photo credit: jpellgen (@1179_jp) Geta and Dictionary via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでサイドバーを作る方法をお伝えしています。
前回の記事はこちら。

サイドバーからGAS関数を呼び出してその戻り値をテキストエリアに設定する方法をお伝えしました。
今回は、それを拡張して、いよいよサイドバーに翻訳機能を搭載しますよ。
ということで、Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプトを紹介します。
では、行ってみましょう!
前回のおさらいと今回のお題
まず、前回のおさらいからです。
まず、GAS側のスクリプト「コード.gs」はこちらです。
「index.html」の内容をもとにサイドバーを表示するshowSidebarと、サイドバーから呼び出されて、★マークをつけてリターンをするlogTestで構成されていました。
function showSidebar() {
var htmlOutput = HtmlService.createTemplateFromFile('index').evaluate();
DocumentApp.getUi().showSidebar(htmlOutput);
}
function logTest(data){
return '★' + data;
}
サイドバーの表示内容を定義する「index.html」がこちらです。テキストエリアの内容は「js.html」から操作するためにid属性「textArea」を付与しました。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea id="textArea"></textarea>
</div>
<div class="block">
<button class="blue" onclick="translateText()">Translate</button>
<button onclick="insertText()">Insert</button>
</div>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
「index.html」に埋め込むJavaScriptとCSSはこちらの「js.html」と「css.html」です。
<script>
function translateText(){
google.script.run
.withSuccessHandler(function(data){
document.getElementById("textArea").textContent = data;
})
.logTest('Translateをクリックしたよ');
}
function insertText(){
alert('Insertをクリックしたよ');
}
</script>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
サイドバーの「Translate」ボタンをクリックすると「js.html」の関数translateTextが動作して、GAS関数logTestを呼び出します。
その呼び出しが成功したら、戻り値を受け取ってid属性「textArea」を頼りにテキストエリアの内容を変更するというものです。
今回のお題:サイドバーのテキストエリアの内容を翻訳する
この延長線で、サイドバーのテキストエリアの内容を翻訳する、という処理が実現できます。
つまり、以下のような手順になります。
- テキストエリアに入力している内容を引数で渡しながらGAS関数を呼び出す
- GAS側で英語に翻訳して戻り値を返す
- 戻り値を受け取り、サイドバーのテキストエリアに反映させる
という処理を作っていきます。
テキストを翻訳してリターンするGAS関数
まず、GASの関数を作っておきましょうか。
「js.html」から呼び出してもらって、受け取ったテキストを翻訳してリターンをするという関数です。
翻訳…どう実現するかというと、Google Apps Scriptでは、Googleさんのパワーを凝縮した翻訳機能がいとも簡単に利用できます。
以下の通り、Languageサービスのtranslateメソッドを使えばよいのです。
今回は、日本語から英語に翻訳をしますので、元の言語は「ja」、翻訳する言語は「en」を指定します。
言語について、詳しくはこちらの記事をどうぞ。

それで、作成したGAS側の関数がこちらです!
function translateText(text){
return LanguageApp.translate(text, 'ja', 'en');
}
サイドバーのクリックでテキストエリアの値を翻訳する
続いて、サイドバー側「js.html」のほうを見ていきましょう。
テキストエリアに何らかの日本語を入力してもらって、テキストエリアの値を先ほどのGAS関数に渡す、そして戻り値を受け取って反映するという処理が必要です。
ということで、「translate」ボタンにより動作する関数translateTextを以下のように修正を加えました。
var textArea = document.getElementById("textArea")
function translateText(){
google.script.run
.withSuccessHandler(function(data){
textArea.value = data;
})
.translateText(textArea.value);
}
まず、テキストエリア要素を変数textAreaに取得しちゃいます。
google.script.runではGAS関数「translateText」を呼び出しますが、その際にテキストエリアの値「textArea.value」を渡しちゃいます。
GAS関数の呼び出しが成功したら、その値を、サイドバーのテキストエリアの値として設定する、とこんな流れです。
実行結果
では、実際にテストをしてみましょう。
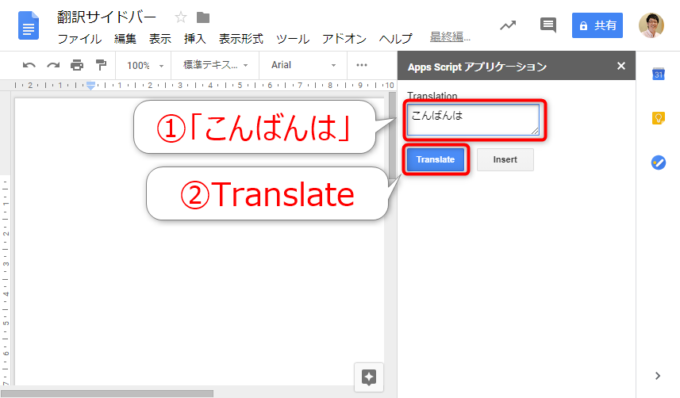
以下のようにサイドバーに「こんばんは」と入力して、「Translate」ボタンをクリックします。
すると…
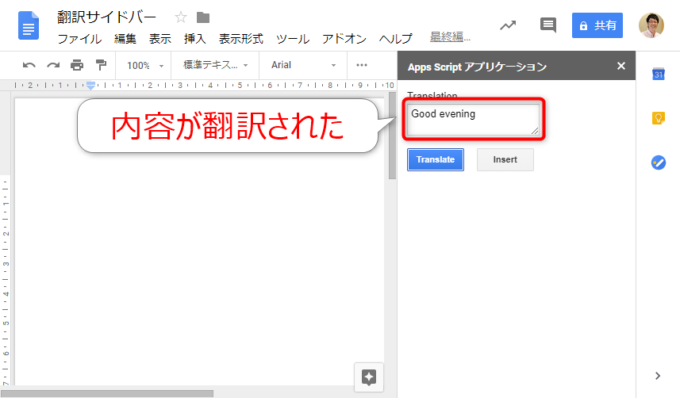
このように、テキストエリアの値が英語に翻訳された内容に変更されました。
まとめ
以上、Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプトを紹介しました。
しかし、最近はドキュメント全体を通常のGoogle翻訳機能で翻訳できちゃうようになりましたね…
しかし、まあこの連載はサイドバーの練習ですから…!
ということで、次回はテキストをドキュメントに挿入する、InsertTextの機能を進めていきます。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法