
photo credit: wuestenigel TYPEWRITER lable on typewriter keys via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでサイドバーを作る方法をお伝えしています。
前回の記事はこちらです。

サイドバーのボタンクリックでサーバー側のGAS関数を呼び出して、その処理結果を戻り値として受け取るところまでお伝えしました。
今回は、その受け取った値をサイドバーのテキストエリアに反映させたいと思います。
Google Apps ScriptのサイドバーのテキストエリアにGAS関数から受け取った値を反映させる方法です。
では、行ってみましょう!
前回のおさらい
まずは、前回のおさらいからです。
GAS側のスクリプトを記述している「コード.gs」はこちらです。
「index.html」をもとにサイドバーを表示するshowSidebarと、サイドバーから呼び出されて「★」マークを付けて戻り値を返すlogTestという2つの関数で構成されています。
function showSidebar() {
var htmlOutput = HtmlService.createTemplateFromFile('index').evaluate();
DocumentApp.getUi().showSidebar(htmlOutput);
}
function logTest(data){
return '★' + data;
}
サイドバーに表示する内容を記述する「index.html」がこちら。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea></textarea>
</div>
<div class="block">
<button class="blue" onclick="translateText()">Translate</button>
<button onclick="insertText()">Insert</button>
</div>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
この「index.html」に埋め込むJavaScriptとCSSが以下の「js.html」と「css.html」です。
<script>
function translateText(){
google.script.run
.withSuccessHandler(function(data){
alert(data);
})
.logTest('Translateをクリックしたよ');
}
function insertText(){
alert('Insertをクリックしたよ');
}
</script>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
「js.html」のtranslateTextは、サイドバーのクリックされたらGAS側のlogTestを呼び出しつつ、その呼び出しが成功した暁には、戻り値をアラート表示するという処理になっています。
最終的には、サイドバーのテキストエリアの内容をGAS側で翻訳して、それをドキュメント内に挿入できるようにしていきたいんです。
なので、GAS関数の結果をうけてテキストエリアの内容を変更するという処理を作る必要があるんですね。
まず今回は、logTestからの戻り値を、サイドバーのテキストエリアに反映させるようにしていきたいと思います。
テキストエリア要素の内容を変更する
テキストエリアの内容を変更する方法ですが、ざっくり言うとこうです。
- テキストエリアを要素として取得する
- 取得したテキストエリアの内容を変更する
できそう…ですよね!?
テキストエリアにid属性を付与する
テキストエリアを要素として取得するには、いくつかの方法があるのですが、「id属性」をキーにして取得するのが確実です。
id属性というのは、どんなHTML要素にも付与できる名前で、HTML文書内で一つのidに対して一つの要素だけに限られるというものです。
つまり、id属性がわかれば、要素が一つに決まるということです。
id属性は以下のようにHTML要素に付与できます。
今回は、「index.html」のテキストエリアに、以下のように「textArea」というid属性を付与してあげます。
<textarea id="textArea"></textarea>
id属性でHTML要素を取得する
それで、id属性を使って要素を取得するには、documentオブジェクトのgetElementByIdメソッドを使います。
getElementByIdメソッドは、HTML要素を表すElementオブジェクトを返します。
なお、id属性は文字列として指定するので、シングルもしくはダブルクォーテーションで囲みます。
documentオブジェクトは何ものかというと、HTMLドキュメントを表すオブジェクトで、windowオブジェクトからdocumentプロパティで取得できます。
それで、alertメソッドと同様に、windowsの部分は省略できるので、以下のようにいきなり書けます。
これで、id属性を付与したテキストエリア要素を取得できますね。
要素のテキスト内容を変更する
テキストエリア要素を取得したら、その内容を書き換える必要があります。
Elementオブジェクトのテキスト内容を変更するには、valueプロパティを変更します。
これで、道筋はできましたね。
GAS関数の戻り値をテキストエリアにセットする
以上を踏まえて、「js.html」のtranslateTextを以下のように変更します。
function translateText(){
google.script.run
.withSuccessHandler(function(data){
document.getElementById("textArea").value= data;
})
.logTest('Translateをクリックしたよ');
}
GAS関数logTestを呼び出して、それが成功したときに戻り値をdataに受け取り、それをid属性「textArea」のテキスト内容としてセットするわけです。
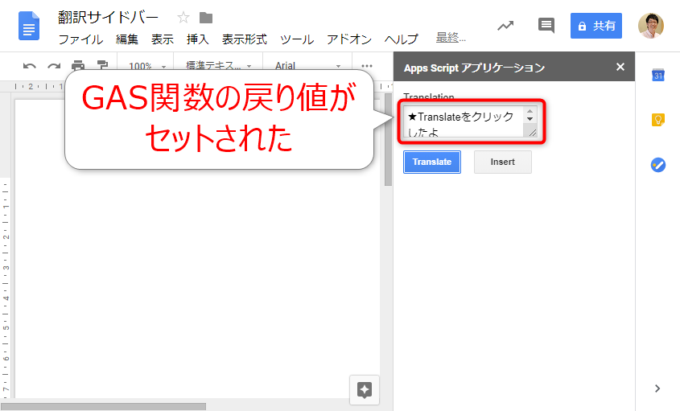
実行してみましょう!
無事にテキストエリアにGAS関数の戻り値がセットされましたね。
「Translate」ボタンの動作はあと少しですね!
まとめ
以上、Google Apps ScriptのサイドバーのテキストエリアにGAS関数から受け取った値を反映させる方法をお伝えしました。
今回はピュアなJavaScriptを使いましたが、jQueryやVue.jsなどを使うとまた別の方法で実現できます。
機会があればその方法も紹介していきますね。
では、次回いよいよ翻訳機能を実装していきます。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法