みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
弊社プランノーツでは、お仕事では主にChatworkを使用していますが、コミュニティ「ノンプロ研」では「Slack」を活用しています。
どちらのチャットツールも非常に優れているツールなのですが、それぞれの得意分野があります。
Slackはスレッド、プレビュー、スニペットの添付などの機能が充実していて、連携アプリも豊富にあるというのが魅力です。
連携といえば、我々ノンプログラマー的には「Google Apps Script」を使って連携したいですよね…?
ということで、このシリーズでは初心者のノンプログラマー向けに「Google Apps Scriptを使ってSlackをメッセージを送る」をお題として、その連携の方法について学び親しんでいこうというものです。
まず今回は、Slackを外部から操作するためのアプリを作成してきます。
ということで、はじめてのSlackアプリを作成しよう、行ってみましょう!
ノンプログラマーがSlack APIを学ぶハードル
Slackは、提供されている「Slack API」を使用することで、外部から様々な操作をすることができます。
管理画面でできることも多く用意されていますし、ドキュメントも整備されています。何より多機能で、色々なことができるように作られています。
Slack APIのトップページはこちらです。
ただ、日本のノンプログラマーからすると、パッと見でSlack APIはとてもハードルが高く見えてしまうという難点があります。
なんとなくトップページをチラ見された時点でお気づきと思いますが、それは以下の理由によります。
- 完全に英語
- 多機能すぎて何から初めていいか分かりづらい
ということで、このシリーズではSlackへの簡単なメッセージへの送信をストレートに実現できるように、サポートをしていきたいと思います。
Slackアプリとは
Slackを外部から操作するためには「アプリ」を作成することからはじめます。英語では「App」と表現されています。
アプリとは、外部のサービスやツールとSlackを連携させるソフトウェアのことです。
Slack Appディレクトリでは、サードパーティ製のアプリも含めて、現時点で1500以上のアプリが提供されていて、それをワークスペースに連携して使うこともできますし、独自のアプリを開発することができます。
このシリーズでも独自のアプリを開発することになります。
フリープランのワークスペースであれば、サードパーティ製アプリやカスタムインテグレーションも含めて10個まで利用できます。
スタンダード以上の有料プランになると無制限に利用できるようになります。
ただ、有料はそこそこお値段が張るので、本シリーズで練習するのであれば無料のワークスペースを作成して、そこを使うのが良いかも知れませんね。
Slackアプリを作成する
はじめてのSlackアプリの作成
では、はじめてのSlackアプリの作成をはじめましょう。
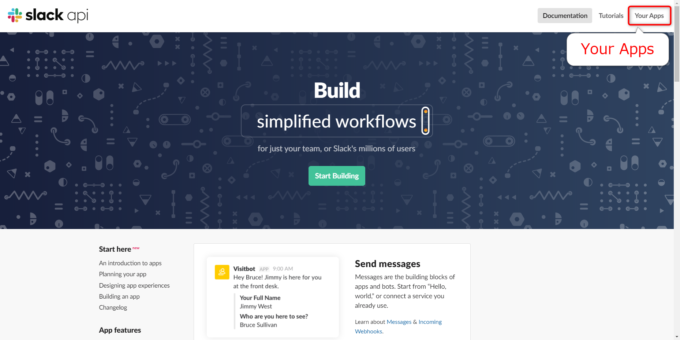
Slack APIの「Your Apps」にアクセスします。
先ほどのSlack APIのトップページの右上の「Your App」からアクセスすることができます。
または、以下のリンクから直接アクセスすることもできます。
開いた「Your Apps」のページでは、作成したアプリについて確認や操作をすることができますが、最初はアプリが何もありません。
「Create an App」をクリックして、最初のアプリの作成をはじめます。
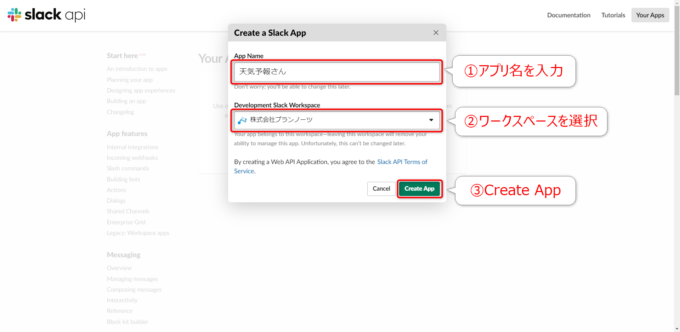
「Create a Slack App」というダイアログが開きますので、「App Name」に作成するアプリ名を、「Development Slack Workspace」ではアプリを作成するワークスペースを選択して「Create App」をクリックします。
ここではアプリ名は「天気予報さん」としました。
ワークスペースは皆さんがアプリを追加してもよいワークスペースを選択してくださいね。
これにて、はじめてのSlackアプリの作成は完了です。
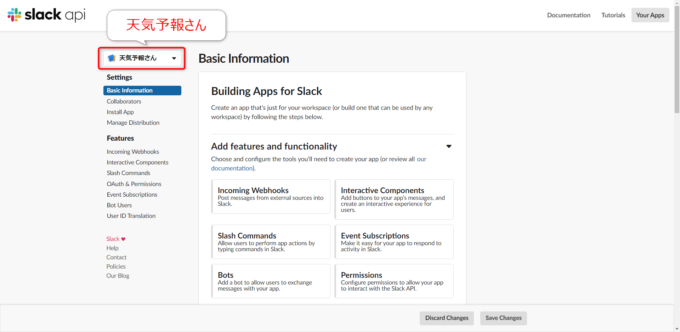
以下のような「Basic Information」というページに遷移します。
作成したアプリの基本情報についてのページになりますが、英語なのでぱっと見ではわかりづらいっすね。
アプリの表示を設定する
続いて、アプリの表示の設定をします。
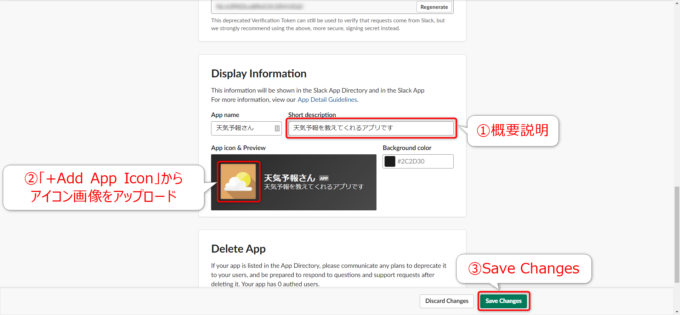
画面を下のほうにスクロールすると「Display Information」というコーナーがあります。
ここでは、アプリの外観や表示を設定できます。
「Short description」にアプリの簡単な概要説明テキストを、「+Add App Icon」からアイコン画像をアップロードします。
「App icon & Preview」でSlackで表示される様子のプレビューを確認できますので、満足であれば右下の「Save Changes」をクリックして保存します。
ちなみに、今回のアプリのアイコンは以下の「FLAT ICON DESIGN」さんからいただきました。商用利用も可で無料です。ありがたし。

まとめ
以上、初心者向けのはじめてのSlackアプリの作成についてお伝えしてきました。
実際、管理画面でやっていることはたいしたことないのですが、英語さえわかれば…!!
という感じですよね。
ただ、まだアプリの機能は何もありません。
次回以降、アプリにメッセージを送信するIncoming Webhooksの機能を追加していきますね。

どうぞお楽しみに!