
photo credit: lacygentlywaftingcurtains Is This Thing Working? *Click* (83/365) via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

App Makerで新しいページとフォームウィジェットを設置する方法をお伝えしました。
今回は、App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法です。
では、行ってみましょう!
前回までのおさらい
では、前回までのおさらいから…
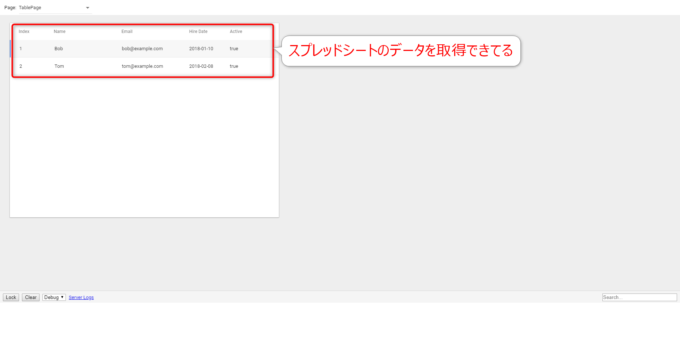
データの元となるスプレッドシートはこちらです。
App MakerのデータベースつまりモデルをCalculatedモデルで作成して、クエリスクリプトを介してスプレッドシートのデータを取得するようにしております。

それを、ページTablePage上のテーブルウィジェットで表示できるように設定しております。
そして、前回。
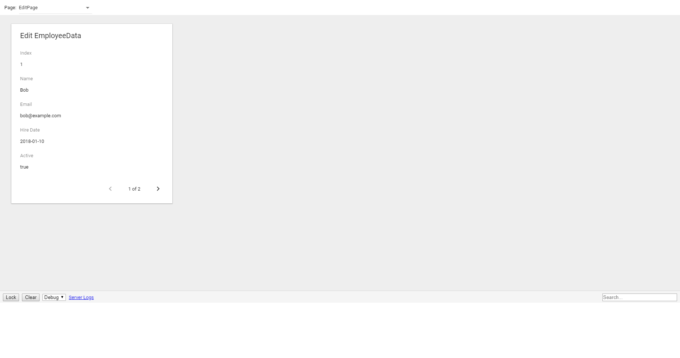
もう一つ別のページであるEditPageを作成して、そこにフォームウィジェットを配置しました。

以下がそのイメージです。
今回は、TablePageのテーブル行をクリックしたら、EditPageに遷移するようにonClickイベントを仕込んでいきたいと思います。
これは…ノンコーディグで簡単に設置できちゃうんです。
テーブル行を選択する
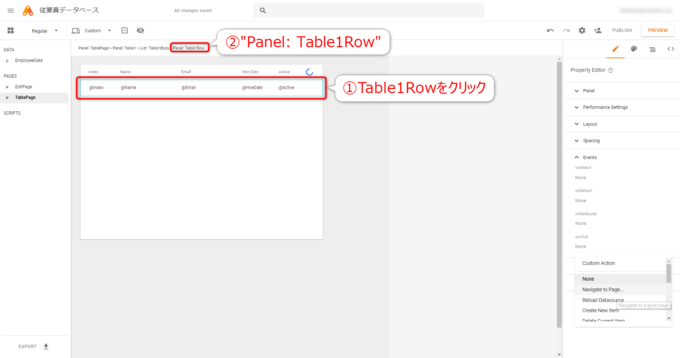
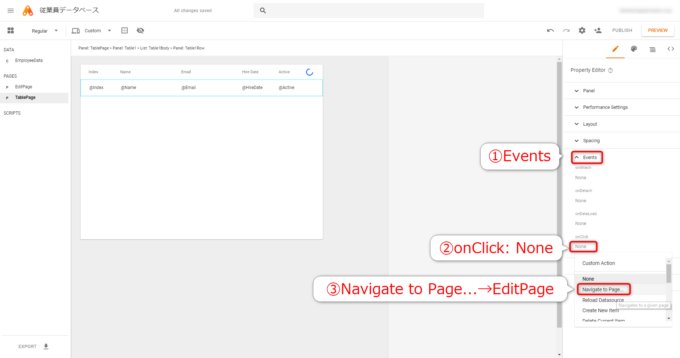
まず、ページTablePageを開いて、テーブル行をクリックして選択します。
すると、テーブル行に水色の枠がつきますね。
また、上部に「Panel: TablePage>Panel: Table1>List: Table1Body>Panel: Table1Row」という表示ありますね。
ここで、今選択している要素が「Table1Row」という名前だということがわかります。
すると、右側の「Property Editor」という部分に、「Table1Row」の設定内容が表示されるはずです。
プロパティエディターでイベントを設定する
プロパティエディターとは
このプロパティエディターですが、現在選択されている要素の様々な「プロパティ」を設定することができます。
プロパティエディター内の「Panel」「Performance Settings」「Layout」などをクリックすると、展開して開いたり、閉じたりすることができます。
これらは、いくつかのプロパティをまとめたグループということで、プロパティグループといいます。
onClickイベントを設定する
その中から「Events」を展開します。このグループには、この要素に対する様々なイベントが起きたときの動作を設定するものです。
「onClick」という種類のイベントがありますが、これが「クリックされたとき」の動作を設定するものです。
つまり、onClickイベントの動作としてフォームを表示するように設定すれば良いわけですね。
onClickイベントの「None」という部分をクリックします。
すると、プルダウンリストが表示されますので「Navigate to Page…」→「EditPage」とたどっていきます。
実はこれで設定完了です。
onClickイベントの動作確認をする
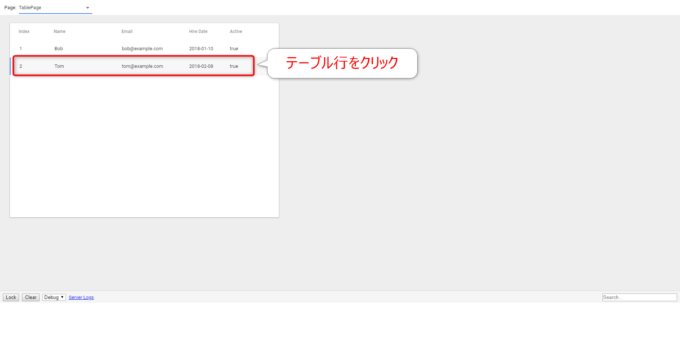
では、TablePageをPREVIEWをして、onClickイベントの動作確認をしていきましょう。
プレビュー画面でいずれかのテーブル行をクリックすると…
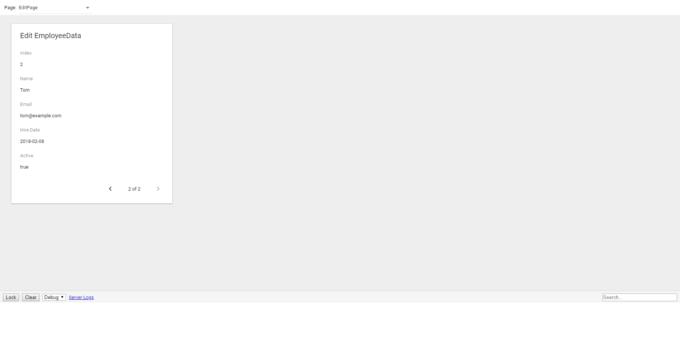
EditPageに遷移します。
表示されているレコードも、クリックしたテーブル行のレコードであることに注目してください。
まとめ
以上、App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法をお伝えしました。
このように、ウィジェット上のある要素をクリックしたら…というイベントの動作も簡単に設定可能です。
しかも、今回の内容であればプロパティエディターで設定するだけで、ノンコーディングでしたね…。
次回は、ボタンウィジェットを設置してそのクリックイベントを設定していきます。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する