photo credit: www.ilkkajukarainen.fi 6Q3A6839 (2) via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者ノンプログラマー向けとして「GASを使ってSlackにメッセージを送る」を目標に連載をお送りしております。
前回の記事はこちら。

天気予報APIのWeather Hacksから受け取ったJSONをオブジェクトに変換する方法をお伝えしました。
とはいえ、オブジェクトの中身は複雑です…
数ある情報の中から、欲しい情報を取得する必要があります。
ということで、今回はGASで天気予報API Weather HacksのJSONデータから欲しいデータを取得する方法です。
では、行ってみましょう!
前回のおさらい
前回作成したスクリプトはこちらです。
function test() {
var url = 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010'; //URL+cityID
var res = UrlFetchApp.fetch(url);
var object = JSON.parse(res.getContentText());
Logger.log(object);
}
天気予報APIのWeather Hacksにリクエストを投げて、受け取ったレスポンスであるJSON文字列をオブジェクト化してログ出力する…というものです。
オブジェクト化しても、東京の天気予報に関して、様々な情報が含まれていますから、その中からほしい情報だけ取り出して、Slackに送りたいですよね。
Weather HacksのJSONから今日の天気を取り出す
さて、Weather Hacksのレスポンスとして取得できるJSON文字列ですが、たくさんの情報が含まれています。
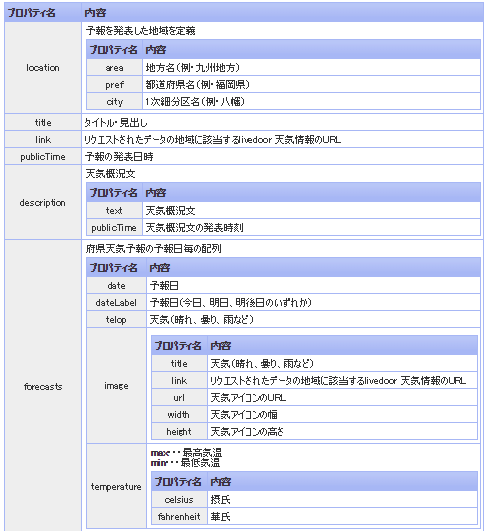
以下のページに「レスポンスフィールド」として、その構造について解説されています。


わかったようなわからないような…
サンプルとして紹介されているJSONデータはこうなります。
{
"publicTime" : "2013-01-29T11:00:00+0900",
"title" : "福岡県 久留米 の天気",
"description" : {
"text" : " 九州北部地方は、高気圧に覆われて晴れています。nn 29日は、九州北部地方では、高気圧に覆われて晴れますが、気圧の谷のn影響で、昼過ぎから次第に曇りとなるでしょう。nn 30日は、気圧の谷の影響ではじめ曇りますが、昼頃からは高気圧に覆わnれて概ね晴れるでしょう。nn 波の高さは、九州北部地方の沿岸の海域では、29日は1.5メートル、n30日は1メートルでしょう。豊後水道では、29日と30日は1メートルnでしょう。n 福岡県の内海では、29日と30日は0.5メートルでしょう。",
"publicTime" : "2013-01-29T10:37:00+0900"
},
"link" : "http://weather.livedoor.com/area/forecast/400040",
"forecasts" : [
{
"dateLabel" : "今日",
"telop" : "晴のち曇",
"date" : "2013-01-29",
"temperature" : {
"min" : null,
"max" : {
"celsius" : "11",
"fahrenheit" : "51.8"
}
},
"image" : {
"width" : 50,
"url" : "http://weather.livedoor.com/img/icon/5.gif",
"title" : "晴のち曇",
"height" : 31
}
},
{
"dateLabel" : "明日",
"telop" : "晴れ",
"date" : "2013-01-30",
"temperature" : {
"min" : {
"celsius" : "3",
"fahrenheit" : "37.4"
},
"max" : {
"celsius" : "13",
"fahrenheit" : "55.4"
}
},
"image" : {
"width" : 50,
"url" : "http://weather.livedoor.com/img/icon/1.gif",
"title" : "晴れ",
"height" : 31
}
},
{
"dateLabel" : "明後日",
"telop" : "晴時々曇",
"date" : "2013-01-31",
"temperature" : {
"min" : null,
"max" : null
},
"image" : {
"width" : 50,
"url" : "http://weather.livedoor.com/img/icon/2.gif",
"title" : "晴時々曇",
"height" : 31
}
}
],
"location" : {
"city" : "久留米",
"area" : "九州",
"prefecture" : "福岡県"
},
"pinpointLocations" : [
{
"link" : "http://weather.livedoor.com/area/forecast/4020200",
"name" : "大牟田市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4020300",
"name" : "久留米市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4020700",
"name" : "柳川市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4021000",
"name" : "八女市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4021100",
"name" : "筑後市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4021200",
"name" : "大川市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4021600",
"name" : "小郡市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4022500",
"name" : "うきは市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4022800",
"name" : "朝倉市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4022900",
"name" : "みやま市"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4044700",
"name" : "筑前町"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4044800",
"name" : "東峰村"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4050300",
"name" : "大刀洗町"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4052200",
"name" : "大木町"
},
{
"link" : "http://weather.livedoor.com/area/forecast/4054400",
"name" : "広川町"
}
],
"copyright" : {
"provider" : [
{
"link" : "http://tenki.jp/",
"name" : "日本気象協会"
}
],
"link" : "http://weather.livedoor.com/",
"title" : "(C) LINE Corporation",
"image" : {
"width" : 118,
"link" : "http://weather.livedoor.com/",
"url" : "http://weather.livedoor.com/img/cmn/livedoor.gif",
"title" : "livedoor 天気情報",
"height" : 26
}
}
}
だいぶ、構造が複雑に見えますね…ただし、JSON文字列はもはやJavaScriptのオブジェクトに変換されていますので、オブジェクトの値を取り出すルールに則れば、ちゃんと取り出すことができます。
JSONを変換したオブジェクトからほしいデータを取り出す
例えば、サンプルの冒頭部分を見てみましょう。
{
"publicTime" : "2013-01-29T11:00:00+0900",
"title" : "福岡県 久留米 の天気",
"description" : {
"text" : " 九州北部地方は、高気圧に覆われて晴れています。nn 29日は、九州北部地方では、高気圧に覆われて晴れますが、気圧の谷のn影響で、昼過ぎから次第に曇りとなるでしょう。nn 30日は、気圧の谷の影響ではじめ曇りますが、昼頃からは高気圧に覆わnれて概ね晴れるでしょう。nn 波の高さは、九州北部地方の沿岸の海域では、29日は1.5メートル、n30日は1メートルでしょう。豊後水道では、29日と30日は1メートルnでしょう。n 福岡県の内海では、29日と30日は0.5メートルでしょう。",
"publicTime" : "2013-01-29T10:37:00+0900"
},
…
}
オブジェクト内のpublicTimeプロパティの値が「予報の発表日時」なので、ドット記法で以下のようにすれば取り出すことができます。
object.publicTime
同様に、「タイトル・見出し」はtitleプロパティですから、以下で取り出せます。
object.title
「天気概況分」は、descriptionプロパティが返すオブジェクト内の、textプロパティなので、ドット記法をつなげて
object.description.text
とすれば、を取り出せます。
では、実際に取り出してみましょう。
function test() {
var url = 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010'; //URL+cityID
var res = UrlFetchApp.fetch(url);
var object = JSON.parse(res.getContentText());
Logger.log(object.publicTime);
Logger.log(object.title);
Logger.log(object.description.text);
}
こちらのスクリプトを実行した結果がこちらです。
今日・明日の天気を取り出す
さて、おそらく一番ほしいのは、「今日の天気」や「明日の天気」ですね。
Weather HacksのJSONデータからどう取り出すかというと、「府県天気予報の予報日毎の配列」を表すforecastsプロパティというものがあります。
これは、今日の天気予報をインデックス0、明日の天気予報をインデックス1…として、それぞれ配列の要素として取得できます。
そして、その配列の要素がオブジェクトになっていて、いろいろな情報を持っています。
つまり、以下のようにすれば、今日の天気予報の天気を取得できるというわけです。
object.forecasts[0].telop
インデックスを1にすれば明日のやつですね。
object.forecasts[1].telop
では、以下スクリプトを実行して、動作を確認してみましょう。
function test() {
var url = 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010'; //URL+cityID
var res = UrlFetchApp.fetch(url);
var object = JSON.parse(res.getContentText());
Logger.log(object.forecasts[0].telop);
Logger.log(object.forecasts[1].telop);
}
結果はこちらです。
うまく取得できましたね。
まとめ
以上、GASで天気予報API Weather HacksのJSONデータから欲しいデータを取得する方法をお伝えしました。
少し、コツがいりますが、JavaScriptのオブジェクトからのデータの取り出し方がわかれば大丈夫…なはず…!
次回は、Slackに取得したデータを送信していきます。

どうぞお楽しみに!