photo credit: ATOMIC Hot Links After the 2017 SEMA Show via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けのApp Makerでアプリを作るチュートリアルをお送りしています。
前回はこちらの記事。

「Hello ~」とアラートを表示するという最初の簡単なアプリの作り方を紹介しました。
今回は前回作成したアプリをカスタマイズしていきますよ。
つまり、App Makerの簡単な修正の仕方をお伝えしていきます。
では、行ってみましょう!
作成したApp Makerのアプリを開く
では、前回作成したApp Makerのアプリを開いてみましょう。
作成したApp Makerアプリはドライブに保存されていますので、それをダブルクリックすると開くことができます。
または、App Makerの入口である以下URLにアクセスして
My Appsの中から開きたいアプリを選択すればOKです。
作成したHello App Makerを確認する
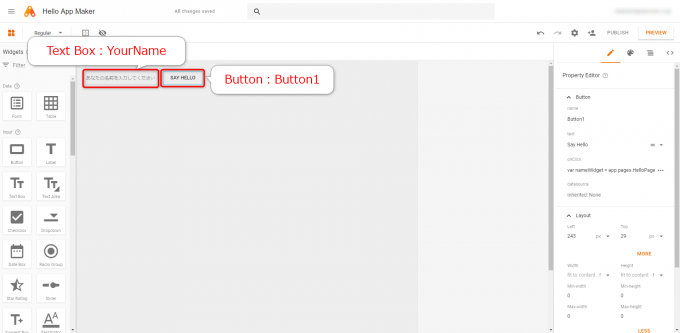
では、前回作成したアプリの内容を確認しておきましょう。
以下のような構成になっています。
| ウィジェット | 名前(name) | 説明 |
|---|---|---|
| テキストボックス | YourName | 自分の名前を入力するテキストボックス |
| ボタン | Button1 | クリックするとアラートを表示する |
Button1のonClickイベントには以下のスクリプトが仕込まれていいます。
alert("Hello " + app.pages.HelloPage.descendants.YourName.value + "!");
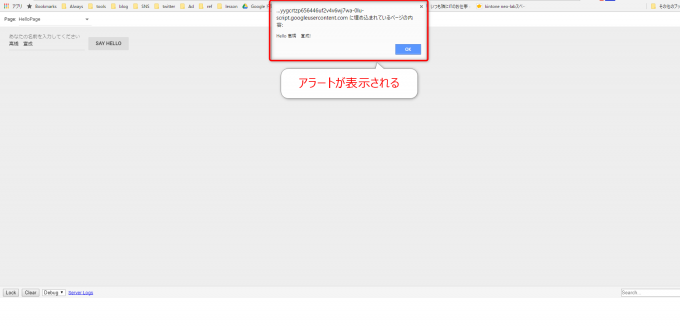
押すと以下のようなアラートが表示されます。
App Makerアプリをカスタマイズする
今回は、このアプリをカスタマイズしていきますね。
カスタマイズ内容は以下の2点です。
- 出力をアラートではなくて、Labelウィジェットにする
- 出力先のラベルの内容をクリアするボタンDELETEを設置する
ラベルを配置する
ボタンを押したときの出力をラベルに変更をしていきますので、その出力先であるラベルを設置します。
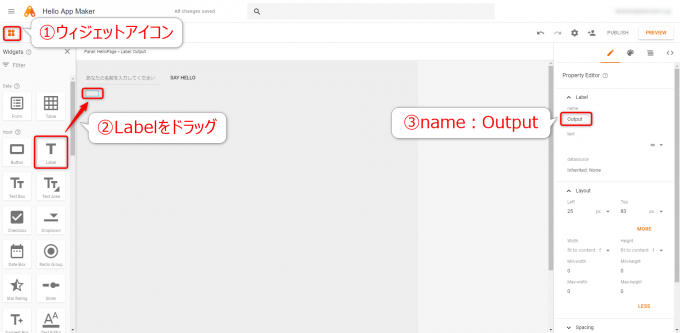
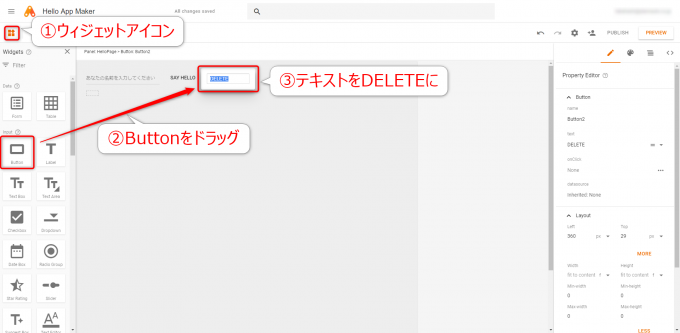
ページ「HelloPage」にてウィジェットアイコンをクリックして、Labelウィジェットをドラッグ。
配置をしたら、Property Editorで「name」を「Output」に変更します。
これで、ラベルの設置はOKです
ボタンのクリック時に実行するスクリプトを変更する
続いてButton1をクリックした際のアクションを変更する必要がありますので、onClickイベントのスクリプトを変更します。
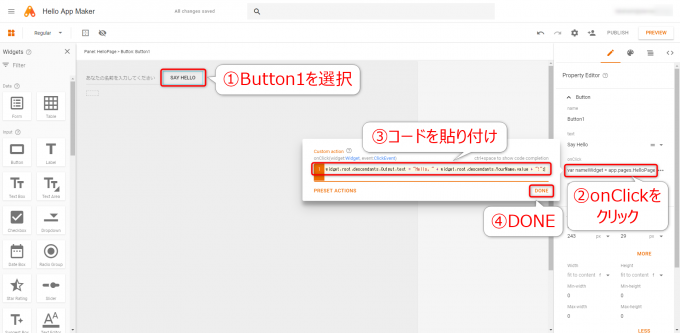
Button1を選択して、Property EditorでonClickの入力内容をクリック。
すでにあるコードを以下に差し替えてDONEとします。
widget.root.descendants.Output.text = "Hello, " + widget.root.descendants.YourName.value + "!";
スクリプトの内容は、ウィジェットOutputの「text」に「Hello, 」に続けて、ウィジェットYourNameの値、そして「!」を連結して表示してね、という意味ですね。
テキストボックスが空欄の場合の対処
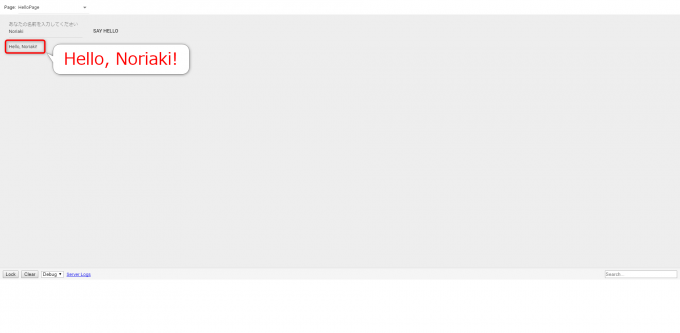
この時点でPREVIEWしてテストをすると、以下のようにラベルの位置に「Hello, ~!」と表示されるはずです。
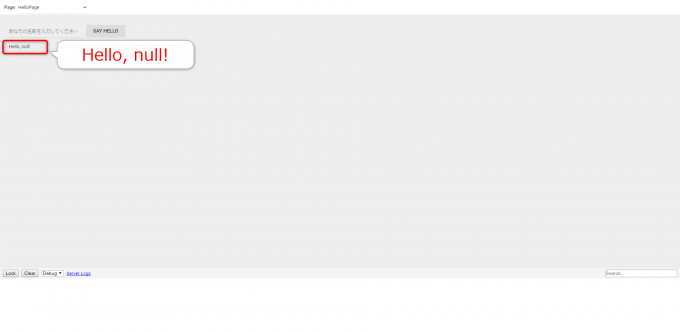
しかし、テキストボックスYourNameが空欄の状態で「SAY HELLO」をクリックすると、以下のように「Hello, null!」という謎のテキストが表示されてしまいます。
nullというのは値がないことを表す特殊な値なのですが、これではちょっとカッコ悪いので、Button1のonClickイベントに仕込むスクリプトを以下のように変更しましょう。
var nameWidget = app.pages.HelloPage.descendants.YourName;
var outputWidget = app.pages.HelloPage.descendants.Output;
if (nameWidget.value) {
outputWidget.text = 'Hello, ' + nameWidget.value + '!';
} else {
outputWidget.text = 'Hello!';
}
YourNameの値が空欄でなければそれを使うし、そうでなければ単に「Hello!」としてね、というような内容です。
これで、空欄の場合に「Hello!」と表示されるようになります。
ラベルの内容をクリアする
では、続いてラベルの内容をクリアするボタンを配置します。
ページHelloPageで、WidgetsからButtonをドラッグ、そのテキストを「DELETE」に変更します。
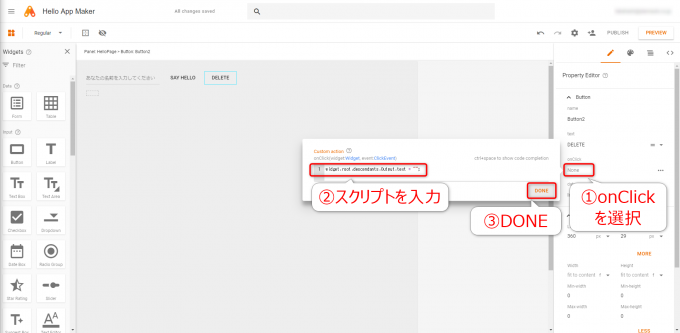
Property EditorのonClickイベントをクリックして「Custom action」を選択、開いたダイアログに以下のスクリプトを入力してDONEします。
widget.root.descendants.Output.text = "";
これでDELETEをクリックすることで、ラベルOutputをクリアできるようになります。
まとめ
App Makerで作成したアプリを開いてカスタマイズする方法をお伝えしました。
スクリプトの内容については、ざっとしか触れていませんが、それ以外の部分
- ページへのウィジェットの配置(テキストボックス、ラベル、ボタン)
- ウィジェットのプロパティの変更
- ボタンウィジェットへのonClickイベントへのスクリプトの登録
などは、だいたいイメージがついたのではないかと思います。
さて、次回ですが、解説を飛ばしてきてしまったスクリプトについて詳しくお伝えします。

どうぞお楽しみに!