
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
皆さんはドットインストールはご存知ですか?
動画でプログラミングを学べる初心者向けのプログラミング学習サービスです。
この度、ドットインストールの中でも使われているオススメエディタAtomにドットインストールを見ながらコーディングをするためのパッケージ「Dotinstall Pane」がリリースされました。
私のような、エンジニアの入り口でうろうろしているヘナチョコにも、これはとっても便利なツールなんです。
プログラミング初心者向けに、ドットインストール、Atomの概要をお伝えしつつ、Atomのパッケージ「Dotinstall Pane」「Atom HTML Preview」を活用したレッスン視聴をオススメしていきたいと思います。
プログラミング学習サービス「ドットインストール」とは
こちらの記事に書いてある通りですが

フリーランスにとってプログラミング技術は非常に有利に働きます。
Webビジネスに関わる人であれば、デザイナーをはじめ、ディレクターやマーケターなどもHTMLやCSS、JSやPHPなどの簡単な知識は必要なんて言われてきています。
そんな中、ドットインストールは非常に心強い味方です。
HTMLやCSS、JavaScript、PHPなどのメジャーなものから、なんだか聞いたことのないマニアックそうなやつまで幅広く取り扱っていまして、執筆時点で264レッスン、3,758本の動画が提供されています。
すごいですね~。
1本あたりの動画は3分単位でまとめられているので、毎日少しずつ勉強をしていくのにとても向いています。
私も絶賛活用させて頂いていまして、ドットインストールに登録してから181日で272本の動画を見たようです。

どんなレッスンを視聴したかというと
- HTML入門
- CSS入門
- 実践!ウェブサイトを作ろう
- JavaScript入門
- jQuery入門
- WordPress入門
- Google Apps Script入門
- git入門
- Markdown記法入門
などなど…当ブログのエクセルVBA以外のネタは、ほぼ全てドットインストールのおかげで身についたものと言っても良いかも知れません。
中には有料のプレミアムプランでないと閲覧できないレッスンもありますが、初心者向けのレッスンはだいたい無料でも視聴可能です。
オススメです!
で、ドットインストールを堪能するためには、ブラウザGoogle ChromeとテキストエディタAtomが必須です。
テキストエディタAtomとは
Atomはテキストエディタです。
プログラミングをしていくときはテキストエディタでコードを打っていくことが多いのですが、ドットインストールでもAtomを使用していることを前提にレッスンがされています。
非エンジニアの方にはテキストエディタといったら「TeraPad」や場合によっては、Windowsプリインの「メモ帳」を使っている場合があるかも知れませんが、最近の(?)エディタはすごいんですよ。
パッケージと呼ばれるものを追加していって、どんどんカスタマイズをすることができます。
今回、紹介したい「Dotinstall Pane」もそのパッケージということになります。
その他、Atomを使う理由が山ほどあるのですが、非エンジニア向けのAtomの記事はまた別途書きたいと思います。
Atomの概要や導入の仕方はこちらの記事をご参考くださいね。
ドットインストールの楽しみ方
特にHTMLやCSSをはじめとしたWeb系のレッスンでは
- 動画を見ながら
- Atomでコーディングをして
- Chromeブラウザで動作確認
というルーティンが基本動作となります。
動画もブラウザで見ますから、レッスン中にAtomとChromeを行ったり来たりする必要が出てきます。
ウィンドウの切り替えがちょっと面倒なんですよね~。
そんな時にAtomのパッケージ「Dotinstall Pane」「Atom HTML Preview」 を使うと、動画の視聴から確認まで全部Atomで完結できます。
「Dotinstall Pane」パッケージをインストール
ではまずAtomに「Dotinstall Pane」パッケージをインストールしていきます。
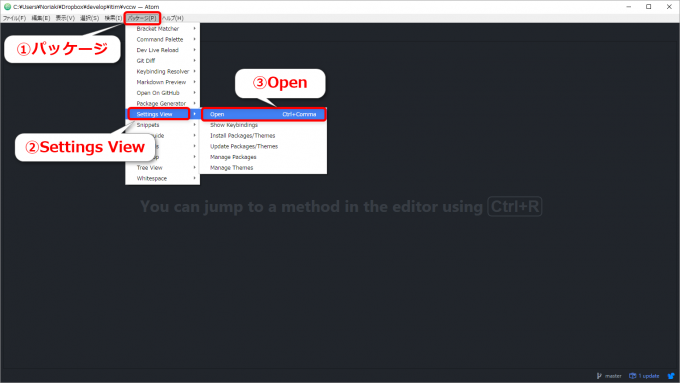
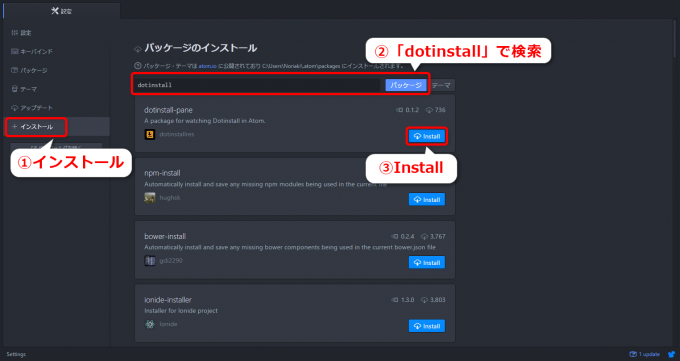
メニューの「パッケージ」→「Settings View」→「Open」で設定画面を開きます。

ショートカットキー Ctrl + , でも設定画面が開きますよ。
そこで「インストール」→検索窓に「dotinstall」と入力→「パッケージ」検索→「dotinstall-pane」を「Install」です。

少し待つとインストールは完了します。
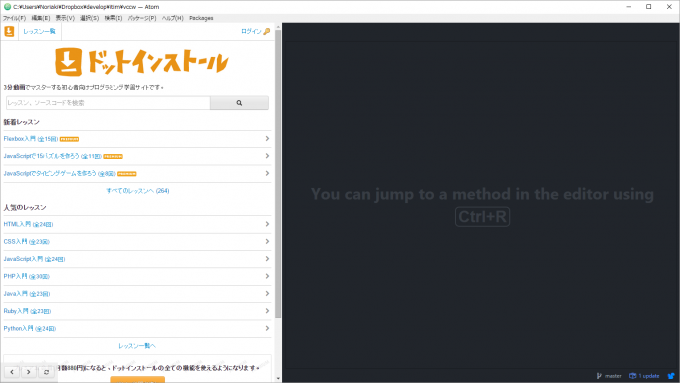
ショートカットキー Alt + Shift + D によりAtom内でドットインストールを開くことができます。

便利です…!
「Atom HTML Preview」パッケージをインストールする
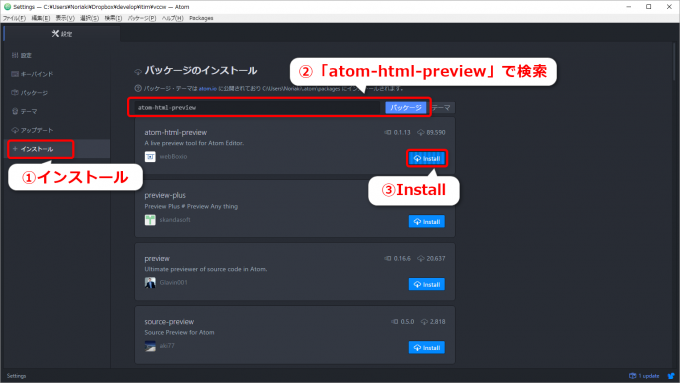
続いてAtomに「Atom HTML Preview」パッケージをインストールします。
インストールの仕方は先ほどと一緒です。
設定画面から「インストール」→検索窓に「atom-html-preview」→「パッケージ」検索→「atom-html-preview」を「Install」です。

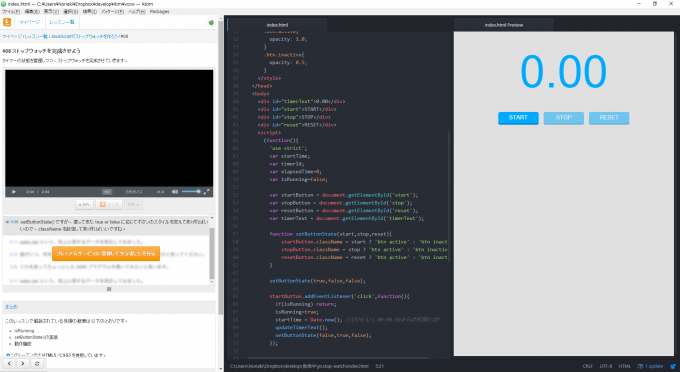
インストールが完了しましたら、ショートカットキー Ctrl + Shift + H をしてみましょう。

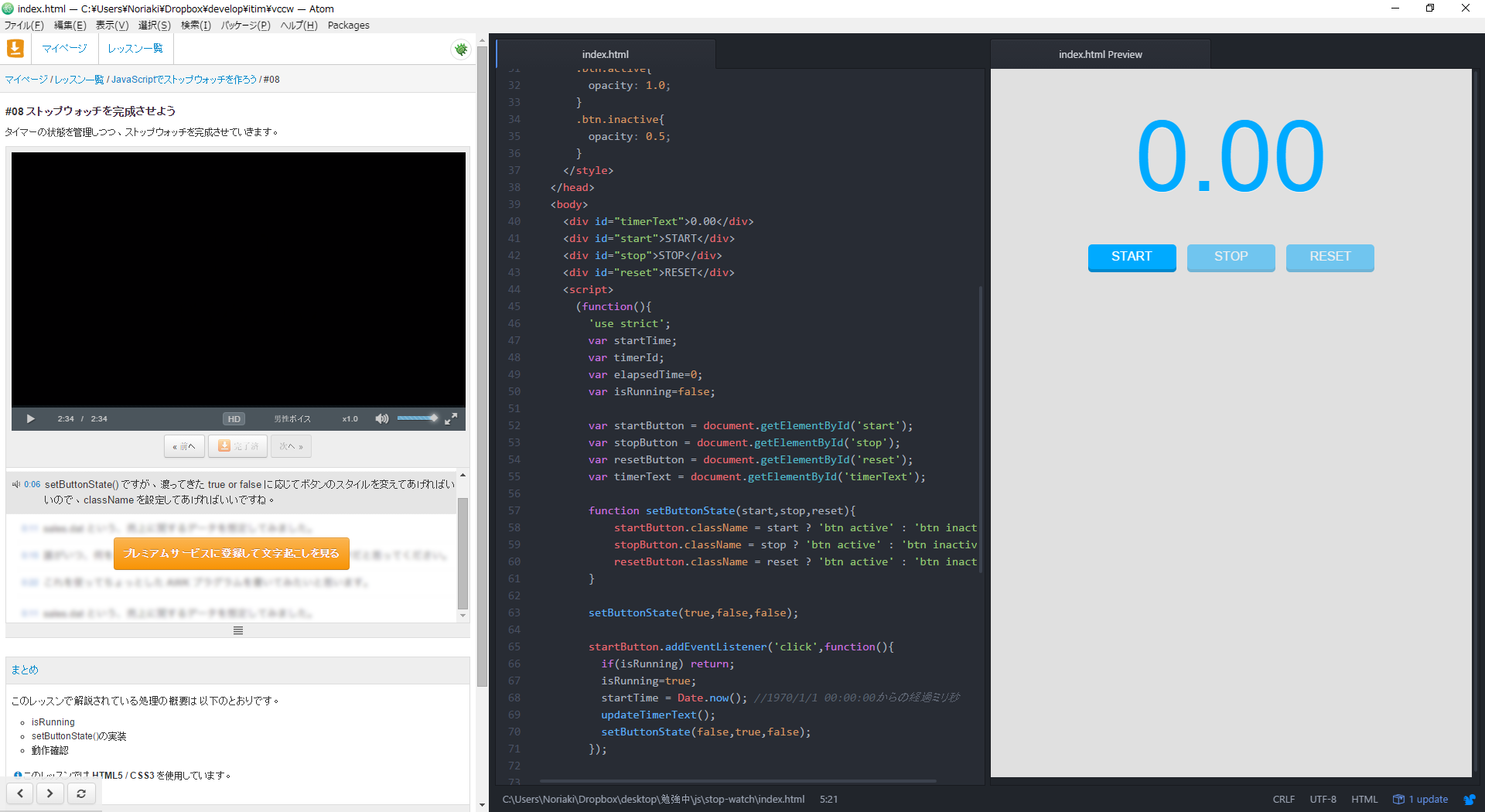
ほら、コーディングした内容のプレビューがAtom内に開きました!
コンソール画面を使う場合はブラウザを使う必要がありますが、それ以外はAtom内でガンガン進めていくことができます。
まとめ
プログラミングを学ぶ場合はドットインストールは間違いなく使ったほうが良いですし、そのためにはAtomを使ったほうが良いですし、そして最大限効率よく学ぶためには
- Dotinstall Pane
- Atom HTML Preview
この二つのパッケージを入れておくと最強です。
ぜひ、ガンガン活用してガンガンスキルアップしましょう!