photo credit: Thomas Hawk Four Seasons Punta Mita via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。本シリーズでは、超初心者向けのはじめてのアプリ作りについてお伝えしています。
前回の記事はこちら。

AppSheetで自動作成したプロトタイプアプリのデータ追加&編集機能がどういったものかを見ていきました。
さて、データの閲覧、詳細、閲覧、追加、編集とさまざまな機能がありましたが、これ以外にも自動で搭載されている機能があります。
アプリ画面の左上の「メニュー」です。
ということで、今回はAppSheetが自動で作成してくれたプロトタイプアプリのメニューについてお伝えします。
では、行ってみましょう!
AppSheetによるメニューの内容
AppSheetで作成したプロトタイプアプリのメニューを見ていきましょう。
ちなみに、このアプリ、以前スプレッドシートから自動生成してから、エディタでは一切何の手も加えておりません。
なので、現時点ではすべて自動で搭載されている機能ということになります。
では、左上のメニューアイコンをクリックします。
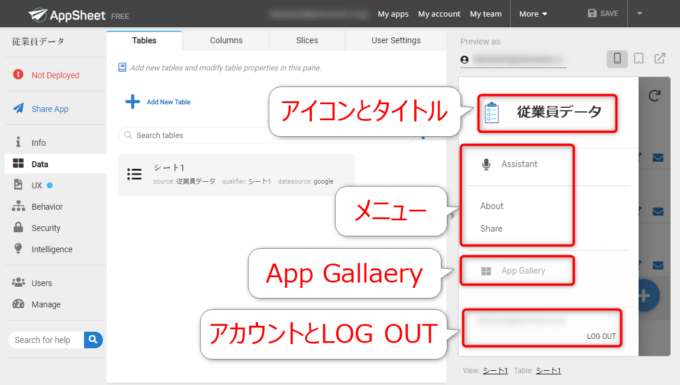
すると、以下のような画面が開きます。
主に以下のような構成ですね。
- アイコンとタイトル
- メニュー
- Assistant
- Share
- App Gallery
- アカウント名とLOG OUT
では、いくつかのメニューについて見ていきましょう。
Assistantによる音声入力
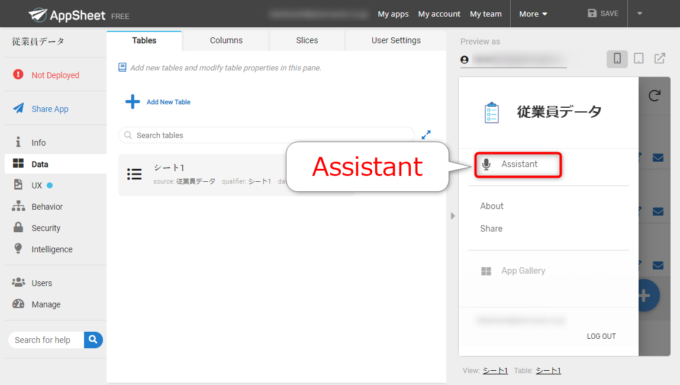
まず、気になるのがマイクアイコンの「Assistant」です。
クリックしてみましょう。
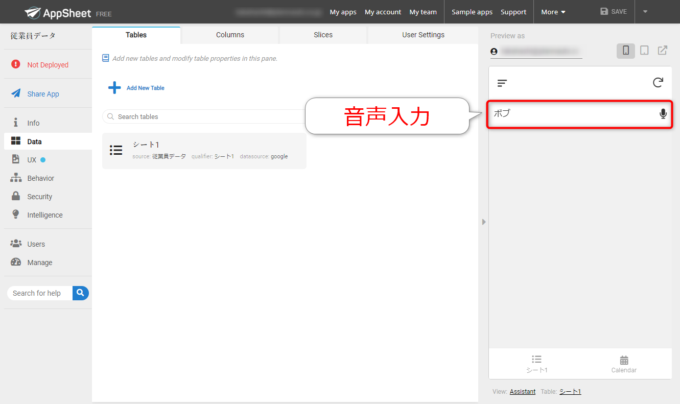
クリックすると、マイクによる音声入力が可能となります。
以下、試しに入力した結果です。
日本語で「ボブ」と読み取られてしまったので、検索結果が何もヒットしていませんが…
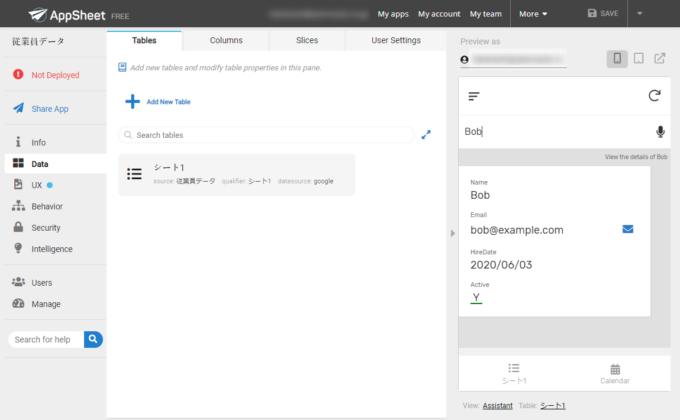
ただ、この欄は手入力も可能なので試しに「Bob」と入力すると、以下のように検索結果が表示されます。
音声入力によるアプリ全体からの検索みたいなことができそうですね。
Aboutでアプリ情報を表示する
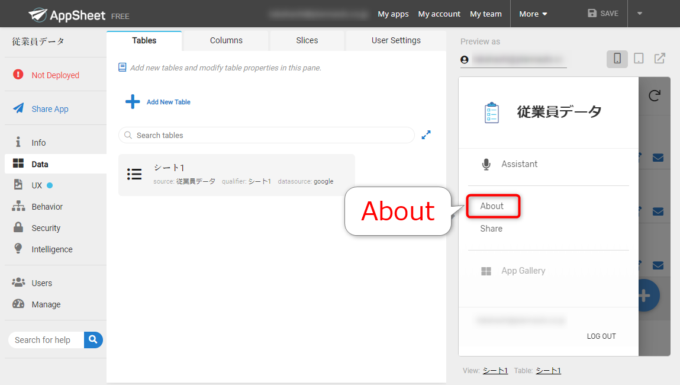
続いて、メニューの「About」をクリックしてみましょう。
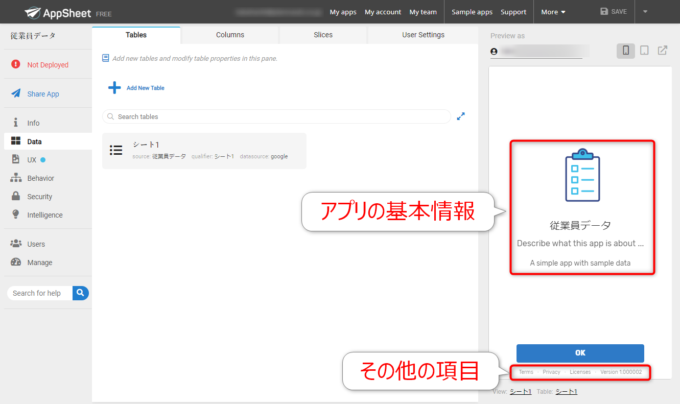
「About」のページには、以下のようにアプリの基本情報と「OK」ボタン。
あと、その他のいくつかのリンクがあります。
アプリの基本情報は、デフォルトの内容が入っていますが、エディタの「Info」→「Properties」→「APP PROPERTIES」で編集可能のようです。
「OK」ボタンを押すともとの画面に戻ります。
では、その他のリンクできる項目を見ていきましょう。
AppSheetのTerms
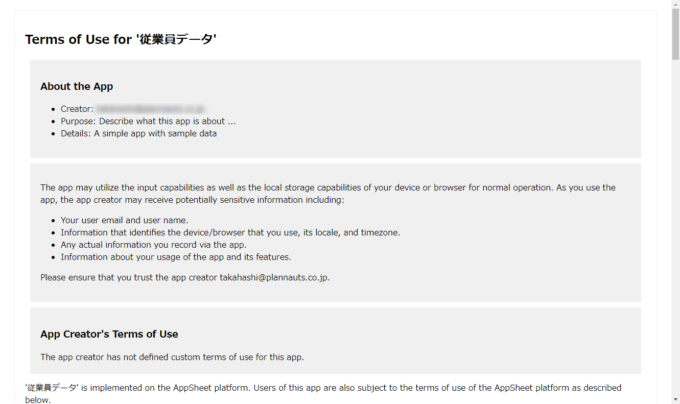
「Terms」をクリックすると、別タブで以下のような画面が開きます。
アプリの利用条件のようですね。
「App Creator’s Terms of use」は「Info」→「Properties」→「INFROMATION FOR APP USERS」で編集できるようです。
画面外になってしまっていますが、スクロールするとAppSheet自体の利用条件が記載されています。
AppSheetのPrivacy policy
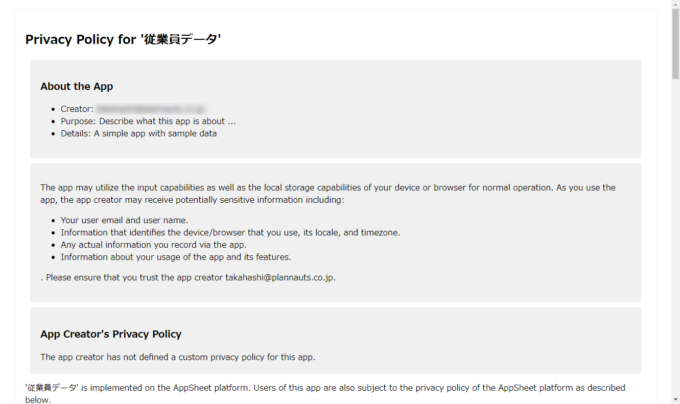
「Privacy policy」をクリックすると、以下の画面が別タブで開きます。
アプリのプライバシーポリシーですね。
ほぼ、「Terms」と同じで、こちらも「App Creator’s Privacy Policy」は「Info」→「Properties」→「INFROMATION FOR APP USERS」で編集でき、スクロールするとAppSheet自体のプライバシーポリシーが記載されています。
AppSheetのLicenses
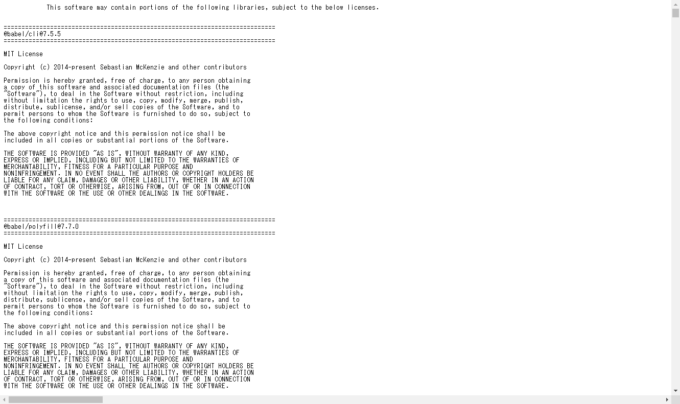
「Licenses」をクリックすると、別タブで以下のような画面が開きます。
このページはアプリに限らず共通の内容のようですね。
Shareでアプリを共有する
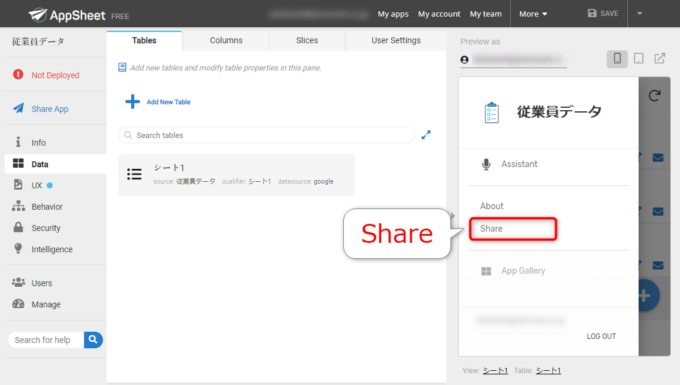
ではメニューページに戻って「Share」をクリックしてみます。
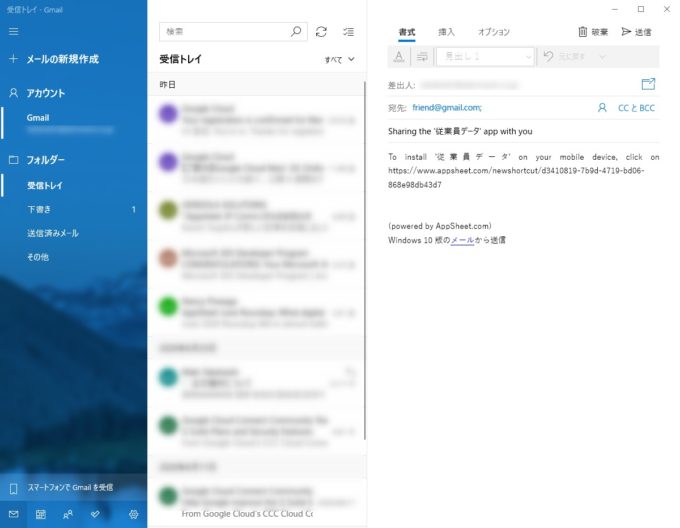
すると、以下のようにメーラーが立ち上がり、このアプリのシェアをするメールが作成されますね。
ここから簡単にアプリの共有ができるようです。Gmailが開くといいのですが…
ただ、権限的にアプリの開発者だけしかこの動作はできないのかも知れませんが、ここは未確認です。
AppSheetのApp Gallery
プレビューでは「App Gallery」は表示はされていますが、クリックはできません。
これは、AppSheetのスマホアプリを使用しているときに、自分が使用できるアプリ一覧を表示するものですね。
これについては、また別の機会に紹介できると思います。
まとめ
以上、AppSheetが自動で作成してくれたプロトタイプアプリのメニューについてお伝えしました。
まず、Assistant。これが何の開発もせずにデフォルトで使えるのはすごいです。
そして、About。地味ではありますが、アプリの必要情報を表示でき、内容を設定するだけです。
アプリ開発としてはないがしろになりそうな部分なので、ありがたいはず。
次回、デプロイの手順について見ていきます。

どうぞお楽しみに!
連載目次:超初心者向け!はじめてのApp Sheetでアプリ作り
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。コードを一切書かずにアプリが作れる…ノンプログラマー的にはそんな素晴らしい技術は使わない手はないでしょう!本シリーズでは、その第一歩として超初心者向けのチュートリアルということで、AppSheetによるアプリ開発を体験していきます!- AppSheetとは何か?そしてそれを学ぶメリットと注意すべきポイントは?
- ノーコード開発プラットフォームAppSheetに無料でサインアップしよう
- AppSheetでスプレッドシートのデータから自動でプロトタイプアプリを作る手順
- AppSheetで自動作成されたアプリのデータ閲覧機能を眺めてみよう
- AppSheetで自動作成されたアプリのデータ追加&編集機能を使ってみよう
- AppSheetで自動作成されたプロトタイプアプリのメニューを眺めてみよう
- AppSheetで無料で作成したアプリを初めてデプロイする手順
- AppSheetで無料&自動で作成したアプリをスマホにシェアしよう!
- スマホ版のAppSheetアプリからデータの編集と追加をする方法
- スマホ版AppSheetのアプリギャラリーとホーム画面への追加方法
- AppSheetでプロトタイプアプリを作成する3つの方法
- AppSheetでアイデアを入力しながらプロトタイプを作る手順
- AppSheetでアイデアから作成したアプリのテーブルやカラムを眺めてみよう!