photo credit: TheBetterDay Fine Drive CAR Navigation Q100 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML入門ということで、簡単なWebページの作り方をお伝えしています。
前回の記事はコチラ。

GASでWebページを作る際にCSSフレームワークBootstrapを導入する方法についてお伝えしました。
Bootstrapを使うと、CSSで細かくスタイル設定をしなくても、それっぽいWebページが簡単にできるようになります。
今回はそのBootstrapの威力をみていくことにしましょう。
まずは、GASのWebページのナビゲーションをBootstrapでスタイルする方法です。
では、行ってみましょう!
前回までのおさらい
前回作成したところからスタートしますので、おさらいをしておきましょう。
まず、実際にWebページとして表示する内容を記述するHTMLファイル「index.html」はコチラ。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
URLにアクセスがあったときに、上記のHTMLを表示するためのサーバー側の処理がこちらの「コード.gs」です。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
return htmlOutput;
}
はい、続きまして、BootstrapのCDNを指定しているだけですが、CSSのファイル「css.html」と、クライアント側JSファイル「js.html」がそれぞれコチラです。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
コチラの2つのファイルはしばらくはいじりません。このままでOK。
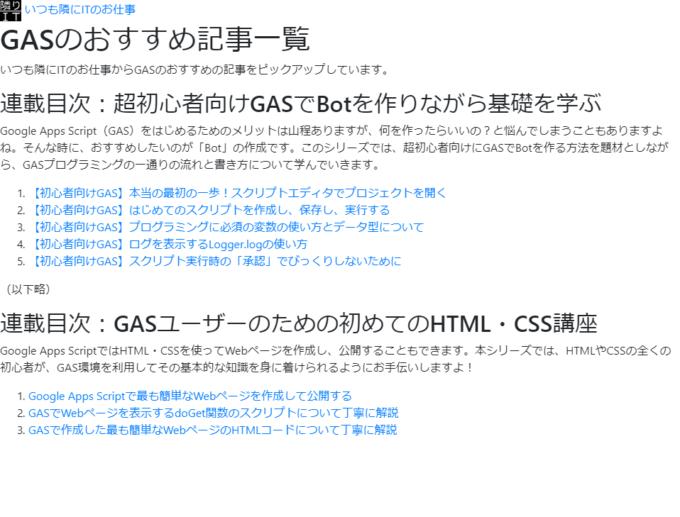
それで、この状態でWebページを確認してみると、以下のようなページが表示されます。
今回は、ここをスタートとして、index.htmlに色々とちょっとした追加をすることで、Bootstrapの威力を確認していきます。
Bootstrapでナビゲーションを設定する
前述のindex.htmlの8,9行目ですが、以下のように変更をします。
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="https://tonari-it.com">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
いつも隣にITのお仕事
</a>
</nav>
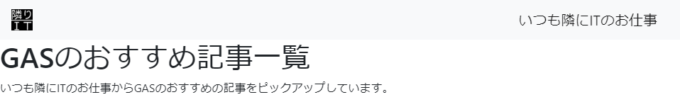
すると、Webページの表示は以下のようになります。
Webページの冒頭、つまりナビゲーションの部分ですが、いくつかスタイルが適用されていますね。
一つ一つ解説をしていきます。
navタグとは
まず、今回編集したHTMLの箇所ですが、全体として以下のnavタグで囲っていますね。
navタグはこの囲った範囲が「ナビゲーション」であることを表します。
ウェブサイト内の他ページへのリンクや、サイトタイトルなど、常に表示をするような主要なナビゲーションの範囲を指定するのに適しています。
ただ、navタグで囲うだけ、つまり
<nav> <img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ"> <a href="https://tonari-it.com">いつも隣にITのお仕事</a> </nav>
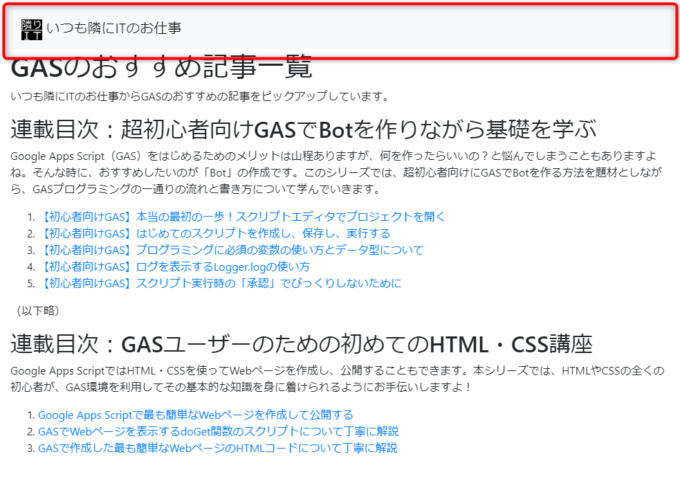
というコードでは、以下のような表示に。
…ていうか、何も変わってないですね。
これで、表示をいい感じにするためには、Bootstrapの力を借りる必要があります。
navタグをBootstrapでスタイルする
Bootstrapの力を借りてnavタグ、つまりナビゲーションのスタイルを設定するには、navタグの中に、あらかじめ指定されているclass属性を指定します。
以下のように、navbarと背景の指定、背景色という3つのclass属性を設定するのが基本です。
- navbar:常に指定
- 背景の指定
- navbar-light:明るい背景
- navbar-dark:暗い背景
- 背景色
- bg-*
背景色については、以下のページを参考にしてください。
今回は、class属性として、navbarと、明るい背景navbar-light、そしてbg-lightを設定して、以下のようにします。
<nav class="navbar navbar-light bg-light"> <img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ"> <a href="https://tonari-it.com">いつも隣にITのお仕事</a> </nav>
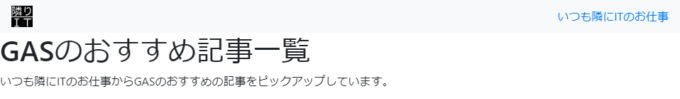
この設定をすると、以下のようにnavタグ内のナビゲーションがうっすら背景色が設定されます。
ただ、テキストリンクが右寄せになっちゃいましたね。
ナビゲーション内のブランド名を指定する
テキストリンクですが、こちらもいい感じにしていきましょう。
「いつも隣にITのお仕事」は「ブランド名」ですもんね。
Bootstrapでは、ブランド名のスタイルを適用するためのclass属性navbar-brandというのを付与することができます。
<nav class="navbar navbar-light bg-light"> <img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ"> <a class="navbar-brand" href="https://tonari-it.com">いつも隣にITのお仕事</a> </nav>
このようにすると
おお、ちょっとブランド名っぽいスタイルになりましたね。
ただ…なぜが右寄せ。
これを解決するために、アイコン画像とテキストをclass属性としてnavbar-brandを指定したタグに両方とも収めます。
今回はaタグ内に入れちゃいましょう。
こんな感じです。
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="https://tonari-it.com">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
いつも隣にITのお仕事
</a>
</nav>
これを表示すると…
おお、ブランドアイコンとブランド名が一体化した感じになりましたね。
まとめ
以上、GASのWebページのナビゲーションをBootstrapでスタイルする方法をお伝えしました。
navタグと、それに使用できるBootstrapのclass属性を紹介しました。
色々とありますが、好みのパターンをいくつか見つけて、それを使い回すのが良いかと思います。
HTMLファイルをいじるだけでスタイルできるのがBootstrapの最大の魅力ですね。
てか、今回のやつ「ナビゲーション」ってほどメニューないっすけどね…汗
次回は、レイアウト関連についてBootstrapでスタイルしていきたいと思います。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定