
こんにちは。くろゆきです。
WordPressブログをちょっとカスタマイズしたいのに、テーマ内のどのファイルを弄れば良いのかわからなくてお手上げ状態、なんてことはありませんか?
もしくは一生懸命変更してもなぜか反映されないっっ!と悩んでいたら、まったく関係のないファイルを弄っていた、なんてことも……、自分では正しいファイルを修正していると思い込んでいるので、なかなか気づけないんですよね。
しかし、今回紹介するプラグインを導入すると、この手のミスはゼロになります。なにせ編集したいページをみたら、管理バーに編集すべきテンプレートファイル名が表示されているんですから、ミスのしようがありません。
というわけで、WordPressのテーマをカスタマイズされる方はうっかりミス防止のために! WordPressカスタム初心者様はテーマ構造の把握のために! 大声でおすすめしたい便利プラグイン「Show Current Template」のご紹介です。
「Show Current Template」を有効化するとこうなる
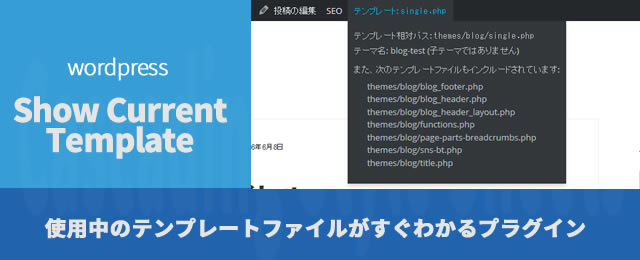
「Show Current Template」をインストールし有効化すると、管理バーに以下のように、今見ているページで使用されているテンプレートファイル名が表示されます。
![]()
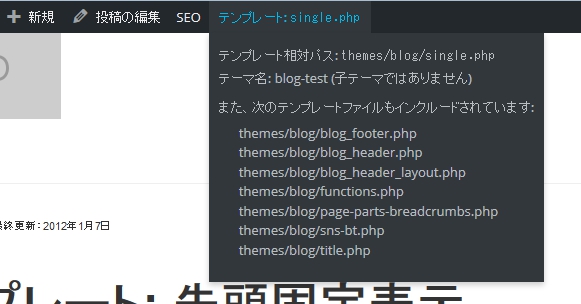
それだけではなく、複数ファイルを読み込んでいる場合、クリックするとそれらも表示してくれます。

ファイルの相対パスも表示してくれているので、編集するテーマフォルダを間違えることも無し!
single.phpがインクルードしているファイルも一目瞭然ですので、どのようにパーツ化されているかも把握しやすいです。
テーマファイルの構造と成り立ちを理解するのに、これ以上はないツールですね!
「Show Current Template」インストール方法
インストール方法は簡単です。
通常のプラグインと同様、「Show Current Template」と検索し、インストールボタンを押すだけ。

有効化以外に、特別な設定はありません。
実際にテーマを変更してみよう
FTPを使用せず、管理画面からテーマファイルを弄って変更する場合の例でご説明しますね。
今回はシングルページの日付部分「投稿日:」を「DAY:」と変更してみます。

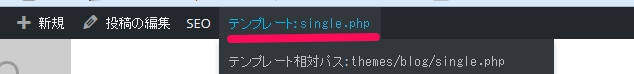
まずテーマファイル名を確認します。

「single.php」を編集すればよいことがわかりますね。
※FTPで作業する場合は併せてファイルの相対パス「 themes/blog/single.php」も要チェックです。うっかり別テーマフォルダのsingle.phpを編集していた、なんて間違いはよくあります。管理画面から変更する場合は、現在使用中のテーマだけを編集しますので、チェックは不要です。
テーマファイルを管理画面から編集しましょう
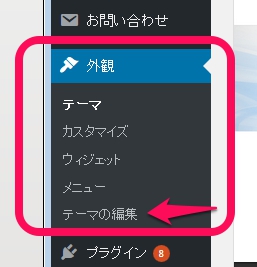
管理画面の左メニューから「外観」>「テーマの編集」と進みます。

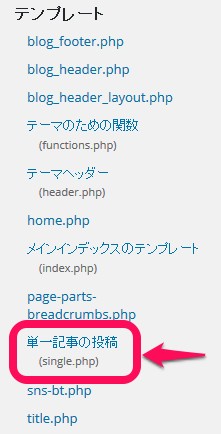
右側にテーマ内のテンプレートファイル一覧が表示されます。簡単な解説付きです。親切ですね。

親切が故にちょっと見つけにくくなっている「single.php」は赤で囲った部分に有りました。クリックしてソースを表示させます。
ソース内を「投稿日」で検索すると、
投稿日:
という表記が見つかりました。<?php the_time('Y/m/d'); ?>は投稿の日付を取得して出力してくれるテンプレートタグですね。
DAY:
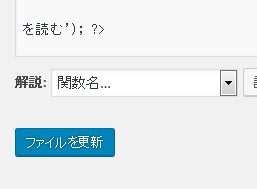
「投稿日」を「DAY」に書き換えて、エディタ下の「ファイルを保存」ボタンを押します。

これで変更完了です。サーバー上のテンプレートファイルが直接書きかわりました。
シングルページを更新して確認してみましょう。

ちゃんと変更されてますね!迷うことなくテンプレートファイルの編集ができました!
バックアップは必ず取っておこう
ここでひとつ注意点です。このやりかたはサーバのテンプレートファイルを直接変更してしまうので、ミスをするとサイトの表示が崩れます。
ブログの投稿エディタのようなリビジョン機能はないので、自分でバックアップをとっておく必要があります。
編集画面をイジる前に、Ctrl+A & Ctrl+C で全体を選択コピー。
別ファイルとして保存(UTF-8対応のテキストエディタ推奨)して、バックアップを作成しておきましょう。
このとき使用するテキストエディタは、UTF-8に対応しているものが良いです。Windows付属のメモ帳だと文字化けしてしまう危険があります。
「Show Current Template」のまとめ
WordPressのテーマは、カスタムするにしろ自作するにしろ、複雑な条件分岐が絡んでいて、けっこう一筋縄ではいきません。
「どのテンプレートファイルを修正すればいいのか?」は、慣れない方が必ずつまづくハードルの一つですが、このプラグインがあれば迷うこと無くカスタマイズにチャレンジする事ができます。
WordPressの勉強はしつつ、実際にテーマをいじりながら「このページはこのテンプレートファイルが反映されているのね」という実感を重ねていくのも、スキルアップの速道ではないかなぁと思います。