
こんにちは!
タダケン(@tadaken3)です。
ホームページを運営していたり、フリーランスで仕事をしていると「お問い合わせ」「資料請求」などの入力フォーム画面が必要になってくることがあります。
無料で作成できるツールやサービスもありますが、例えば、登録してくれた人に対する自動返信機能や登録があったことをチャットワークに通知する機能などを追加しようとすると、結局追加で費用が発生したりします。もちろん、入力画面のカスタマイズも必要になってきます。
実はGoogleフォームとGoogle Apps Scriptを使えば簡単に自作できることができます。今回は、Googleフォームを使った「お問い合わせフォーム」を作成する方法をご紹介します。
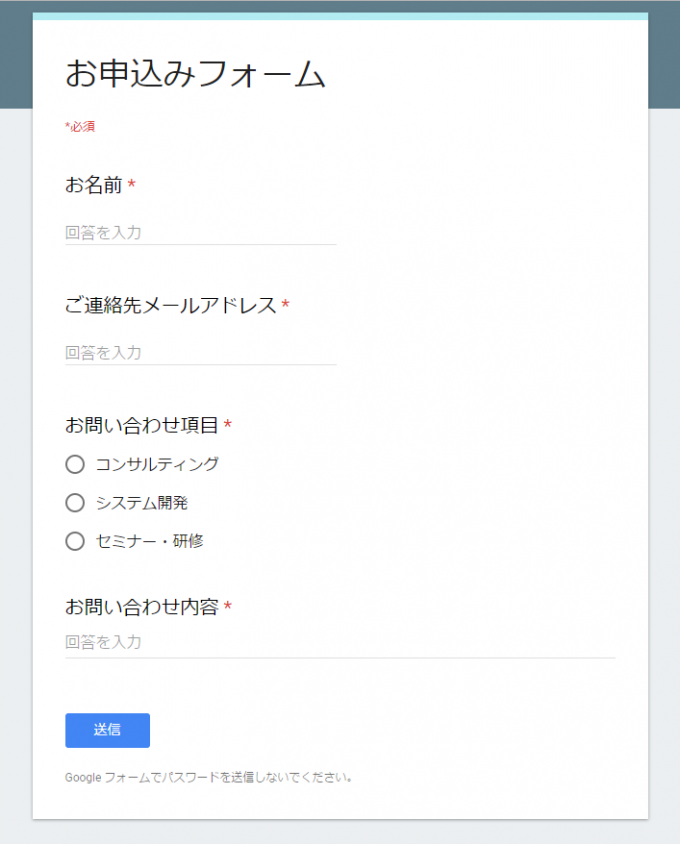
本連載では以下の機能をGoogle Apps Scriptで作成する方法をご紹介します。最終的にはこのようなフォームと

以下の機能を実装していきます。
- スプレッドシートと連携して登録内容を管理する
- 登録してくれ人に自動で返信
- 登録があったことをチャットワークに通知をする
フォーム画面を作成する
まずはフォーム画面を作成していきましょう。以下のURLにアクセスしてみてください。
その後、「フォームを使う」をクリックしましょう。
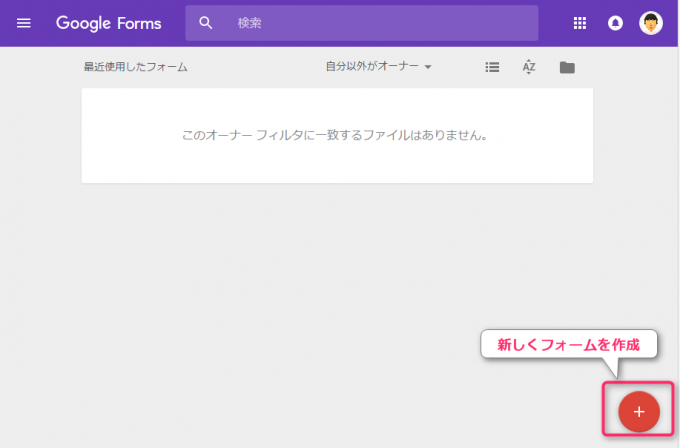
すると、このような画面がでてきます。
右下にあるボタンをおして新しいフォームを作成しましょう。

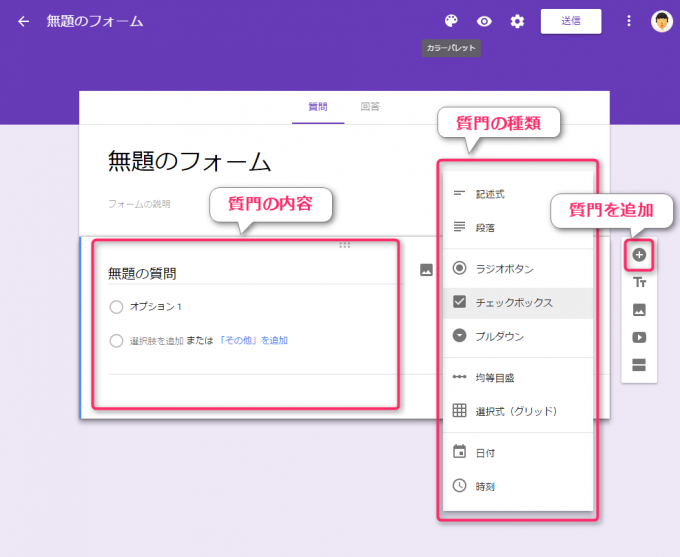
フォームの編集が新規タブで開きますので、質問を追加していきます。

今回の質門は
- お名前:記述式(短文)※必須
- ご連絡先メールアドレス:記述式(短文)※必須
- お問い合わせ項目:ラジオボタン※必須
- お問い合わせ内容:記述式(段落)※必須
としました。
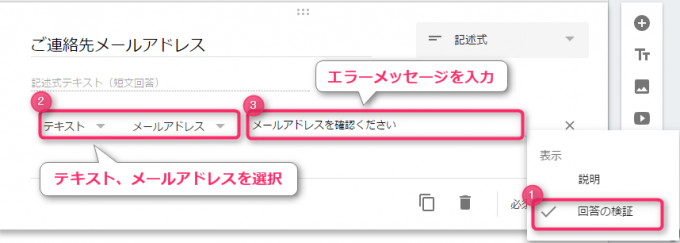
ご連絡先メールアドレスは、「回答の検証」でメールアドレス以外入力できないように設定します。

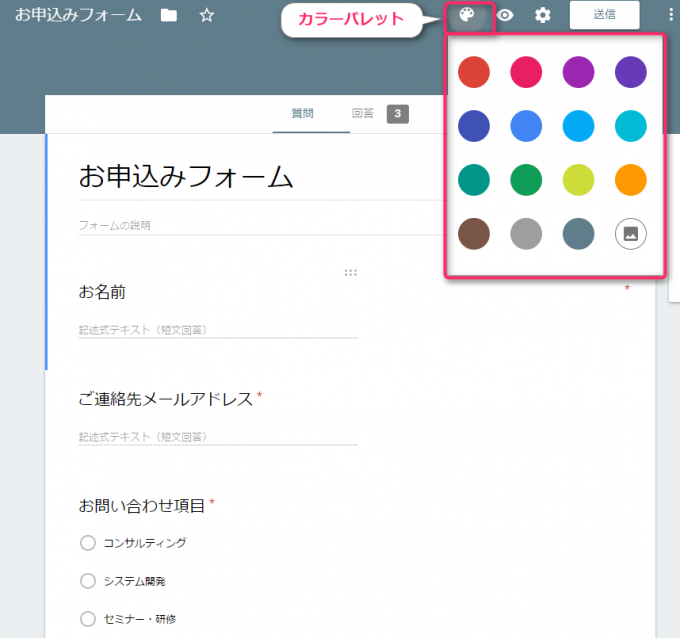
フォームのカラーは、カラーパレットで好きな色に変更することもできます。写真を使うこともできるので、オリジナルのデザインでフォームを作成してみてもいいかもしれません。

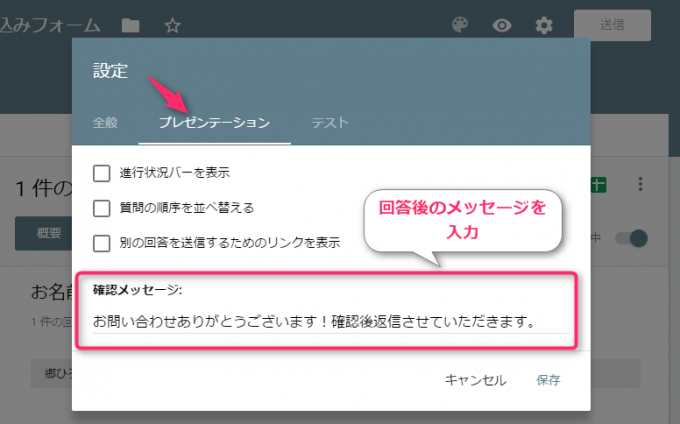
また右上の設定ボタンから、「回答後のメッセージ」を編集することができます。フォーム入力後に表示されるメッセージを変更できます。確認メッセージのところを変更しておきましょう。

これで一通りフォームの設定が終わりました。
フォームをスプレッドシートと連携する
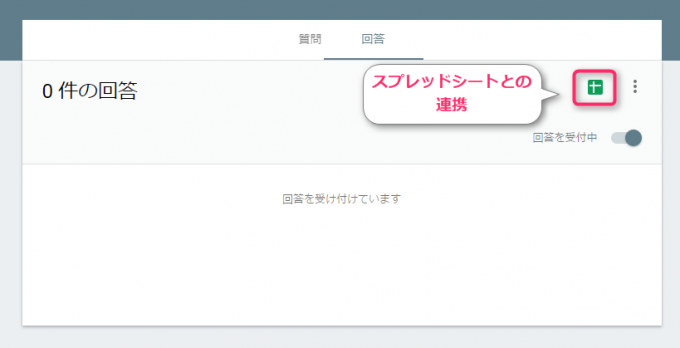
次にスプレッドシートと連携していきます。「回答」タブをクリックして、右上にある緑のボタンを押してください。

以下の画面がでてきます。新規のスプレッドシートを作成するか既存のスプレッドシートと連携するか選べます。
今回は、新規で作成しましょう。

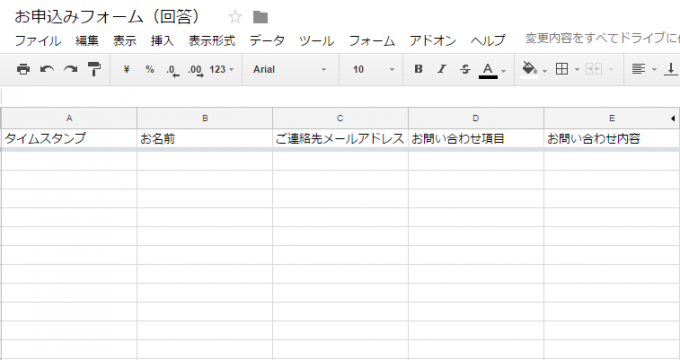
するとスプレッドシートが開いて、フォームで設定した質問項目がヘッダーに表示されているかと思います。

フォームに入力してテストする
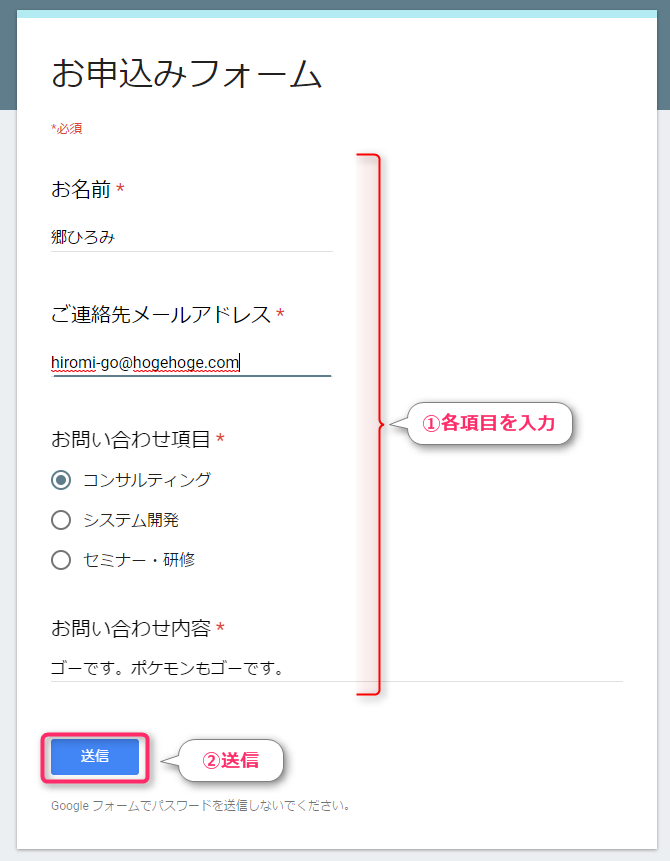
テストをするには画面上部の「ビューボタン」をクリックします。入力フォームがあらわれるので、情報を入力して送信ボタンを押します。

回答メッセージが表示されましたね。

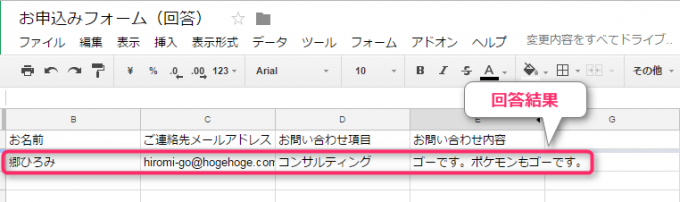
実際にデータが反映されているかスプレッドシートを確認してみましょう。

無事に反映されてましたね。
まとめ
今回は、フォームの入力画面とスプレッドシートの連携部分を作成しました。いかがでしたでしょうか。おもったより簡単に問い合わせフォームが作成できたかと思います。
次回はGoogle Apps Scriptで、問い合わせがあったら自動でメールを返信する機能を作成する方法をお伝えしていきますね。

どうぞ、お楽しみに!
Twiiterで仕事効率化やプログラミングに関する情報を発信しています。「いつも隣にITのお仕事」の裏話をお伝えしたり、読者の方と交流したりしています。
Twitterアカウントをフォローしてもらえると更新の励みになります。