photo credit: Go-tea 郭天 Connexion established? via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASでサイドバーを作成する方法についてお伝えしています。
前回の記事はこちら。

サイドバーのボタンをクリックしてGASの関数を呼び出す方法をお伝えしました。
で、GASの関数を呼び出すのはOK。その際にデータを渡すこともできる。
では、GAS関数から再度サイドバーにデータを投げ返したいこと…ありますよね?
ということで、今回はGoogle Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法です。
では、行ってみましょう!
前回のおさらい
では、まずおさらいからです。
まず、サーバー側GASの「コード.gs」はこちら。
showSidebarは「index.html」をもとにサイドバーを表示する関数、logTestはサイドバーのボタンクリックで呼び出されてログを出力するというものです。
function showSidebar() {
var htmlOutput = HtmlService.createTemplateFromFile('index').evaluate();
DocumentApp.getUi().showSidebar(htmlOutput);
}
function logTest(data){
Logger.log(data);
}
こちらがサイドバーに表示する内容を記述している「index.html」です。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea></textarea>
</div>
<div class="block">
<button class="blue" onclick="translateText()">Translate</button>
<button onclick="insertText()">Insert</button>
</div>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
それで、その「index.html」に埋め込むJavaScriptとCSSを記述する、「js.html」と「css.html」がこちら。
<script>
function translateText(){
google.script.run.logTest('Translateをクリックしたよ');
}
function insertText(){
alert('Insertをクリックしたよ');
}
</script>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
「js.html」では、サイドバーの「Translate」ボタンのクリックにより、GAS側の関数「logTest」を呼び出す内容になっていますね。
さて、ゆくゆくはGAS関数を呼び出して、Languageサービスで翻訳をして、その結果をサイドバーに反映したいのです。
ですから、呼び出したGAS関数からサイドバー側にデータを投げ返す方法を知る必要があるんですね。
今回は、その部分を進めていきます。
呼び出したGAS関数の戻り値を受け取る
サイドバーから呼び出したGAS関数の戻り値をサイドバーで受け取るには、前回大活躍したgoogle.script.runオブジェクトがポイントになります。
google.script.runオブジェクトのwithSuccessHandlerメソッドを使います。
ちょうど、runの間と、GASで呼び出す関数名の間に「withSuccessHandler(コールバック関数)」が入る感じですが。
ふむ…コールバック関数…ちょっとややこしいですね。
もうちょっと噛み砕いて書くと、こう書けます。
.withSuccessHandler(function(仮引数){ //呼び出し成功時の処理 })
.関数名(引数1, 引数2,…)
動作としては以下のようになります。
- サーバー側GASの「関数名」で指定された関数を呼び出す
- その呼び出しが成功したら、その戻り値を仮引数で受け取り「//呼び出し成功時の処理」を実行
お…良さそうですね。
GAS側から戻り値を受け取りアラート表示する
では、呼び出したGAS関数から文字列をほぼオウム返しして、それをアラート表示するようにしていきましょう。
まず、「コード.gs」のlogTestですがログ出力ではなくて、returnで戻り値を返すように変更しましょう。一応、GAS側から戻したという印として「★」をつけてます。
function logTest(data){
return '★' + data;
}
サイドバー側の「js.html」ですが、ボタンを押された際にそのlogTestを呼び出しますが、その呼び出し成功時に戻り値を仮引数dataに受け取り、それをアラート表示するというものです。
function translateText(){
google.script.run
.withSuccessHandler(function(data){
alert(data);
})
.logTest('Translateをクリックしたよ');
}
実行結果
では、実行して試してみましょう。
各ファイルを保存して、サイドバーを表示して、サイドバーの「Translate」ボタンをクリックします。
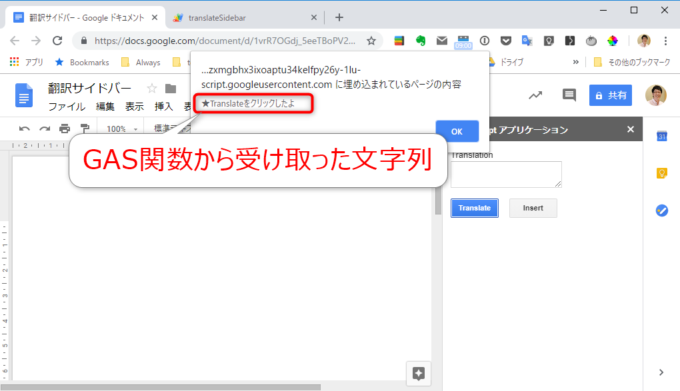
このように、バッチリGAS関数logTestから受け取った文字列をアラート表示することができました。
まとめ
以上、Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法をお伝えしました。
これで、サイドバーからサーバー側のGASへ、そしてその結果をサイドバーへ…というデータの受け渡しができるようになりました。
あとは、その結果をテキストエリアに放り込みたいですね…
次回以降、その部分を進めていきます。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法