photo credit: linie305 Motorrad & Beiwagen, China via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでサイドバーを作る方法をお伝えしています。
前回の記事はコチラ。

最も簡単なサイドバーの作り方を紹介しました。
しかし、何も部品がない…
ということで、部品を乗せるべく避けて通れないHTMLについて、今回はその基礎知識をお伝えしていきます。
GASでサイドバーを作るための初めてのHTMLの基礎知識について解説します。
では、行ってみましょう!
前回のおさらい
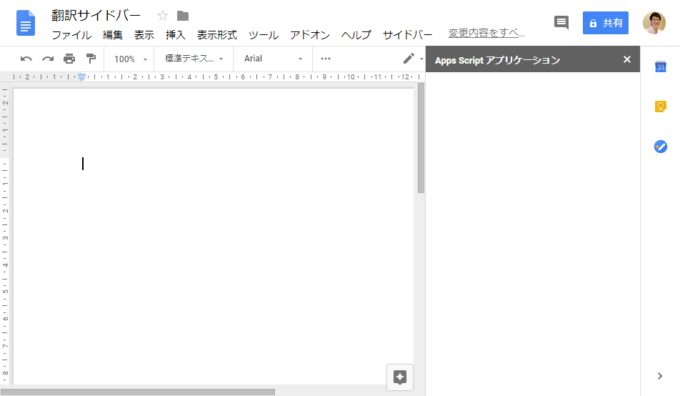
前回作成したのっぺらぼうのサイドバーですが、以下の「コード.gs」と「index.html」で構成されています。
こちらが、「コード.gs」ですね。
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('index');
DocumentApp.getUi().showSidebar(htmlOutput);
}
実行をすると、「index.html」を表示できるようにHtmlOutputオブジェクトに変換して、それをドキュメントにサイドバーに反映するというものです。
そして、その内容となるのが「index.html」。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
</body>
</html>
いくつかHTMLが記述されているのですが…、実際に表示されるサイドバーはこんな感じでのっぺらぼうなんですよね。
なので、このHTMLファイル「index.html」に、希望とする部品を乗せるべく、何かをしていかないといけないわけです。
HTMLとタグについて
さて、現在の「index.html」ですが、何が書いているかわかりませんよね…。
これはHTMLというWebページを作るためのマークアップ言語なのですが、このHTMLを使ってサイドバーに乗せる部品を作っていくことができます。
index.htmlをご覧いただくと分かる通り、全ての記述が山括弧で囲まれて書かれていますよね。
これはタグといいまして、以下のように開始タグと終了タグとその内容で構成するのが一般的です。この塊全体を要素といいます。
タグには以下をはじめ、たくさんの種類があるので、目的に応じて使用をしていきます。
- h: 見出し
- p: 段落
- label: ラベル
- textarea: テキストエリア
- button: ボタン
また、要素の中に別の要素を入れる…という入れ子のような構造で作ることもたくさんあります。実際、のっぺらぼうHTMLも既に入れ子構造になっています。
index.htmlの中身
スクリプトエディタでHTMLファイルを挿入すると、「index.html」のように自動でいくつかのHTMLが記述されています。
このindex.htmlの記述のうち主なものを紹介しておきますね。
DOCTYPE宣言
以下はDOCTYPE宣言といい、このHTMLファイルがどのバージョンのHTMLかを宣言するものです。
この記述では、このHTMLが「HTML5」で書かれているということを示します。
htmlタグ・headタグ・bodyタグ
実際のHTMLはhtmlタグの中に書くというのがルールになっていますので、DOCTYPE宣言以外の全体がhtmlタグで囲われているはずです。
HTMLコード
</html>
そして、そのhtml要素の中に、headという要素と、bodyという要素があるのがわかりますでしょうか。
headタグの中には、そのWebページに関連する情報や設定などを記述します。
Webページの情報や設定
</head>
今、headタグの中にはbaseタグがありますが、ひとまず置物のように置いておいてください。
それで、実際に表示したい部品はbodyタグの中に記述するルールになっています。
Webページの情報や設定
</body>
今、このbodyタグの中には何も記述されていませんね。ですから、のっぺらぼうなわけです。
サイドバーにHTMLで部品を構成する
では、bodyタグの中に部品を表示するための要素を記述していってみましょう。
index.htmlを以下のように変更して、サイドバーを表示してみましょう。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<label><b>Translation</b></label>
<textarea></textarea>
<button>Translate</button>
<button>Insert</button>
</body>
</html>
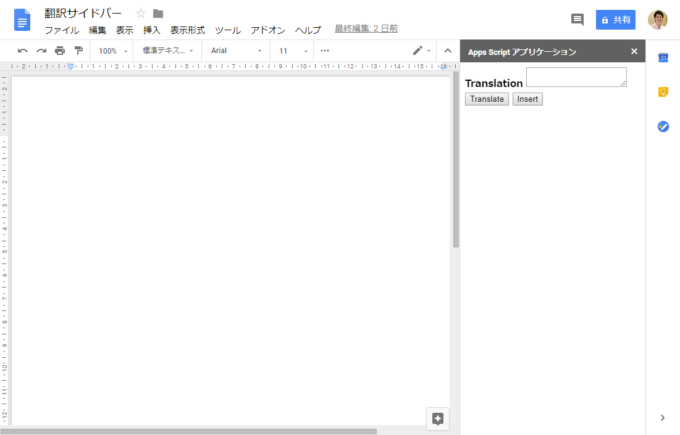
すると、以下のようなサイドバーが表示されます。
ちょっとダサい感じですが、それっぽい部品が表示されました!
まとめ
以上、GASでサイドバーを作るためのHTMLの基礎知識についてお伝えしました。
HTML、タグ、要素…これからしばらく(またはずっと)お付き合いしますので、ぜひしっかり押さえておいてくださいね。
次回は、最後にお伝えしたサンプルで使ったフォーム部品のタグについて解説をしていきます。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法