photo credit: lacygentlywaftingcurtains Revise, Revise (49/365) via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにVS Codeを使ってMarkdownで技術書を執筆する方法についてお伝えするシリーズです。
前回の記事はこちらです。

VS CodeでMarkdownで書いた文書ファイルをプレビューする方法をお伝えしました。
しかし、これまでMarkdownと何度も連呼していますが、いったい「Markdown」ってなんでしょうか?
今回は、ノンプログラマー向けにMarkdownとは何か、またその書き方についてお伝えしていきます。
では、行ってみましょう!
Markdownとは
そもそも、Markdownとは何でしょうか?
Markdown(マークダウン)とは記号とテキストの組み合わせによる記述による文書の「書き方」です。
私たちが普段ブラウザで閲覧しているWebページを作成するときに用いられる「HTML」を簡単に書くことができるようになります。
また、その互換性と書きやすさから、以下のようなサービスでは直接Markdownで投稿ができるようになっています。
- GitHub
- Qiita
- connpass
- Stack Overflow
- はてなブログ
WordPressでもプラグインを入れればMarkdownで書けますし、Jupyter NotebookでもMarkdownをデフォルトでサポートしていますね。
Markdownの記法
では、Markdownの記法について具体的に見ていきましょう。
見出し
見出しは、文書において重要な役割を役割を果たします。
「章」「節」などを表すことができて、文書を階層的な構造で組み立てるために使われます。
VS Codeでは拡張機能を用いて、見出しから自動的に目次を作ることもできますよ。
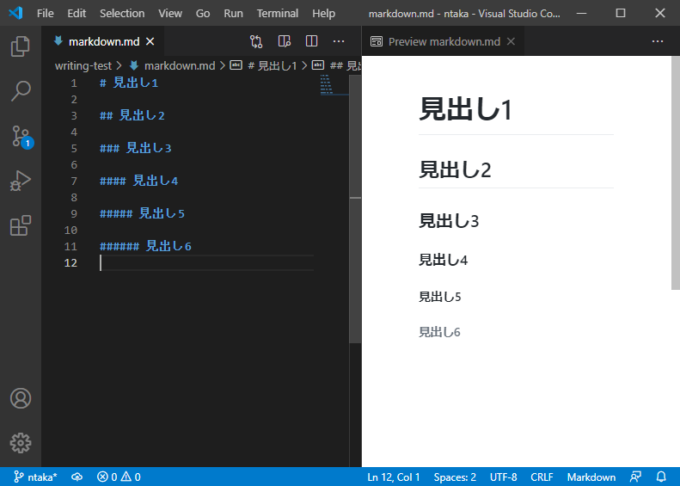
Markdown記法では、1~6個のハッシュ記号(#)の後に半角スペース、その後にテキストで見出しを表現します。
ハッシュ記号の数が少ないほうが大きな見出しになります。
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
段落・強調・イタリック
見出しとともに重要なのが段落です。
普段、文章を書くときはそこまで意識しないかも知れませんが、段落は文章のひとまとまりを表す、文書の重要な要素です。
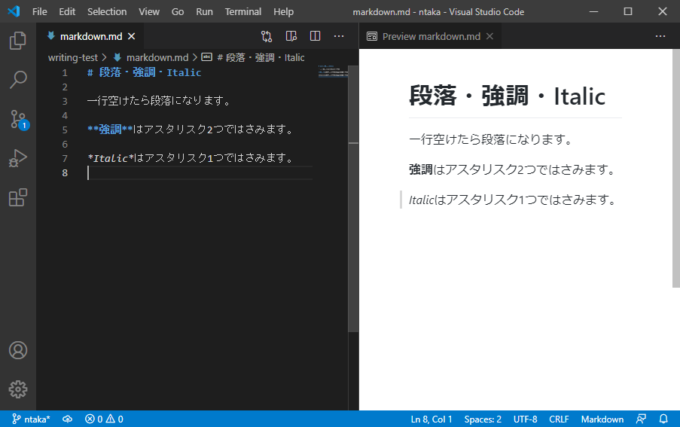
Markdownでは、空行を空けると別の段落になります。
また、強調はアスタリスク記号2つ、イタリックはアスタリスク記号1つで囲みます。
なお、イタリックは半角文字のみに有効なので、日本語では使えません。
# 段落・強調・Italic
一行空けたら段落になります。
**強調**はアスタリスク2つではさみます。
*Italic*はアスタリスク1つではさみます。
引用・コード
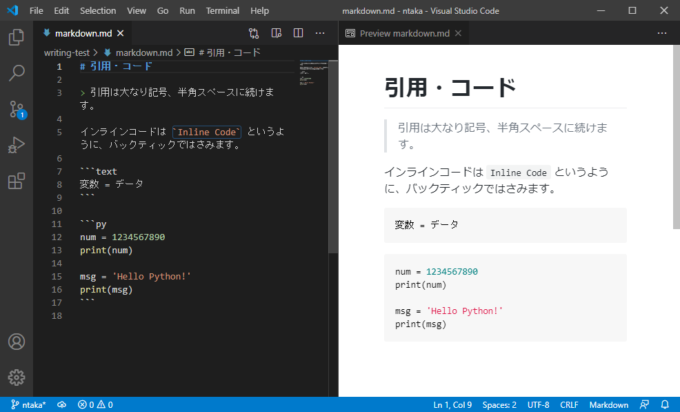
引用は、他の文書などからの引用をしたときの表現で、大なり記号(>)の後に半角スペース、その後にテキストを入力します。
コードを記述したい場合は2つの方法があります。
まず、文の中に埋め込むインラインコードを書く場合は、その箇所をバックティック(`)で囲みます。
複数行のコードを記述するときは、バックティック3つで囲みます。
この際、前半のバックティック3つの後に、言語別のテキスト(py, md, js, htmlなど)を記述することで、各言語の構文にあわせてシンタックスハイライトをさせることができます。
# 引用・コード
> 引用は大なり記号、半角スペースに続けます。
インラインコードは `Inline Code` というように、バックティックではさみます。
```text
変数 = データ
```
```py
num = 1234567890
print(num)
msg = 'Hello Python!'
print(msg)
```
リスト・番号付きリスト
リストというのは箇条書きのことです。
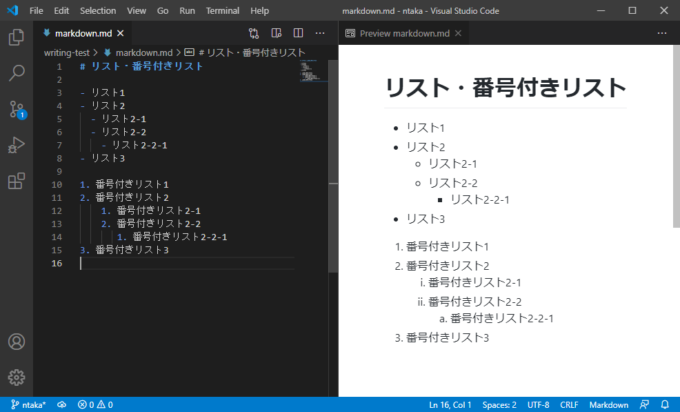
リストを表現するにはハイフン(-)、半角スペースに続けてテキストを記述します。
階層を作りたい場合には、スペース2つ分で、インデントを付与して表現します。
番号付きリストは、半角数字、ピリオド(.)、半角スペースに続けて記述します。
階層はリストと同様にインデントで表現可能です。
# リスト・番号付きリスト
- リスト1
- リスト2
- リスト2-1
- リスト2-2
- リスト2-2-1
- リスト3
1. 番号付きリスト1
2. 番号付きリスト2
1. 番号付きリスト2-1
2. 番号付きリスト2-2
1. 番号付きリスト2-2-1
3. 番号付きリスト3
表
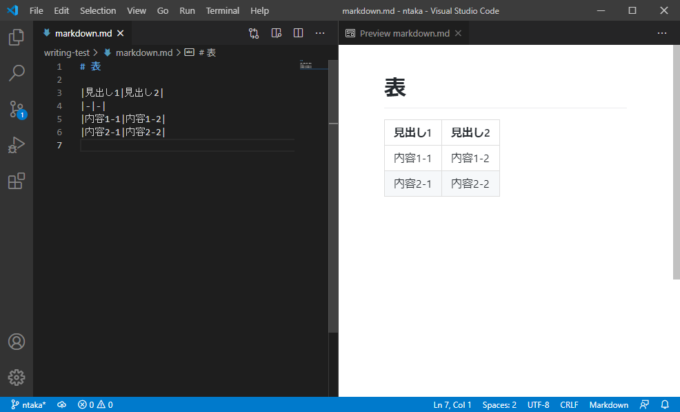
表を作るには、パイプ記号(|)を使います。
最初に見出し行、続いて見出しと内容の間にハイフン(-)だけの行、その下に必要な分だけ内容の行を続けます。
# 表
|見出し1|見出し2|
|-|-|
|内容1-1|内容1-2|
|内容2-1|内容2-2|
ハイフンだけの行で、ハイフンの両脇にコロン記号(:)を組み合わせることで、列について右寄せ、左寄せ、中央寄せなどを指定できます。
リンク・画像
文書の中にリンクを埋め込むことができます。
これは、印刷時にはあまり意味はありませんが、PDFなど電子ファイルに出力したときには有効です。
角かっこ内にリンクテキスト、その後の丸かっこ内にURLを指定します。
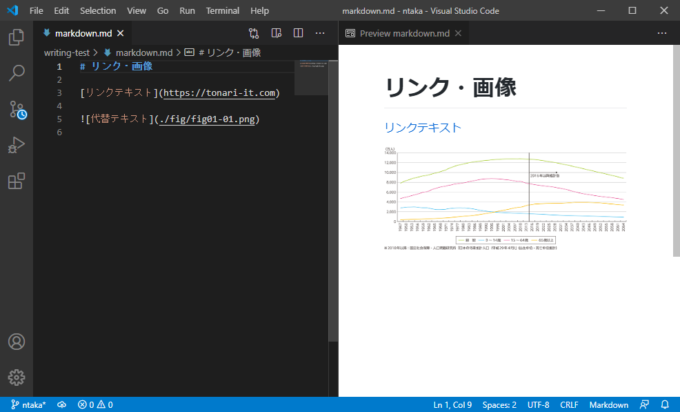
文書に画像を埋め込む場合は、エクスクラメーション記号(!)のあとに角かっこ内の代替テキスト、そのあとに丸かっこ内に画像ファイルパスを指定します。
# リンク・画像
[リンクテキスト](https://tonari-it.com)

ちなみに、Windowsの場合、ファイルパスの区切りは円記号またはバックスラッシュ(\)ですが、VS Code上ではスラッシュ(/)でも可です。
スラッシュしておいたほうがGitHubなどで管理する場合に良いと思います。
また、相対パスで「fig/fig01-01.png」と指定することもできますが、うまく反映されないときがありました。「./fig/fig01-01.png」としたほうがうまくいくことが多いようです。
水平線・エスケープ
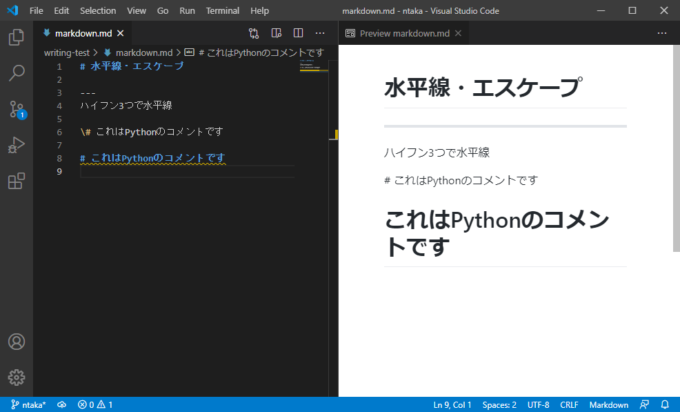
水平線はハイフン記号(-)を3つつなげて表現します。
また、ハッシュ記号や大なり記号など、Markdownで使用する記号をエスケープしたい(そのまま表示したい)ときには、バックスラッシュ(\)をその前に記述します。
# 水平線・エスケープ
---
ハイフン3つで水平線
\# これはPythonのコメントです
# これはPythonのコメントです
まとめ
以上、ノンプログラマー向けにMarkdownとは何か、またその書き方についてお伝えしました。
本記事で紹介したものを組み合わせれるだけで、それっぽい文書を作っていくことができるようになりますので、ぜひサクッとマスターしてしまいましょう。
次回は、VS Codeで執筆をする際に便利な拡張機能を紹介していきます。

どうぞお楽しみに!