
みなさん、こんにちは!うえはら(@tifoso_str)です。
【JavaScriptで動作するWebページを色々な言語でスクレイピング】するシリーズの第三弾です。
前回は、VBAでIEを操作してJavaScriptで動作するWebページをスクレイピングしました。

今回から、Google Apps Scriptを使ってのスクレイピングです。
Google Apps Scriptでは、VBAでInternet Explorerを操作したように、ブラウザ操作ができません。
そのため、ブラウザに変わってJavaScriptを実行する仕組みが必要です。
それを、解決してくれるのがPhantomJs Cloudです。
ということで、今回は「GASとPhantomJs CloudでJavaScriptで動作するWebページをスクレイピングする準備」部分をお伝えします。
ホントはChrome操作できたらべんりなんですけどね~
JavaScriptを考慮せずにスクレイピング
まずは、JavaScriptを考慮せずにスクレイピングしてみます。
スクリプトは下記のようになります。
function scraping() {
const URL = 'https://www.eb.pref.okinawa.jp/kassui/';//沖縄県企業局のダム貯水率
var response = UrlFetchApp.fetch(URL);
var html = response.getContentText('UTF-8');
var myRegexp = /<title>([\s\S]*?)<\/title>/;
var title = html.match(myRegexp);
Logger.log("タイトル:%s",title);
var myRegexp = /id=\"chosui_hiduke\">([\s\S]*?)<\/span>/;
var day = html.match(myRegexp);
Logger.log("日付:%s",day);
var myRegexp = /id=\"ritsu_today4\">([\s\S]*?)<\/td>/;
var day = html.match(myRegexp);
Logger.log("貯水率:%s",day);
}
Google Apps ScriptでHTMLドキュメントを取得する方法は下記記事をご覧下さい。

また、正規表現については下記記事をご覧下さい。

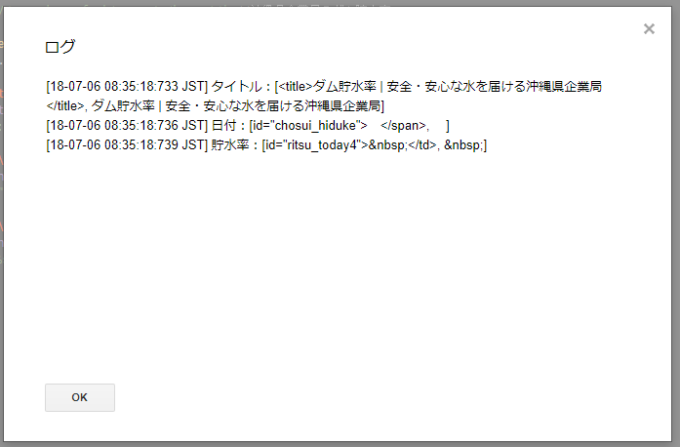
実行して、ログを確認すると下記のようになります。
やはり、値を取得できていないですね。
余談ですが、正規表現でマッチした全てを返す「g」フラグを付けないと、最初にマッチした結果が配列の1番目に、そしてその中身の部分が配列の2番目に入るようです。
Google Apps Script便利ですね!
JavaScriptが動作するWebページをスクレイピングするPhantomJs Cloudとは
Google Apps Scriptで、JavaScriptで動作するWebページをスクレイピングするに、
PhantomJs Cloudを利用します。
Phantom Js Cloudはクラウドで動作するヘッドレスブラウザです。
簡単に言うと、スクレイピングしたいURLをわたすと、JavaScriptが実行された後のHTMLドキュメントを返してくれるサービスです。
無料プランでは、一日に500ページ程度まで利用できます。
PhantomJs Cloudのアカウント作成
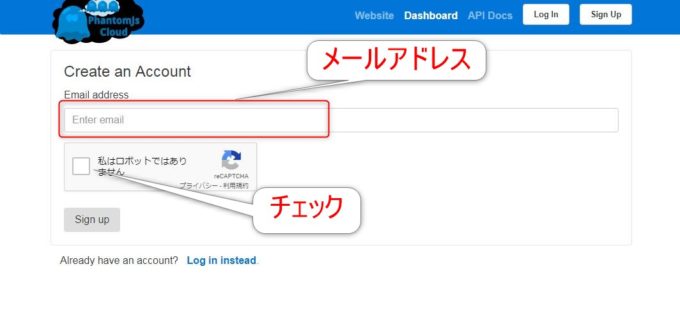
PhantomJs Cloudこちらのページの「Sign up now!」からアカウントを作成します。
メールアドレスを入力し、私はロボットではありませんにチェックを入れて、「Sign up」します。

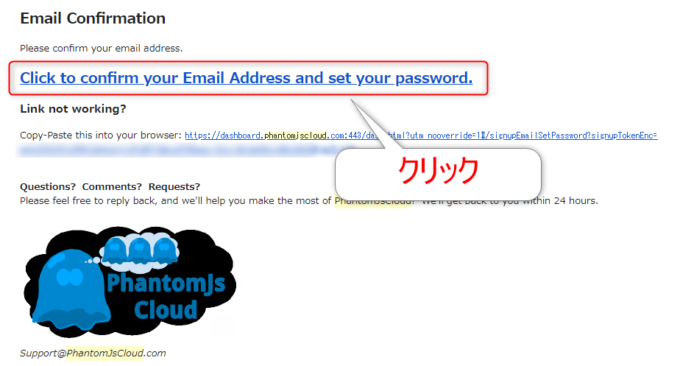
先ほど入力したメールアドレスに、確認のメールが届くので、メールの中の「Click to confirm your Email Address and set your password.」をクリックします。
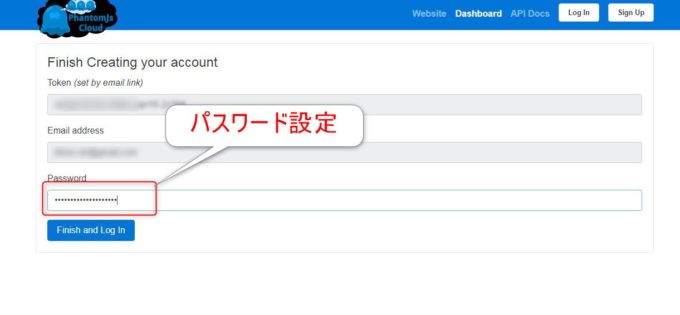
最後にパスワードを設定して、Sign up完了です。
PhantomJs Cloudの使い方
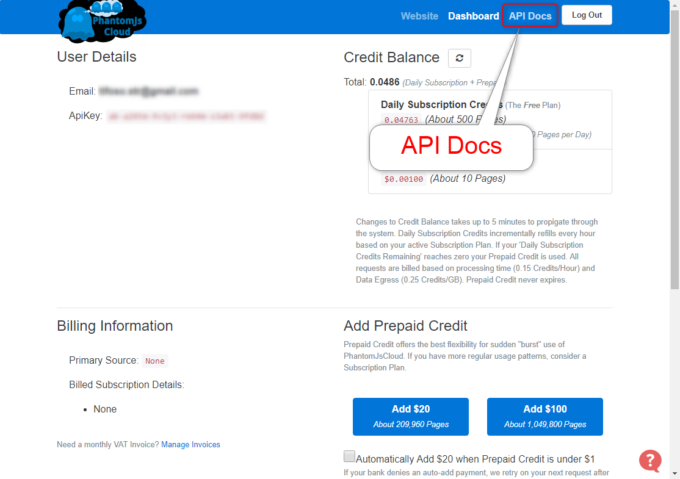
ログインすると下記のようになります。
実際の使い方は右上の「API Docs」から確認することが出来ます。
実際に見てもらうとわかりますが、全て英語です。
しかも、Google Apps ScriptやJavaScriptの例もないので、ちょっとどこ見ていいかわからないですよね。
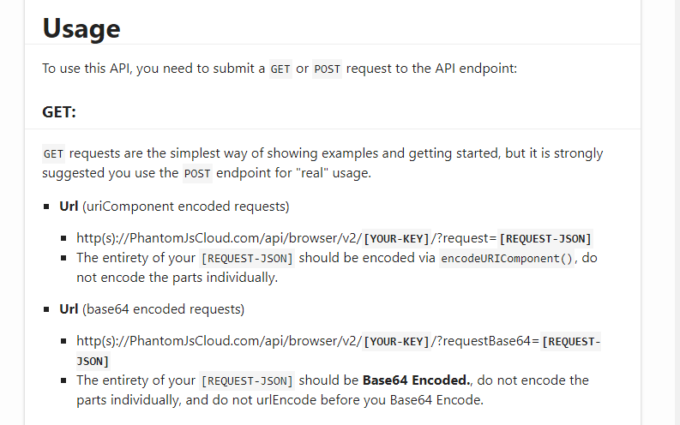
「HTTP Endpoint」の下記部分を見ればいいのですが、JSON形式のrequestが必要で、これもエンコードする必要があります。
う~ん、色々難しそうですね。
今回は準備部分と言うことでここまでとします。
まとめ
今回は「GASでJavaScriptで動作するWebページをスクレイピングする準備」部分をお伝えしました。
PhantomJs CloudというWebサービスのアカウントを作成して、API Docsを確認してみました。
次回からはGoogle Apps ScriptでPhantomJS Cloudを利用して、実際にスクレイピングしていきます。

お楽しみに!
連載目次:JavaScriptで動作するWebページを色々な言語でスクレイピング
Webスクレイピングしていて、値が取得できないということはありませんか?
そんな時は、Webサイトの表示にJavaScriptを利用しているからです。
本連載では、色々な言語でその対応をご紹介します!
- GASやVBAでスクレイピングができない理由として考えるべきJavaScriptのこと
- VBAでIEを操作してJavaScriptで動作するWebページをスクレイピング
- GASでJavaScriptで動作するWebページをスクレイピングするPhantomJsとは
- GASでPhantomJSを利用してWebページをスクレイピング
- GASでスクレイピングしたデータからmatchメソッドと正規表現を使って目的の値を取得
- PythonでPhantomJs Cloudを利用してWebページをスクレイピング
- PythonとPhantomJs CloudでスクレイピングしたデータをBeautifulSoupで解析