みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

レコード削除の確認用のポップアップの表示内容を変更するところまで進めました。
今回は、いよいよこのポップアップのボタンクリックによる動作を作業していきます。
まずは、App Makerでポップアップのボタンクリックによるイベントを設定する方法です。
では、行ってみましょう!
前回までのおさらい
App Makerで従業員データを操作するアプリケーションを作成しています。
元のデータはこちらのスプレッドシートを使っています。
このスプレッドシートをデータベースとして、App Makerからデータの更新や削除を行うというものです。
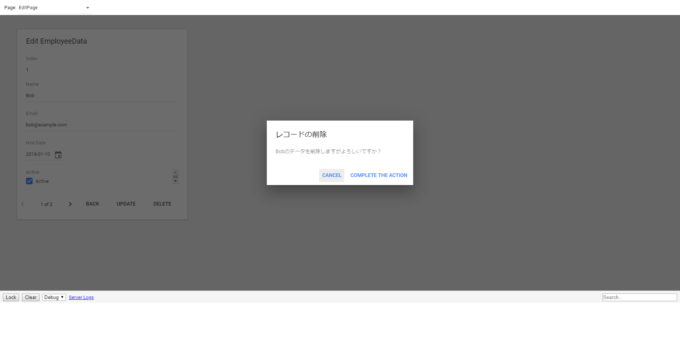
前回は、データの削除の機能を作成している途中で、削除の操作をしたときに、以下のような確認のポップアップダイアログを表示するところまで作成しました。
ただ、このポップアップの「ボタン」については、まだデフォルトのままで正しく動作していませんので、この部分を今回進めていきます。
CANCELボタンのクリックによる動作を確認する
まず、このポップアップダイアログDeleteDialogの「CANCEL」ボタンについてonClickイベントを確認してみましょう。
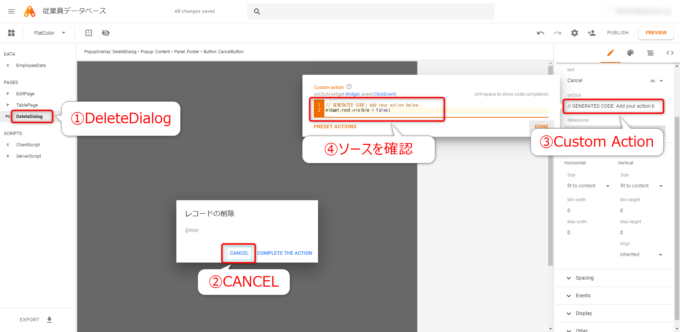
左側メニューから「DeleteDialog」をクリックして表示されたポップアップの「CANCEL」ボタンを選択します。
すると、右側のProperty Editorにその設定が表示されますので、onClickイベントをクリックして「Custom Action」を選択します。
すると、以下のようなソースコードが仕込まれていることが確認できます。
// GENERATED CODE: Add your action below. widget.root.visible = false;
ポップアップを非表示にする
このコードの意味を解説していきましょう。
widgetはそのコードが仕込まれているウィジェットを表します。
rootプロパティは、そのウィジェットが含まれるトップレベルのLayoutWidgetオブジェクト、つまり今回の場合はポップアップになります。
visibleプロパティは表示・非表示を表すプロパティで、trueであれば表示です。
つまり、「このポップアップを非表示にせよ」という意味ですね。
これはこのままでOKですので、置いておきましょう。
データを削除する「DELETE」ボタンを作成する
DELETEボタンを設定する
続いて、データの削除を実行する「DELETE」ボタンを作成していきましょう。
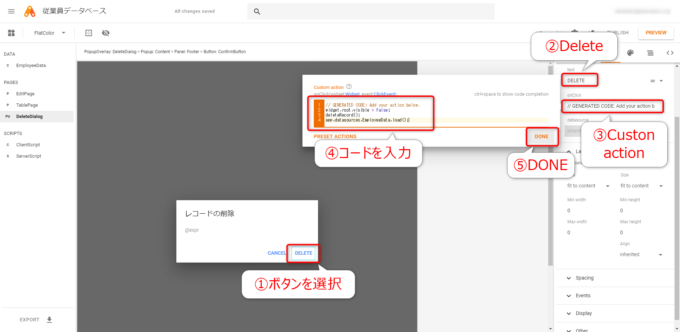
「COMPLETE THE ACTION」のボタンを選択して、Property Editorでtextプロパティを「Delete」に変更します。
続いて、onClickイベントの「Custom action」でコードを確認します。
こちらもすでに以下のようなコードが入っています。
// GENERATED CODE: Add your action below. widget.root.visible = false;
これに一行追加して、以下のようにします。
// GENERATED CODE: Add your action below. widget.root.visible = false; deleteRecord();
これで、DELETEボタンをクリックしたら、クライアントスクリプトの「deleteRecord」が呼び出されることになりますが、まだ作成していませんね。
その部分は次回の記事で作成していきます。
まとめ
以上、App Makerでポップアップのボタンクリックによるイベントを設定する方法をお伝えしました。
シリーズを通して、Buttonウィジェットの設定にも少し慣れてきましたでしょうか。
次回は、この続きでクライアントスクリプト、そしてサーバースクリプトを作成して、データ削除の処理を完成させていきます。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する