photo credit: Jonas Hellebuyck Vinyl memories via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

レコード追加用のポップアップを作成する部分を進めました。
ただ、このポップアップからレコードを追加する「ADD」ボタンの動作が実装されていませんので、作っていく必要がありますね。
ということで、App Makerでデータベースにレコードを追加するスクリプトを作成する方法をお伝えしていきます。
では、行ってみましょう!
前回までのおさらい
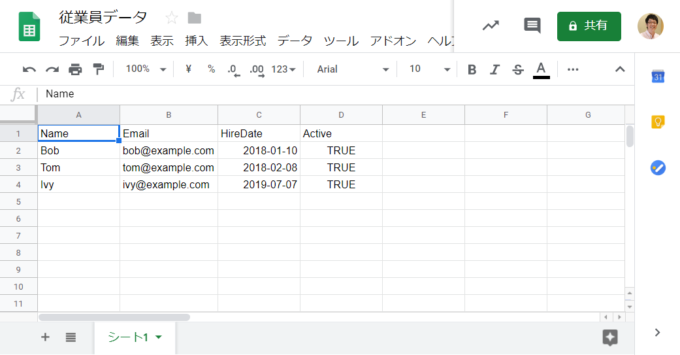
App Makerで作ろうとしているのは、以下のスプレッドシートをデータベースとして、従業員のデータを扱うアプリケーションです。
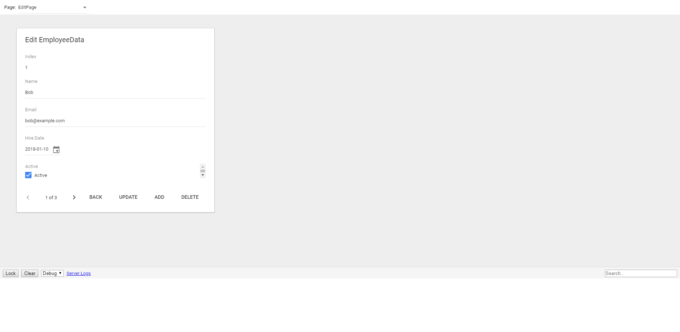
App MakerのEditPageでは、以下のように「UPDATE」「ADD」「DELETE」というボタンが実装されていて、それぞれレコードの更新、追加、削除ができるんですね。
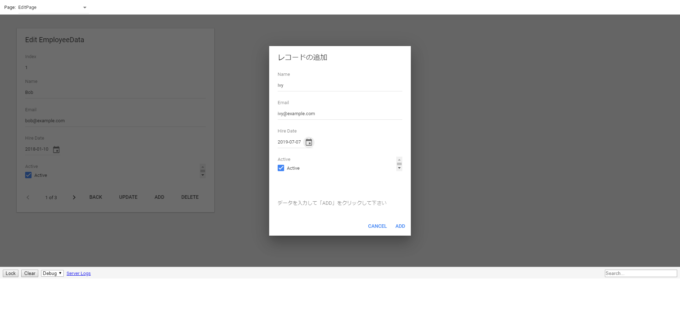
それで、今は「レコードの追加」をする機能を実装しているところで、「ADD」ボタンを押すと、以下のように「レコードの追加」ポップアップダイアログが表示される…というところまで作りました。
ただ、このポップアップの「CANCEL」「ADD」ボタンを押しても、ダイアログが閉じるだけですので、今回はこの動作を作っていきます。
レコードを追加する「ADD」ボタンのクリックイベントを設定する
まず、「レコードの追加」ポップアップの「ADD」ボタンをクリックしたときのイベントを設定します。
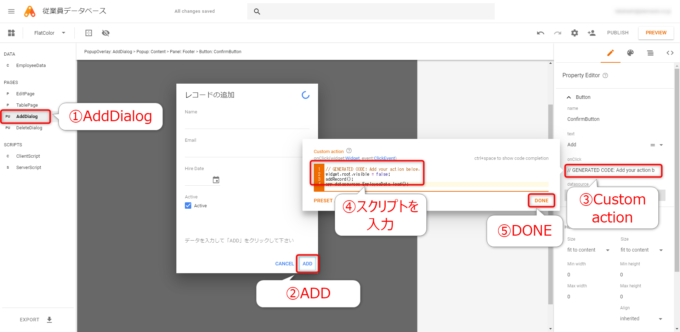
手順はこうです。
- 左側メニューから「AddDialog」を選択
- フォーム上の「ADD」ボタンを選択
- Property EditorのonClickイベントについて「Custom action」を選択
- 「Custom action」ダイアログでスクリプトを入力
- 「DONE」をクリック
「Custom action」で入力するスクリプトはこちらです。
widget.root.visible = false; addRecord();
このポップアップを非表示にしつつ、クライアントスクリプトの「addRecord」を呼び出すというものですね。
以下の記事で「レコードの削除」をしたときと同様のスクリプトですので、必要に応じてご参考ください。

クライアントスクリプトのデータ追加処理
続いて、クライアントスクリプトのデータ追加処理「addRecord」を実装していきます。
関数addRecordは、スプレッドシートに追加する際のシートの行番号と、追加するレコードのデータの配列を生成して、サーバースクリプトに渡すというものです。
function addRecord() {
var index = app.datasources.EmployeeData.items.length + 1;
var row = index + 1;
var values = [];
values.push(app.popups.AddDialog.descendants.TextBoxName.value);
values.push(app.popups.AddDialog.descendants.TextBoxEmail.value);
values.push(formatDate(app.popups.AddDialog.descendants.DateBoxHireDate.value));
values.push(app.popups.AddDialog.descendants.CheckboxActive.value);
google.script.run.withSuccessHandler(loadDatasouce).setRecord(row, values);
}
レコードを追加するシートの行番号を求める
2行目ですが、現在のアプリケーションのデータソース「EmployeeData」のアイテム数を算出してそれに1を追加しています。
アイテム数がインデックスの最大値になりますので、追加するレコードのインデックスはその次ということです。
Datasourceオブジェクトのitemsプロパティは、データソースのすべてのアイテムを配列で返します。
スプレッドシートのシートでは、1行目が見出し行になりますので、実際にレコードを追加する行数は、さらにプラス1をしたものになります。
変数rowとしているのが3行目です。
追加するレコードのデータを配列として生成する
5~9行目が配列valuesに追加するレコードのデータを配列として生成する部分です。
ポップアップAddDialogの各フィールドの値を集めてプッシュして配列を生成していますね。
データを更新する際にも似たような処理を作成しましたので、そちらもご参考ください。

ちなみに、関数formatDateはDate型をyyyy-mm-dd形式のString型に変換する関数で、上記の記事で紹介しています。
function formatDate(dt){
var yyyy = dt.getFullYear();
var mm = ('00' + (dt.getMonth()+1)).slice(-2);
var dd = ('00' + dt.getDate()).slice(-2);
return yyyy + "-" + mm + '-' + dd;
}
サーバースクリプトを呼び出す
11行目で、変数rowと配列valuesを引数として、サーバースクリプトsetRecordを呼び出します。
呼び出しが成功した後に、クライアントスクリプトに記載されている関数loadDatasourceを実行します。
関数loadDatasourceの内容ですが、アプリケーションのデータソース「EmployeeData」をロードするというものです。
function loadDatasouce() {
app.datasources.EmployeeData.load();
}
これを実行しないと、App Maker側のデータソースにレコードが追加されませんからね。
サーバースクリプトのレコード追加処理
さて、サーバースクリプトのレコード追加処理ですが、実は過去作ったスクリプトをそのまま流用することができています。
追加も更新も、書き込む行番号がちがうだけで実質的に同じ処理ですからね。
呼び出されるのは関数setRecordですが、受け取った行番号rowに、配列valuesを書き込むというものです。
function setRecord(row, values) {
var sheet = openSheet();
sheet.getRange(row, 1, 1, values.length).setValues([values]);
}
関数openSheetは、スプレッドシートを開いて、対象となるSheetオブジェクトを返すものです。
function openSheet(){
var id = '*****スプレッドシートID*****';
return SpreadsheetApp.openById(id).getSheets()[0];
}
スプレッドシートの取得は複数の関数で使用しているので、関数openSheetとして切り出したものです。
レコード追加機能の動作を確認する
では、レコード追加機能をプレビューして動作確認していきましょう。
EditPageの「ADD」ボタンから「レコードの追加」ポップアップを開きます。
追加するレコードのデータを入力して「ADD」ボタンをクリックします。
すると、以下のようにスプレッドシートにもレコードが追加されます。
App Makerのデータソースもロードしましたので、TablePageのほうでもレコード追加が確認できます。
まとめ
以上、App Makerでデータベースにレコードを追加するスクリプトを作成する方法についてお伝えしました。
これにてスプレッドシートをデータベースとしたApp Makerアプリケーションの作成シリーズは終了です。
ここまで来れば、以下の一連の流れにもだいぶ慣れてきたのではないでしょうか。
- ページ(またはポップアップ)の作成と設定
- onClickイベントを設定
- クライアントスクリプトを作成
- サーバースクリプトを作成
また、App Makerについて別の便利な使いかたがあれば紹介していきますね。
どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する