
photo credit: domit Proud mum moment… via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

クライアントスクリプトからサーバースクリプトを呼び出す方法をお伝えしました。
App Makerでいうサーバースクリプトというのは、すなわちGASのことですから、例えばスプレッドシートを操作することもできちゃうんですよね。
ということで、今回は、App Makerのボタンクリックでスプレッドシートにアクセスする方法をお伝えします。
では、行ってみましょう!
前回までのおさらい
このシリーズ全体で目標としていることは、以下のようなスプレッドシートをデータベースとしたApp Makerのアプリケーションを作るということです。
これまでで、上記データをApp Makerで読み込んでテーブルウィジェットやフォームウィジェットで表示することは実現できています。
あとは、App Makerのボタン等の操作でスプレッドシートを操作できれば、双方向のデータのやり取りができるというわけですね。
前回は、App Makerのフォームウィジェット上のボタンクリックで、クライアントスクリプトを起動し、そしてそこからサーバースクリプトを呼び出す方法をお伝えしました。
呼び出すサーバースクリプトがこちらです。
function serverSayHello() {
return "Hello, " + Session.getActiveUser().getEmail() + "!";
}
そして、クライアントスクリプトがこちら。
function alertMessage(message){
alert(message);
}
function sayHello() {
google.script.run.withSuccessHandler(alertMessage).serverSayHello();
}
ボタン操作で起動するのは関数sayHelloで、サーバースクリプトの関数serverSayHelloを呼び出すというものです。
呼び出しが成功すると、withSuccessHandlerメソッドで関数alertMessageを呼び出して、アラートメッセージを表示します。
今回は、この流れをスプレッドシートを操作するように変更していきます。
App Makerからスプレッドシートを操作する
では、サーバースクリプトをスプレッドシートを操作するように変更していきましょう。
クライアントスクリプトはそのままにしておいて、サーバースクリプトを以下のように変更しましょう。
function serverSayHello() {
var message = "Hello, " + Session.getActiveUser().getEmail() + "!";
var id = '*****スプレッドシートのID*****';
SpreadsheetApp.openById(id).getSheets()[0].getRange('E1').setValue(message);
return message;
}
現在のユーザーのEmailアドレスを含む文字列は変数messageに代入をしておきます。
そして、変数idには皆さんのスプレッドシートのIDを設定しておいてくださいね。
その上で4行目ですが、以下のような一連の処理になっております。
- SpreadsheetAppオブジェクトのopenByIdメソッドでスプレッドシートIDがidのスプレッドシートを開く
- そのスプレッドシートのシートの一番左側のシートをgetSheetsメソッドの配列にインデックス0を指定して取得する
- そのシートのE1セルを取得する
- そのセルに変数messageの値を設定する
最後に、変数messageを戻り値としてreturnします。
リターンした内容は、クライアント側で受け取ってアラートダイアログに表示するんでしたね。
スプレッドシート操作の動作確認
App MakerでPREVIEWをして、「HELLO」ボタンをクリックして、スプレッドシートの操作について動作確認しましょう。
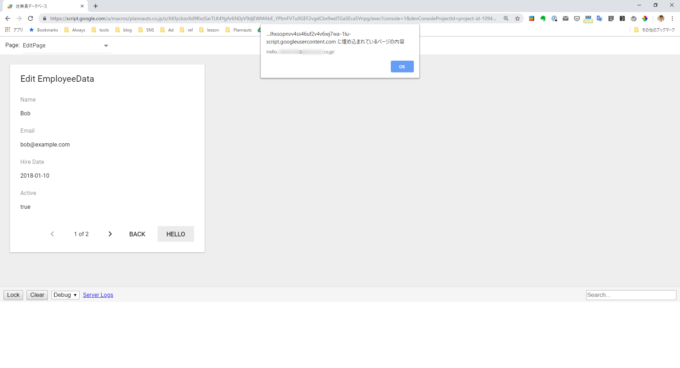
App Maker側では、以下のようにアラートメッセージが表示されます。
Hello, hoge@example.co.jp!
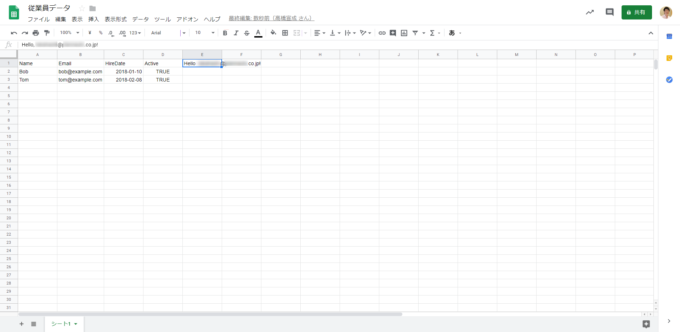
スプレッドシートを開くと、以下のようにE1セルに変数messageの内容が書き込まれているはずです。
クライアントスクリプトから引数を渡す
では、さらに理解を深めるために、スプレッドシートに書き込む情報の中に、クライアントスクリプトから渡した引数のデータを含めてみましょうか。
まず、サーバースクリプトを以下のように変更します。
function serverSayHello(message) {
var id = '*****スプレッドシートのID*****';
SpreadsheetApp.openById(id).getSheets()[0].getRange('E1').setValue(message);
return message;
}
変数messageの生成をサーバースクリプトで行わずに、引数をmessageとして受け取れるようにしました。
一方でクライアントスクリプトを以下のように変更します。
function alertMessage(message){
alert(message);
}
function sayHello() {
var message = "Hello, " + app.user.username + "!";
google.script.run.withSuccessHandler(alertMessage).serverSayHello(message);
}
関数sayHelloで変数messageを生成して、それをサーバースクリプトの関数serverSayHelloに渡すというわけですね。
クライアントスクリプトから引数を渡す動作確認
では、クライアントスクリプトから引数が渡せているか動作確認をしていきましょう。
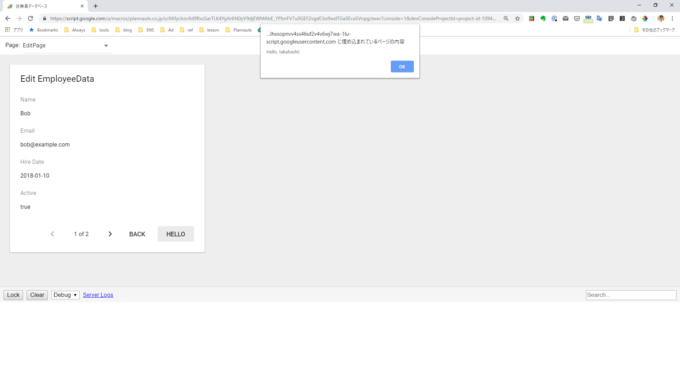
PREVIEWして「HELLO」ボタンをクリックすると、アラートダイアログが表示されます。
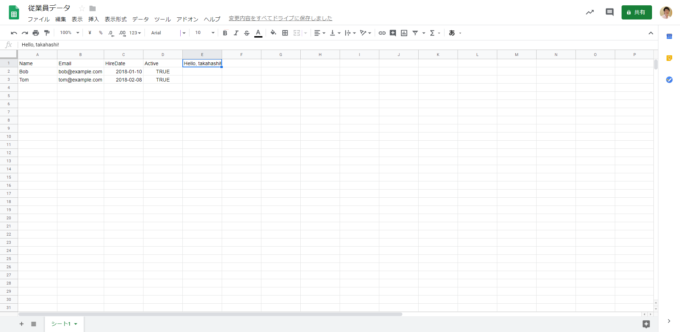
Hello, takahashi!
これは、クライアントスクリプトで生成されたメッセージですよね。
スプレッドシートを確認すると…
同じテキストがE1セルに書き込まれていることを確認できますね。
まとめ
以上、App Makerのボタンクリックでスプレッドシートにアクセスする方法をお伝えしました。
クライアントスクリプトとサーバースクリプトの相互連携さえ慣れてしまえば、スプレッドシートの操作はサーバースクリプトにただのGASを書けばいいだけなので、そんなに難しくはありませんね。
ここを自在に使いこなすことで、スプレッドシートをデータベースにしたApp Makerアプリケーションの実現が近づくということになります。
さて、次回以降、実際にフォームウィジェットからスプレッドシートのデータを更新できるようにしていきましょう。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する