photo credit: WordCamp Poland 2015 2805 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
WordPressでサイトを運営しているとこんな要望が出てきませんか?
- 自分の年齢など自動で計算して出力したい
- あちこちのページで同じ定型文や広告などのコンテンツを表示させたい
- 最新の投稿をトップぺージやその他のページの好きなところ表示させたい
WordPressではこのような動的な処理を行う場合、PHPというプログラミング言語を使ってプログラムを作るのですが、投稿や固定ページでそのままPHPをバシバシ記述していくことはできません。(ここに書けちゃうとセキュリティを落とすと言われているのです。)
そんなときに使うのが、ショートコードという機能です。
今回から何回かにかけて、数件の新着記事をアイキャッチ画像つきで表示するショートコードを目標に連載形式でショートコードの作り方をお伝えしていきます。
まずは事前準備として、ショートコードとは何か、またショートコードを作る際に絶対に注意すべき点についてお伝えしたいと思います。
ショートコードとは何か?
まずショートコードとは何か?について説明をします。
ショートコードとは
A shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated, ugly code in just one line. Shortcode = shortcut.
引用:Shortcodes―WordPress.com
です。
言い換えると、色々な動作を短いコードで表現させることができる機能ですかね。
事前にfunctions.phpと呼ばれる場所にプログラムコードを記述しておくと、記事投稿の際に短いコードを記述することで、その動作を呼び出すことができます。
その呼び出すためのコードがショートコードというわけですね。
ショートコードは一般的に[xxxxxx]というように各括弧で囲まれた記述の仕方をします。
少しWordPressを運営されている方は何となく見覚えがあるかと思います。
例えば問い合わせフォームを作るためのプラグイン「Contact Form 7」で問い合わせページを設置する箇所に記述する
だったり、好きな定型文を記事内の好きなところに挿入するプラグイン「Global Content Blocks」で記述する
などがそうですね。
これらはプラグインではありますが、WordPressのショートコードの機能を使っているというわけですね。
ちなみに、ショートコードは投稿にも固定ページにも記述できますし、ビジュアルエディタでもテキストエディタでも記述できます。
ショートコードを作る際の3つの注意点
実際にショートコードを作る前に、絶対に伝えなければならないことが3つあります。
これを守らないと大変なことになるので、必ずチェックを頂ければと思います。
必ずfunctions.phpのバックアップを!
ショートコードを作る際は、テーマファイル内のfunctions.phpというファイル内に記述していきます。WordPressの管理画面から更新もできます。
ですが、コードにミスがあるとサイトが真っ白になるということが、かなりの頻度で起こり得ます。
例えば
- うっかりセミコロンを忘れた
- うっかり全角の空白が混じっていた
だけでサイト全体が真っ白けになっちゃったりします。
さらに恐ろしいことに、WordPressの管理画面も真っ白けになりますので、管理画面から修正ができなくなります。
ですから必ずfunctions.phpファイルのバックアップを…!
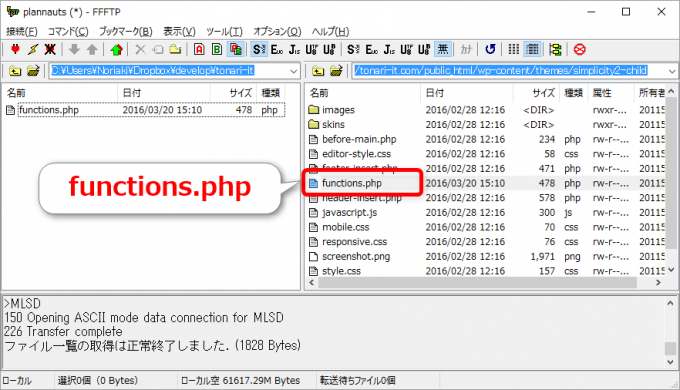
FTPやレンタルサーバーのファイルマネージャなどの機能を使って、事前にfunctions.phpファイルをダウンロードしておきましょう。
当ブログであればサーバーはエックスサーバー、テーマはSimplicity2の子テーマを使っていますので
という場所にfunctions.phpがあります。

WordPressでは「/wp-content/themes/テーマ名」という構成になっていると思いますので、一度見つけてダウンロードしてみて下さい。
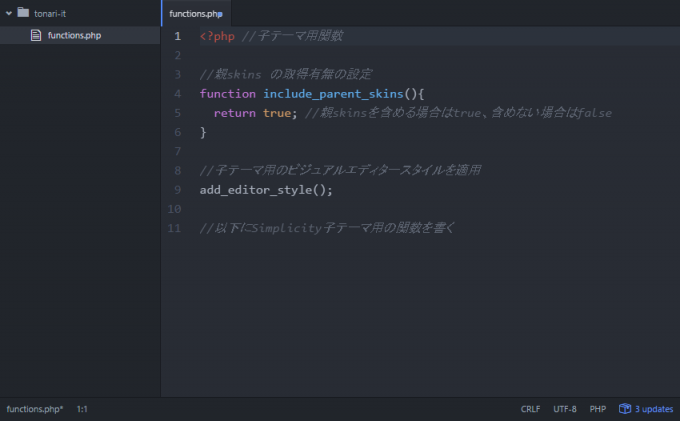
例えば、Simplicity2の子テーマのものであれば、エディタで開くとこんな内容です。

何か問題が発生した場合は、すぐにバックアップのfunctions.phpをアップロードできるようにしておきましょう。
子テーマを使いましょう
fucntions.phpはテーマの中に含まれるファイルです。
普通にテーマファイル内のfunctions.phpにショートコードなどを書き込んでいた場合、テーマがアップデートした場合にfunctions.phpの内容も上書きでアップデートされ、書いたショートコードが全て消えてしまいます。
そのようなことにならないように、WordPressには子テーマと呼ばれる仕組みがあります。
子テーマをインストール&有効化しつつ、ショートコードはfunctions.phpに記述しておけば、アップデートでの上書きの影響を受けずに済むようになります。
子テーマとは何かについてはこちらの記事を

作り方についてはこちらの記事を

ご参考下さい。
コメントを使って後でわかるように
これはショートコードに限った話ではなくて、プログラムをする場合はいつでも気を付けたほうが良い話です。
実際に作成しているときは良いのですが、作った後に一週間、二週間…と日が経つと、自分が書いたコードでも何のコードがわからなくなるときがあります。
また前述のとおり、functions.phpはサイト全体に影響を及ぼす場合がありますので、何かあった場合に素早く判断をして修正をする必要があります。
そのようなときにリーダブルコード、つまり読みやすいコードにしておく必要があり、その一つの重要なテクニックとしてコメントがあります。
PHPの場合はスラッシュ2つの後にコメントを記述します。
// ここにコメントを書く
少なくとも機能ごとにどんな機能なのかを書いておくようにしましょう。
まとめ
以上、WordPressのショートコードについてその概要と作る際の注意点をお伝えしました。
ショートコードを使うことでエディタ内から定型文や動的なコンテンツを簡単に呼び出すことができるようになります。
注意点としては
- functions.phpのバックアップをとってから作業すること!
- 子テーマを使うこと!
- コメントをちゃんと残すこと!
です。これさえ押さえれば、あとはその便利さをたっぷり味わうだけですね。
次回、最も簡単なショートコードを作っていく方法を、初心者向けに超丁寧に解説していきたいと思います。

どうぞお楽しみに!
連載目次:WordPressのショートコードで新着記事を表示する
初心者でもWordPressショートコードを自作することを目標にして、数件の新着記事をアイキャッチ画像つきで表示する機能を題材として連載形式でショートコードの作り方をお伝えしていきます。- WordPressショートコードとは何か、自作する際に注意すべき3つの事
- WordPressで最も簡単なショートコードの作り方を初心者向けにとっても丁寧に説明します
- WordPressで引数ありのショートコードを作成する方法をとっても丁寧に説明します
- WordPressのショートコードでforeach文で配列内のテキストを全て表示する方法
- WordPressショートコードで複数の記事タイトルを表示する方法
- WordPressショートコードで記事のパーマリンクと投稿日を取得する方法
- WordPressのショートコードで記事の抜粋・リンクつきの投稿の作成者も表示する
- WordPressのショートコードでアイキャッチ画像を表示する方法