photo credit: Emil Pakarklis More Fun in the Rain via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者ノンプログラマー向けとして「GASを使ってSlackにメッセージを送る」を目標に連載をお送りしております。
前回の記事はこちら。

天気予報APIのWeather HacksのJSONデータから天気情報を取り出す方法をお伝えしました。
さて、今回はいよいよSlackに天気予報を送りますよ。
ということで、GASとSlackアプリでSlackに今日の天気予報メッセージを送信する方法です。
では、行ってみましょう!
これまでのおさらい
天気予報APIから天気予報を取得する
まず、前回進めた部分ですが、天気予報APIから天気予報を取得する処理です。
こちらですね。
function test() {
var url = 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010'; //URL+cityID
var res = UrlFetchApp.fetch(url);
var object = JSON.parse(res.getContentText());
Logger.log(object.forecasts[0].telop); //今日の天気
Logger.log(object.forecasts[1].telop); //明日の天気
}
Weather HacksへHTTPリクエストを送り、そこから今日の天気や明日の天気を表すテキストを取り出しました。
例えば、「晴のち曇り」とか「曇時々晴」とかそういうテキストです。
これをSlackに送ってあげたいわけです。
Slackにメッセージを送る
Slackにメッセージを送るのは連載の最初から3記事分くらいで解説をしました。
Slackアプリを作り、Incoming Webhooksの機能を使ってWebhook URLを取得すれば、以下のコードでSlackに「Hello, World!」とメッセージを送信できるわけです。
function test() {
var url = '*****Webhook URL*****'; //皆さんのWebhook URLを入力ください
var params = {
method: 'post',
contentType: 'application/json',
payload: '{"text":"Hello, World!"}'
};
UrlFetchApp.fetch(url, params);
}
今回は、これらのコードをガッシャンコして、Slackへ天気予報を送るアプリを完成させていきます。
Slackにテキストを送る処理
まず、Slackにテキストを送る処理から整えていきましょう。
関数名を「postSlack」に変更して以下のような関数にしました。
function postSlack(text) {
var url = '*****Webhook URL*****'; //皆さんのWebhook URLを入力ください
var params = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify({text: text})
};
UrlFetchApp.fetch(url, params);
}
stringifyメソッドでオブジェクトをJSON文字列化する
変更点は7行目ですね。
JSONオブジェクトのstringifyメソッドは、JavaScriptのオブジェクトをJSON形式の文字列に変換するメソッドです。
parseメソッドの逆ですね。
payloadのtextプロパティに渡すデータが、パラメータtextを渡したいので、文字列リテラルのシングルクォートの中に入れられないんですね。
なので、いったん「{text: text}」というオブジェクトにしてあげて、それを文字列化するという処理にしています。
天気予報を取得してSlackへ送るテキストを生成する
一方、天気予報APIを叩いてそのレスポンスから天気予報を取り出し、文字列を生成して前述のpostSlackにわたす処理はこちらです。
function postSlackForecast() {
var url = 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010'; //URL+cityID
var res = UrlFetchApp.fetch(url);
var data = JSON.parse(res.getContentText());
var publicTime = Utilities.formatDate(new Date(data.publicTime), 'JST', 'yyyy/MM/dd hh時発表の天気予報');
var forecast = data.forecasts[0].telop;
/* Slackに送る文字列を生成 */
var strBody = "*【" + publicTime + " :sun_with_face:】*n";
strBody += ">>>" + forecast;
postSlack(strBody);
}
formatDateメソッドで日付を整形して文字列化する
まず7行目をご覧ください。
予報の発表日時を表すpublicTimeは、そのまま出力すると「2019-08-17T17:00:00+0900」という若干読みづらい表記になりますので、GASのUtitiliesサービスのformatDateメソッドで日付を整形して文字列化しています。
日付はDateオブジェクトである必要があるので、受け取ったpublicTime(文字列型)を元にnew Dateで新たなDateオブジェクトを生成します。
タイムゾーンは日本なので「JST」でOKです。
書式は、年はyyyy、月はMM、日はdd、時はhhなどを入れ込んだ書式を指定すると、それぞれの文字数分の桁数でその日付を入れ込んだ書式に整形をしてくれるようになります。
Slackの修飾表記
続いて、11,12行目では文字列strBodyにSlackへ送る文字列を生成しています。
「*」で囲まれた部分は強調を表しまして太字になります。
「:sun_with_face:」は「顔つき太陽」の絵文字に変換されます。
また「>>>」以降は引用を表しますね。
このように、Slackでは記号の組み合わせで投稿メッセージに修飾することができます。
それはGASで生成した文字列でももちろんOKです。
あとは、そのpublicTimeとともに、天気予報のテキストをstrBodyに文字列化してpostSlackに渡せばOKですね。
Slackの修飾表記は他にもいろいろありますので、ぜひ調べてみてください。
天気予報をSlackに送る動作確認
では、動作確認をしていきましょう。
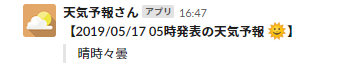
上記のpostSlackForecastを実行すると、Incoming Webhooksで設定したチャンネルに以下のように投稿が行われます。
バッチリですね。
まとめ
以上、GASとSlackアプリでSlackに今日の天気予報メッセージを送信する方法をお伝えしました。
天気予報APIからデータを取得し、Slack APIへデータを送る…ということで、HTTPリクエストに関して理解し、慣れるための良い題材になるのではないでしょうか。
次回ですが、次はSlackのスラッシュコマンドの実装にチャレンジしていきます。
どうぞお楽しみに!