みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでサイドバーを作る方法をお伝えしています。
前回の記事はこちらです。

Googleさんが用意してくださっているサイドバー用のCSSパッケージを導入する方法をお伝えしました。
ですが、導入するだけではさすがにうまくいきません。
あとちょっと、HTMLファイルのほうをスタイルが適用されるように作ってあげる必要があるんですね。
ということで、今回はGASのサイドバーをdivタグとclass属性でスタイルしていく方法です。
では、行ってみましょう!
前回のおさらいと今回のお題
では、まず前回のおさらいからです。
まずサイドバーを表示するGAS側のスクリプトはこちらです。
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('index');
DocumentApp.getUi().showSidebar(htmlOutput);
}
実行することで、バインドしているドキュメントにサイドバーが表示されます。
そして、その表示内容となるのが、以下のindex.htmlです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
</head>
<body>
<label>Translation</label>
<textarea></textarea>
<button>Translate</button>
<button>Insert</button>
</body>
</html>
headタグ内の5行目が、Googleが提供してくださっているCSSパッケージをリンクするlinkタグになります。
表示すると…
こんな感じ。あまりかっこよくないですよね。
今回は、ちゃんとかっこよく整えていきますよ。
CSSパッケージの公式サンプルを確認する
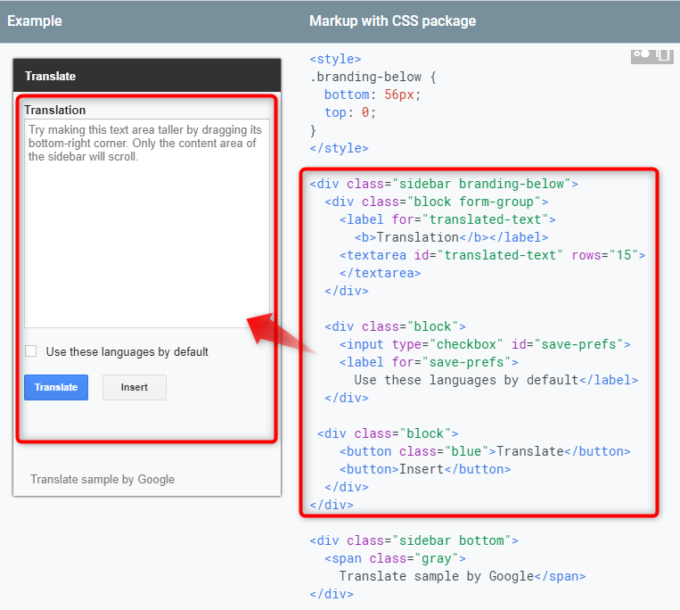
では、この問題の糸口を見出すために、CSSパッケージの公式ページのサンプルを見てみましょう。
実は、本シリーズのお題は、こちらのコードの縮小版なんです。
それで、見てみると…
<div class="sidebar branding-below">
<div class="block form-group">
<label for="translated-text">
<b>Translation</b></label>
<textarea id="translated-text" rows="15">
</textarea>
</div>
<div class="block">
<input type="checkbox" id="save-prefs">
<label for="save-prefs">
Use these languages by default</label>
</div>
<div class="block">
<button class="blue">Translate</button>
<button>Insert</button>
</div>
</div>
<div class="sidebar bottom">
<span class="gray">
Translate sample by Google</span>
</div>
なんか、divタグ…ってやつがいっぱいありますね。あと、タグの中に「class=”hogehoge”」みたいな記述がいくつか見られると思います。
ボタンの色を変更する
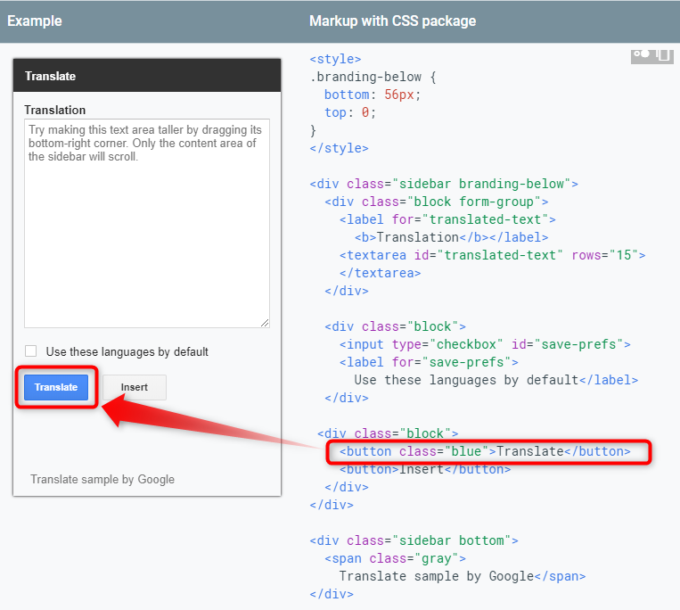
まず、わかりやすいところとして以下の部分に注目してみましょう。
ボタンの色を変更する設定をしています。
<button class="blue">Translate</button>
ボタンを表すbuttonタグの中に「class=”blue”」という記述…なんとなく、「青くしろ」という命令のような気がしますね。
これはclass属性というもので、どんなHTMLタグにも指定できるもので、特定のスタイルを指定する目印として使うことができます。
導入しているCSSパッケージの中には、「このclass属性を付与されている要素には、このスタイルを指定してね」というルールがたくさん既定されています。
今回の場合は、「button要素のclass属性に”blue”を指定したら青いボタンにしてね」という指定になっているということなんですね。
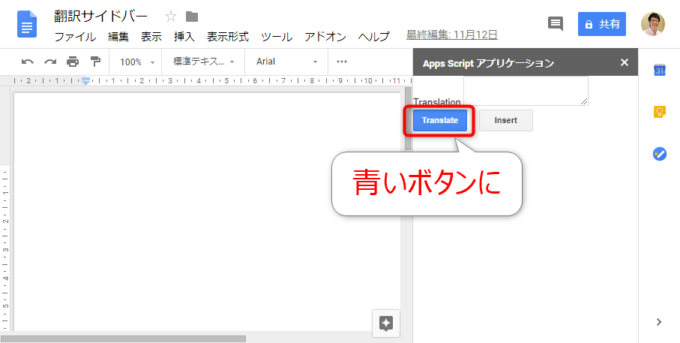
なので、index.htmlの10行目について、以下のように変更してサイドバーを表示します。
<button class="blue">Translate</button>
divタグでグループ化をしてスタイルする
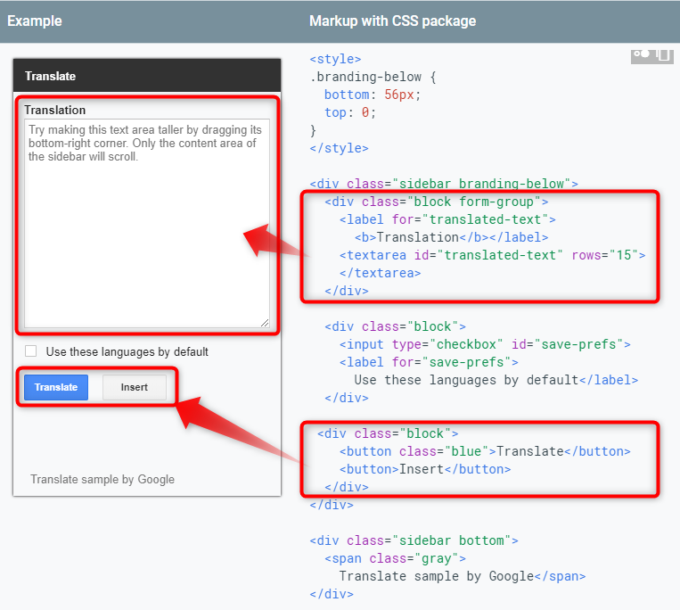
続いて以下の部分を見てみましょう。
<div class="block form-group">
<label for="translated-text">
<b>Translation</b></label>
<textarea id="translated-text" rows="15">
</textarea>
</div>
<div class="block">
<button class="blue">Translate</button>
<button>Insert</button>
</div>
「div」というタグで、ブロックごとにひとまとまりが作られていて、そしてそれぞれに「block form-group」または「block」というclass属性が指定されていますね。
divタグは具体的に新たな要素を配置するわけではありませんが、複数の要素をグループとしてまとめる際に使われます。
グループ化したい範囲
</div>
class属性「block」は、その名の通りブロック化するスタイルを適用するもの、また「form-group」は、labelとtextareaをグループ化するスタイルを適用するものです。
なお、class属性は半角スペースを開けて列挙することで、複数を指定することができます。
では、index.htmlの8~11行目を以下のように変更してみます。
<div class="block form-group"> <label>Translation</label> <textarea></textarea> </div> <div class="block"> <button class="blue">Translate</button> <button>Insert</button> </div>
すると、以下のように、それぞれのブロックが明確になった感じありますね。
全体にclass属性sidebarを適用する
ただ、まだ上や左がキツキツな印象ですね。
次はここに注目してみましょう。
さらに要素全体をdivタグでまとめて、class属性として「sidebar branding-below」を指定していますね。
「branding-below」は、その上のstyleタグ内に即席のスタイルとして指定をしているので、いったん無視させてもらって、「sidebar」について同様に指定してみましょう。
index.html全体を掲載します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea></textarea>
</div>
<div class="block">
<button class="blue">Translate</button>
<button>Insert</button>
</div>
</div>
</body>
</html>
こちらでサイドバーを表示してみると
だいぶ、いい感じになりましたね!
まとめ
以上、Google Apps ScriptのサイドバーについてCSSパッケージのスタイルを適用する方法についてお伝えしました。
パッケージで取り決められているように、divタグやclass属性を指定いくという段取りですね。
他にも指定できるスタイルがありますので、ぜひCSSパッケージの公式ページで確認をしてみてください。
ちなみに、Bootstrapなどの他のCSSフレームワークなども同じようなスタイルの仕方になりますので、どこか頭の片隅にでもどうぞ…
さて、次回からようやくボタンを押せるようにしていきたいと思います。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法