みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。本シリーズでは、超初心者向けのはじめてのアプリ作りについてお伝えしています。
前回の記事はこちらです。

AppSheetでスプレッドシートのデータをもとに自動作成されたアプリの閲覧機能について確認してきました。
このプロトタイプアプリ、もちろんデータの閲覧だけでなく、データの追加やデータの編集の機能も追加されています。
ということで、今回はAppSheetで自動作成されたアプリのデータ追加&編集機能を見ていきましょう。
では、行ってみましょう!
これまでのおさらい
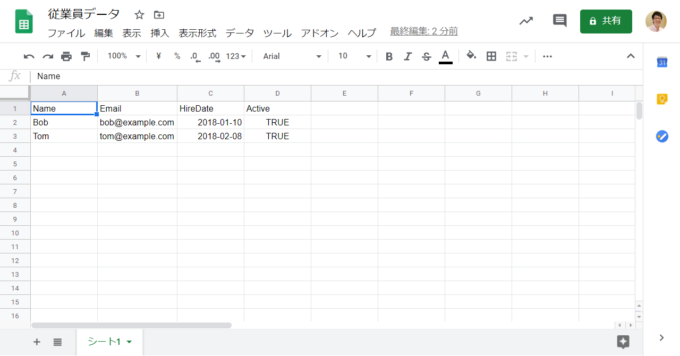
前々回ですが、以下のスプレッドシート「従業員データ」をもとに、AppSheetでプロトタイプアプリを自動作成しました。
前回、このシートを元に、deck viewやcalendar viewの画面が生成されていて、そのデータの閲覧や検索ができること、また詳細情報をdetail viewで確認できることなどをお伝えしました。
今回は、プロトタイプアプリのデータの追加と編集の機能について見ていきましょう。
データの追加
AppSheetのアプリでデータを追加する
では、まずはデータの追加から。
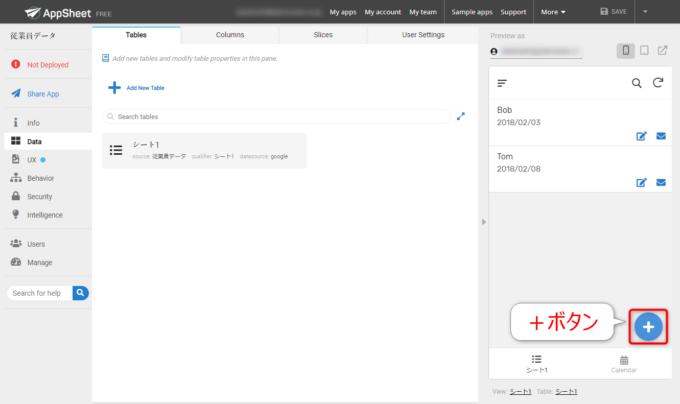
「シート1」のdeck viewには、いかにもデータが追加できそうな「+」ボタンが既に用意されています。
これをクリックしてみましょう。
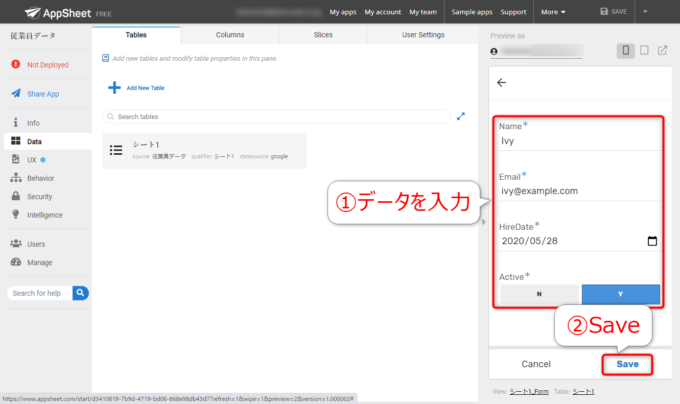
すると、以下のような「Form view」による入力画面に遷移して、各データの入力が可能です。
ちゃんと、NameやEmailならテキスト入力、HireDateなら日付入力、Activeなら「Y/N」ボタン入力と、データによって入力方法も別々の手法が採用されています。優秀。
では、各項目を適当に入力して「Save」をクリックしましょう。
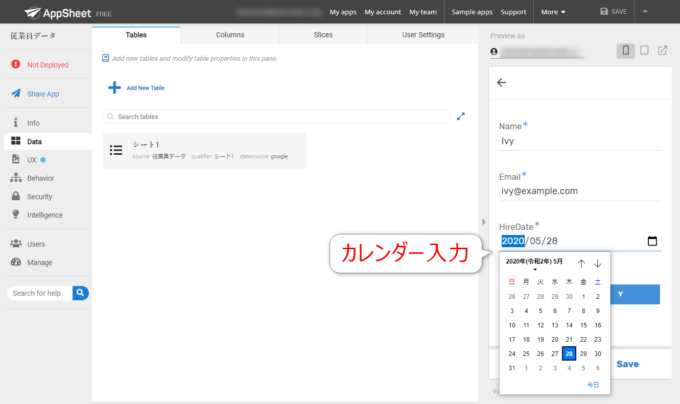
ちなみに、HireDateですがクリックして入力しようとすると、以下のようにカレンダー入力が可能です。優秀。
データ追加のスプレッドシートへの反映
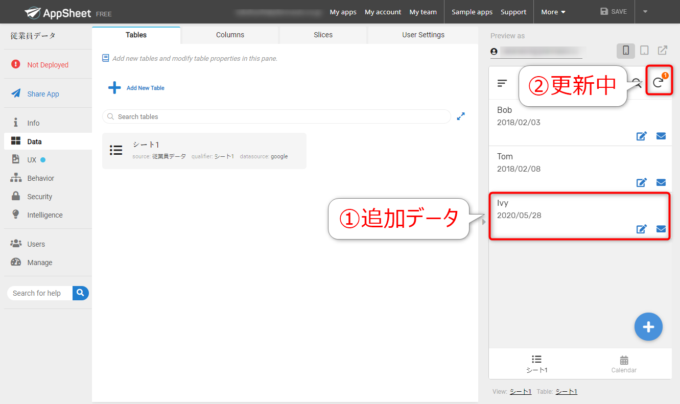
「Save」ボタンをクリックすると、以下のように「シート1」のdeck viewに入力したデータが追加されます。
そして、右上の「更新」アイコンにバッジがつきます。
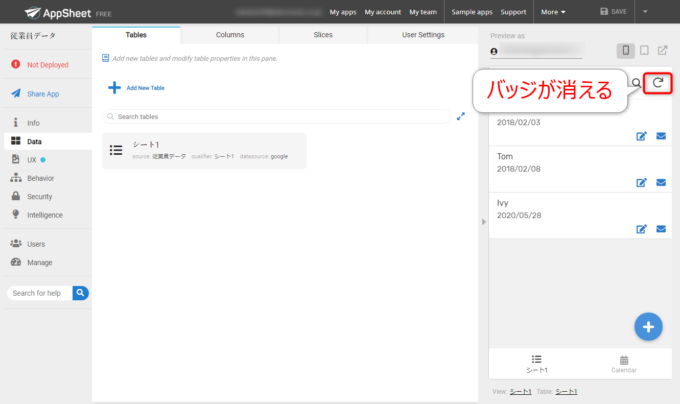
少し待つと「更新」アイコンのバッジが消えます。
どうやら、どこかのデータ保管先への更新を行っていた様子…

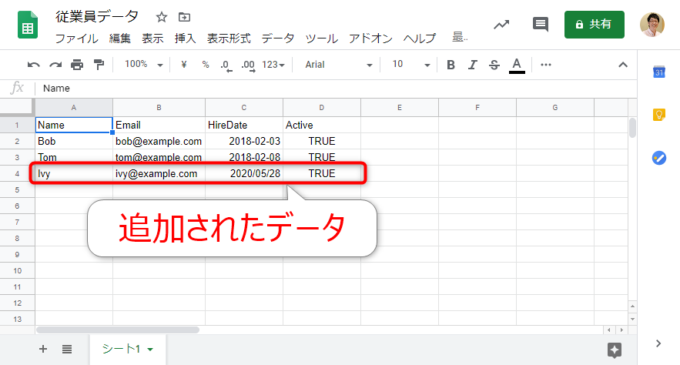
それで、そのデータ保管先がどこか?といいますと、データソースとして使用したスプレッドシートになります。
「シート1」に入力したデータが追加されていることがわかります。
つまり、スプレッドシートから作成したAppSheetアプリのデータベースとして、そのスプレッドシートを使用するわけですね。
データの編集
AppSheetのアプリでデータを編集する
では、続いて既にあるデータを編集して変更してみましょう。
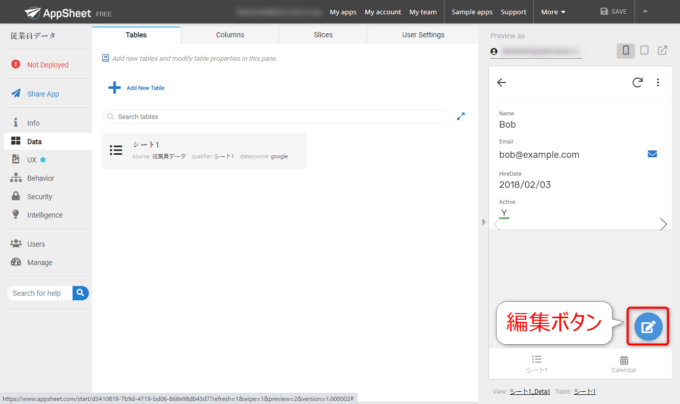
「Bob」さんのデータの詳細、つまりdetail viewを開いて、以下の「編集」ボタンをクリックします。
すると、その情報が入っている状態で、Form viewが開きました。
この編集ボタンもAppSheetによって自動で追加されますし、deck viewの編集アイコンからもForm viewに入れるようになっています。まじ優秀。
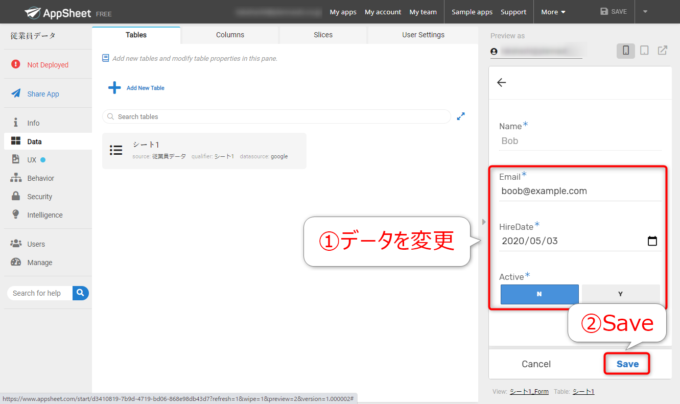
この画面で各データを編集できますので、適当に変更して「Save」をします。
ちなみに、「Name」は変更できませんね。
このNameですが、カラムの設定で「KEY」とされているので編集不可になります。
KEYというのは、そのデータを一意に識別するために使いますよという意味で、これを変更すると識別できなくなっちゃうので変更できないのです。
このあたりは、またおいおい知る機会が出てきますので、その際にまた確認しましょう。
データ編集のスプレッドシートへの反映
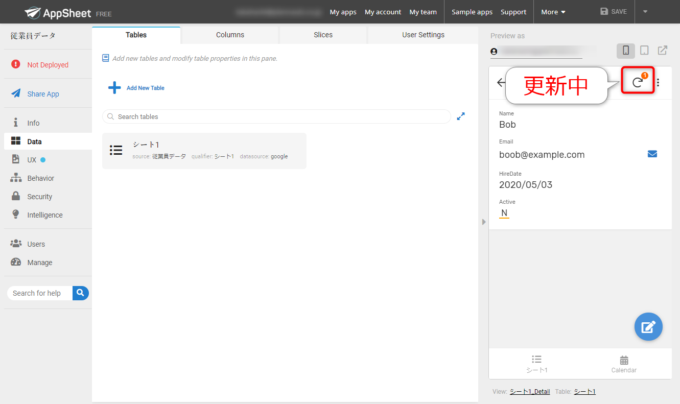
さて、「Save」をしてからしばらくは以下のように更新アイコンにバッジが表示されます。
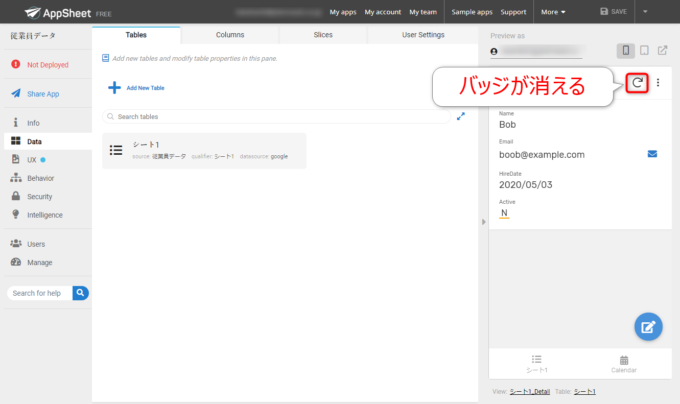
こちらもしばらくするとバッジが消え、変更処理が完了した様子。
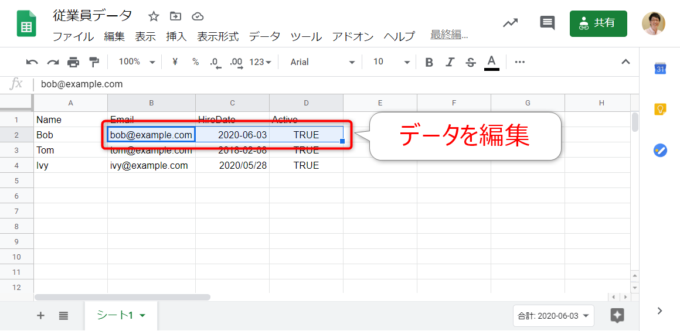
データソースとなっているスプレッドシートを見ると、「シート1」のデータがきちんと変更されています。
スプレッドシートのデータを直接変更する
さて、ではこのアプリのデータなのですが、スプレッドシートを直接変更したらどうなるでしょうか?
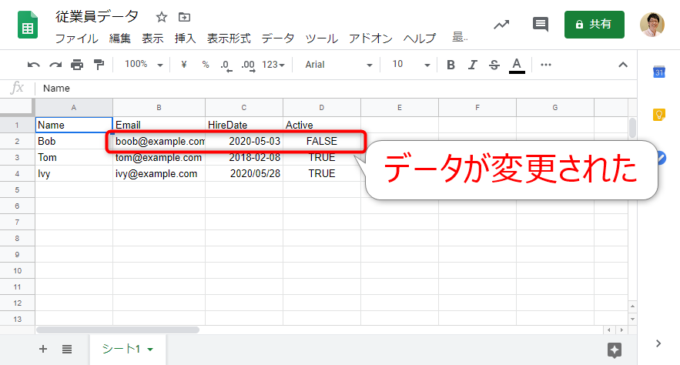
例えば、以下のようにEmail、HireDate、Activeを編集しちゃいましょう。
AppSheetのエディタに戻ります。
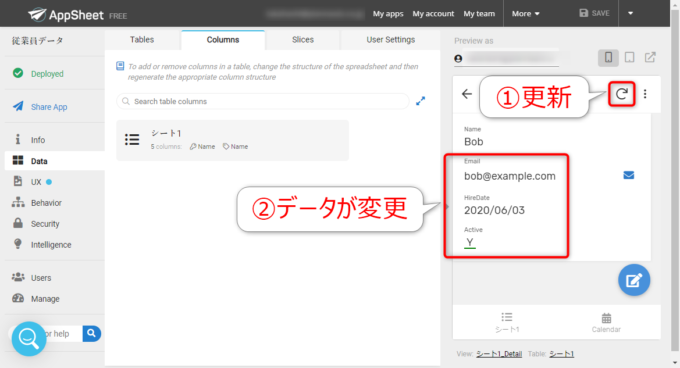
この時点では特に変更はないのですが、「更新」アイコンをクリックしてみましょう。
すると、以下のようにデータが変更されるのです。
つまり、AppSheetアプリのデータは、データソースのスプレッドシートからでも普通に変更が可能ということを表しています。
てことは、AppSheetの運用を想定した場合、なにか問題があったら、スプレッドシートの手運用もオプションとして使えるということなんですね。
この特性は、運用の柔軟性が確保されていいな~と思っています。
まとめ
以上、AppSheetで自動作成されたアプリのデータ追加&編集機能についてお伝えしてきました。
さてお気づきとは思いますが、前回と今回、データの閲覧、検索、詳細、追加、編集と見てきましたが、これらの機能はすべて自動で作られています。
まだ、何の手も加えていません…!
そしてさらに自動で追加されている機能があります。
次回は、そのひとつである「メニュー」関連の機能について見ていきましょう。

どうぞお楽しみに!
連載目次:超初心者向け!はじめてのApp Sheetでアプリ作り
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。コードを一切書かずにアプリが作れる…ノンプログラマー的にはそんな素晴らしい技術は使わない手はないでしょう!本シリーズでは、その第一歩として超初心者向けのチュートリアルということで、AppSheetによるアプリ開発を体験していきます!- AppSheetとは何か?そしてそれを学ぶメリットと注意すべきポイントは?
- ノーコード開発プラットフォームAppSheetに無料でサインアップしよう
- AppSheetでスプレッドシートのデータから自動でプロトタイプアプリを作る手順
- AppSheetで自動作成されたアプリのデータ閲覧機能を眺めてみよう
- AppSheetで自動作成されたアプリのデータ追加&編集機能を使ってみよう
- AppSheetで自動作成されたプロトタイプアプリのメニューを眺めてみよう
- AppSheetで無料で作成したアプリを初めてデプロイする手順
- AppSheetで無料&自動で作成したアプリをスマホにシェアしよう!
- スマホ版のAppSheetアプリからデータの編集と追加をする方法
- スマホ版AppSheetのアプリギャラリーとホーム画面への追加方法
- AppSheetでプロトタイプアプリを作成する3つの方法
- AppSheetでアイデアを入力しながらプロトタイプを作る手順
- AppSheetでアイデアから作成したアプリのテーブルやカラムを眺めてみよう!