしました。
さて、サイドバーを作る場合、HTMLを使ってテキストエリアやボタンなどの「フォーム部品」を配置してあげる必要があります。
サンプルを例に、いくつかの代表的なフォーム部品の作り方をお伝えします。
ということで、今回はGASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方をお伝えします。
では、行ってみましょう!
前回のおさらい
まず、前回の復習からです。
まず、サイドバーを表示するGASスクリプト「コード.gs」はコチラです。
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('index');
DocumentApp.getUi().showSidebar(htmlOutput);
}
実行すると、index.htmlというHTMLファイルをサイドバーに反映します。
そして、そのindex.htmlについて、前回以下のように作りました。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<label><b>Translation</b></label>
<textarea></textarea>
<button>Translate</button>
<button>Insert</button>
</body>
</html>
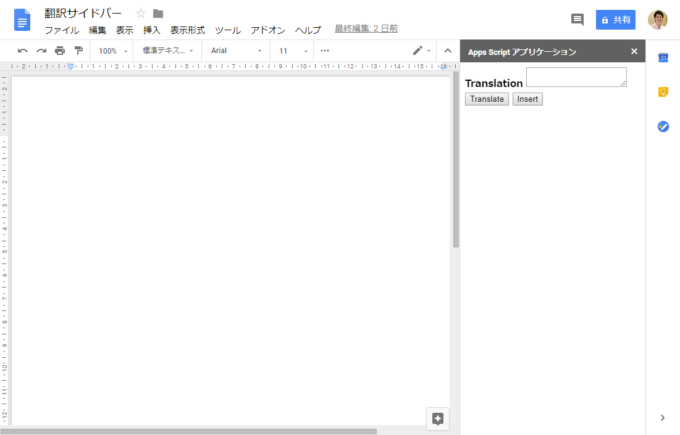
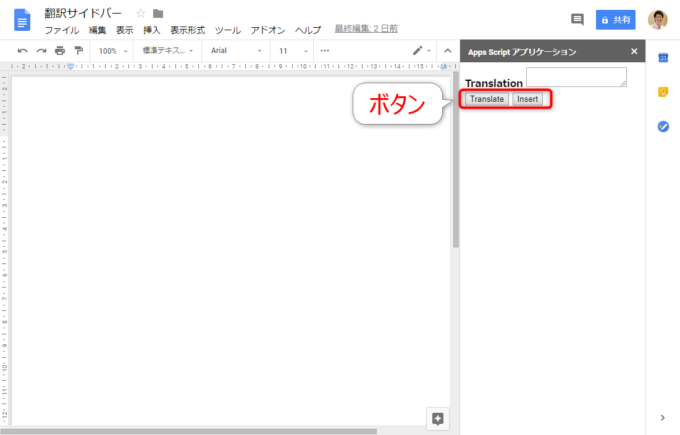
これをサイドバーとして表示すると、以下のようになります。
とはいえ、前回はindex.htmlで追加したフォーム部品に関するタグについて解説をしていなかったので、今回その部分を補足していきますね。
フォーム部品の作り方
今回配置している部品は以下の3種類ですね。
- label: ラベル
- textarea: テキストエリア
- button: ボタン
ご覧いただいて分かる通り、サイドバーに配置するフォーム部品も、種類に応じてタグが用意されています。
いずれも、なんとなくその役割は想像できそうですよね。
それぞれ解説をしていきます。
labelタグ:ラベル
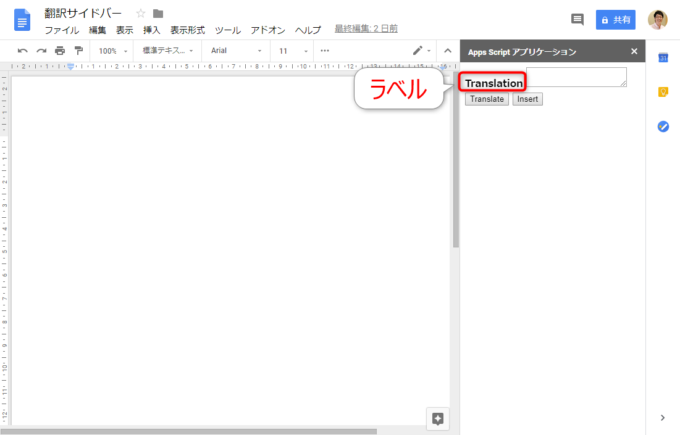
まず7行目のlabelタグです。
labelタグは、その名の通りラベルを表すタグです。
今回は次で紹介するテキストエリアの内容を表すラベルとして「Translation」というテキストをラベルとしています。
bタグ:太字
さて、ちょっとスルーしそうになりましたが、7行目の文字列「Translation」はbタグで囲まれていますよね。
bタグは装飾をするためのタグの一つで、太字にする役割を持ちます。
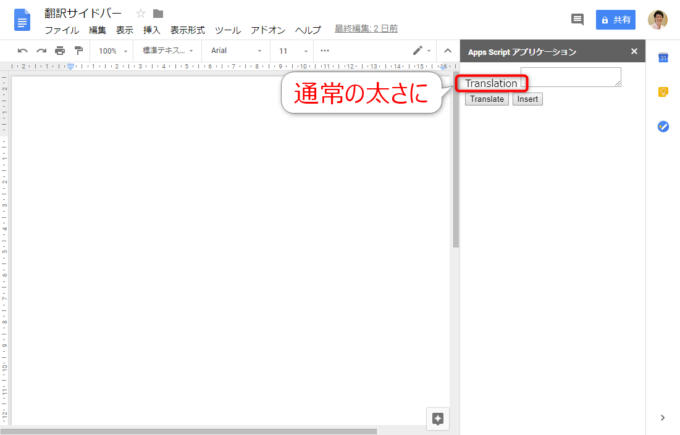
bタグを外して単に以下のように記述すると…
<label>Translation</label>
以下のように、文字の太さが通常の太さに戻ります。
textareaタグ:テキストエリア
その次の8行目のtextareaタグですが、これはテキストエリアつまり複数行のテキスト入力欄を作成します。
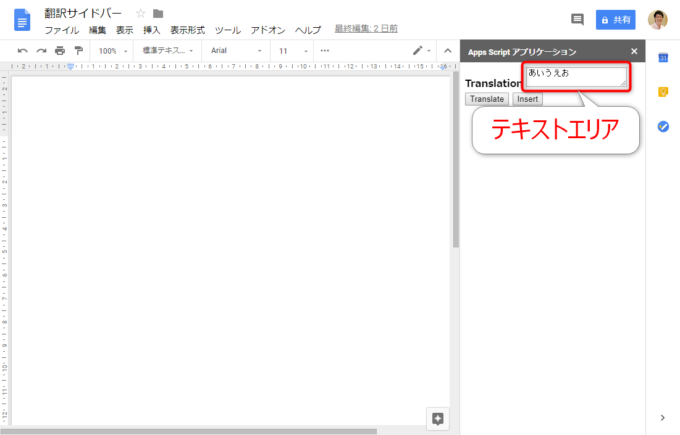
テキストエリアの内容を指定すると、テキストエリア内にその文字列が初期値として入力される形になります。
以下は「あいうえお」を初期値としてみた例です。
今回の例では、タグの中身は何も指定していないので、実行時は空のテキストエリアが表示されることになります。
buttonタグ:ボタン
そして、9,10行目はサイドバーには必須と言っても過言ではないbuttonタグです。
名前の通り、ボタンを作るためのタグです。
今回は「Translate」というボタンと、「Insert」というボタンの2つを配置しています。
ただ、今の段階では押してみても…残念ながら何も反応しません。
反応をさせるためには、もうひと工夫する必要があるんですね。
それについては、追々お伝えしていきますよ。
まとめ
以上、Google Apps Scriptでサイドバーを作る際のフォーム部品のいくつかの作り方をお伝えしました。
フォーム部品には他にも色々な種類があります。
このブログでも機会があれば紹介していきますし、検索をすれば良記事がたくさんありますので、調べてみても良いと思います。
さて、次回ですが「スタイル」を設定するためのCSSパッケージについてお伝えしていきます。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法