photo credit: Dirk Gently Zweimal Rechts via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでサイドバーの作り方を解説しています。
前回の記事はこちらです。

サイドバーのテキストエリアに入力をしたテキストを英語に翻訳することに成功しました。
今回は、もうひとつのボタン「Insert」ボタンの機能を実装してきます。
ということで、GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法です。
では、行ってみましょう!
前回のおさらい
まず、前回のおさらいからです。
以下がGAS側の「コード.gs」です。
showSidebarは「index.html」を元にサイドバーを表示する関数、translateTextはサイドバーから呼び出されるもので、受け取った日本語テキストを英語に翻訳してりーたんするものです。
function showSidebar() {
var htmlOutput = HtmlService.createTemplateFromFile('index').evaluate();
DocumentApp.getUi().showSidebar(htmlOutput);
}
function translateText(text){
return LanguageApp.translate(text, 'ja', 'en');
}
サイドバーの表示内容はこちらの「index.html」で決めてます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea id="textArea"></textarea>
</div>
<div class="block">
<button class="blue" onclick="translateText()">Translate</button>
<button onclick="insertText()">Insert</button>
</div>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
その「index.html」に埋め込むJavaScriptとCSSは以下「jjs.html」と「css.html」です。
<script>
var textArea = document.getElementById("textArea")
function translateText(){
google.script.run
.withSuccessHandler(function(data){
textArea.value = data;
})
.translateText(textArea.value);
}
function insertText(){
alert('Insertをクリックしたよ');
}
</script>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
「js.html」ですが、translateTextはサイドバーの「Translate」ボタンクリックで動作して、GAS側と連携しながらテキストエリアの内容を翻訳して反映するものです。
そして、今回はもう一方のボタン「Insert」で動作する関数InsertTextの処理を作っていきます。
今回のお題:テキストエリアの内容をドキュメントに挿入する
さて、「Insert」ボタンによる動作ですが、現在のテキストエリアの内容をドキュメントの現在のカーソル位置に挿入するというものを目指します。
具体的には、以下のような処理になります。
- テキストエリアの内容を引数として渡しつつGAS関数を呼び出す
- GAS側で受け取った値を、ドキュメントの現在のカーソル位置に挿入する
…意外とできそうですよね!
テキストエリアの内容を渡してGAS関数を呼び出す
まず、テキストエリアの内容を渡しつつGAS関数を呼び出す処理です。
これまでの連載をご覧いただければ、お茶の子さいさいですね。
GASの関数名も「InsertText」として、以下のように作成しました。
function insertText(){
google.script.run.insertText(textArea.value);
}
GAS関数からのリターンもありませんので、withSuccessHandlerも不要…シンプルですね。
ドキュメントのカーソル位置にテキストを挿入する
続いて、GAS側の関数を作成していきましょう。
先にコードをお見せしますね。
function insertText(text){
DocumentApp.getActiveDocument().getCursor().insertText(text);
}
以降で解説していきますね。
アクティブなドキュメントを取得する
このプロジェクトは、ドキュメントのコンテナバインドとして作っている(はず)ですので、アクティブなドキュメントを取得することができます。
DocumentAppのgetActiveDocumentメソッドです。
これで、コンテナであるDocumentオブジェクトを取得できます。
ドキュメントの現在のカーソル位置を取得する
続いて、ドキュメントの現在のカーソル位置を取得します。
DocumentオブジェクトのgetCursorメソッドを使いますよ。
このメソッドを使うことで、文書内の場所を表すPositionオブジェクトを取得します。
なお、getCursorメソッドはアクティブなドキュメントにしか使用できませんよ~。
文書内の特定の場所にテキストを挿入する
文書の場所を表すPositionオブジェクトには、その場所に指定したテキストを挿入するinsertTextメソッドという便利メソッドが用意されているのです。
書式はこちら。
これは使いどころ多そうですよね。
サイドバーからドキュメントにテキストを挿入する
では、実行確認をしてみましょう。
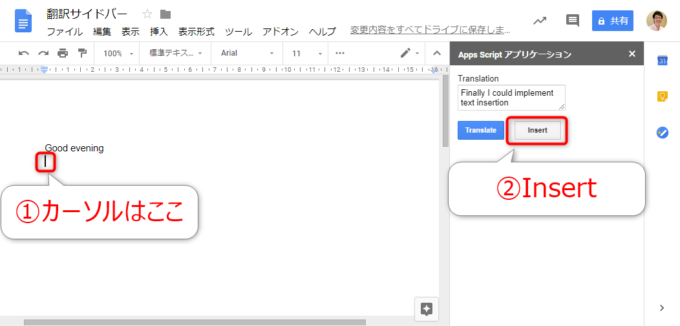
文書内の以下の位置にテキストがあるときに、テキストエリアに表示されている英語のテキストを「Insert」ボタンで挿入します!
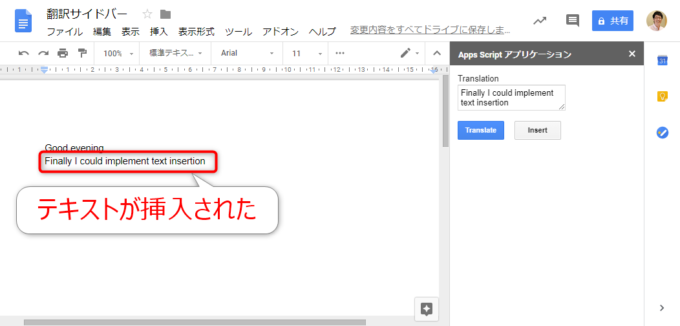
すると、以下のようにカーソル位置にテキストを挿入することができました。
まとめ
以上、GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法をお伝えしました。
これまでちょっぴりの道のりでしたが、ドキュメントの作業をブーストするサイドバーを作ることができましたね。
スプレッドシートやスライドでも作成できますので、ぜひチャレンジしてみてくださいね。
次は、アドオン化ですかね…いつか連載したいと思います。
どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法