
前回初心者向けBootstrapの連載にて、初歩的なカラム分けの指定方法を解説しました。
PCサイズでは3カラム、タブレットサイズになると1カラム縦積みに変化するレスポンシブレイアウトを例に、サンプルを作成し覚えて頂けるようにしています。

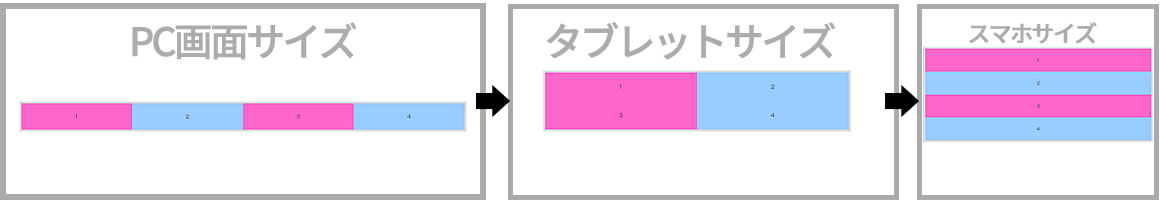
連載ではごく単純な一例だけにフォーカスしました。今回はもう少し掘り下げて、「PCサイズだと4カラム、タブレットサイズだと2カラム、スマホだと1カラム」というように、ブレイクポイントを組み合わせて設定するカラムの作成方法を説明します。
Bootstrapのグリッドシステムは、複数ブレイクポイントになるととってもややこしくて混乱します。が、後半で紹介するジェネレーターを使えば大丈夫。見てわかるのですぐに理解できるようになるし、コードを書くのも楽になります。
※このページだけでカラム割りがわかるよう、前回の連載で解説した内容を改めて説明しています。
変化が1パターンだけのBootstrapカラムの書き方ならわかっているよ!という方はブレイクポイントを組み合わせようまでジャンプしてください。
Bootstrapのグリッドシステムでできること
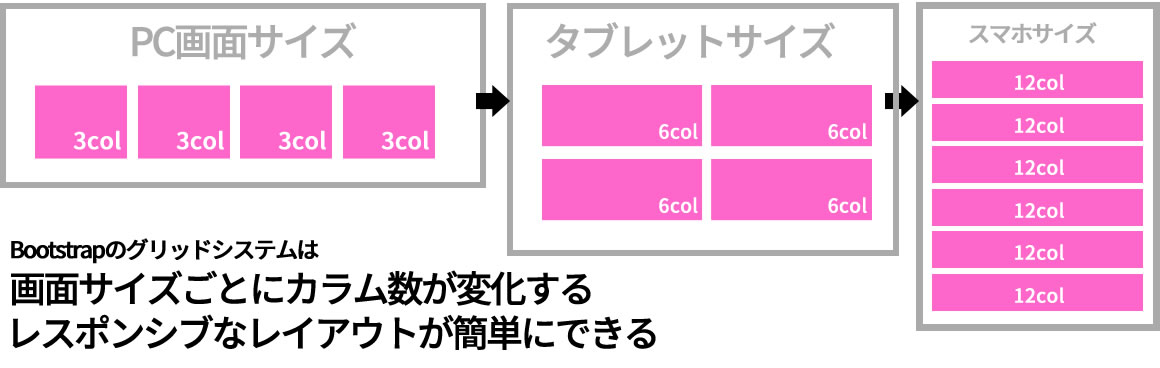
それではBootstrapグリッドシステムのおさらいです!Bootstrapグリッドシステムで何ができるのかをざっと説明します。

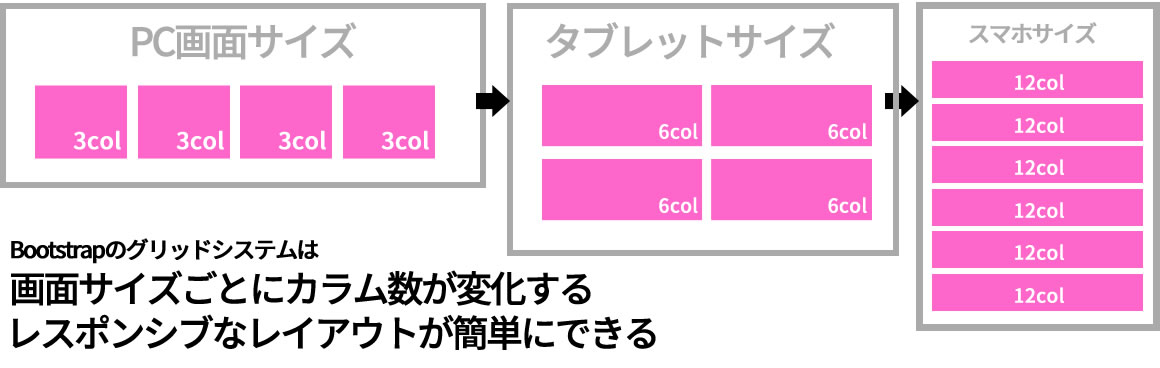
このように、Bootstrapのグリッドシステムを使用すると、
●簡単にカラム割のレイアウトが作れる。
●画面サイズごとにカラムのレイアウトを切り替えることができる。
初心者のかたはまずこの2つを覚えて下さい。
次に具体的なコードを見ていきますね。
グリッドシステムの仕組みとつくりかた
カラム割りに使用するクラスは?

上記のような2分割のカラムを作るのに必要なタグはこちらになります。
<div class="row"> <div class="col-md-6"> </div> <div class="col-md-6"> </div> </div>
※グリッドシステムを使用する為に必要な部分だけ記載してます。背景色などの指定は別途記載が必要です
カラム割りに使用するBootstrapのクラスは「row」と「col-☓☓-数字」の2つ、必ずセットで使います。
「row」とは「行」、「col」はColumnの略で「列」を指しています。
考え方としては、「row」で行の範囲を作り、その行を「col」で割るとおぼえて下さい。
カラム数の指定の仕方
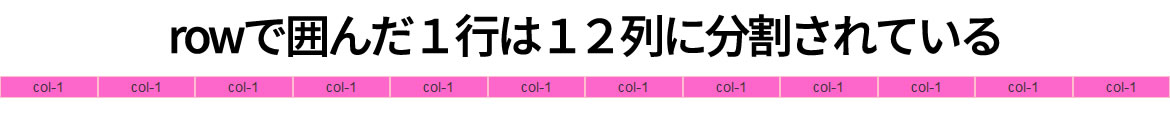
Bootstrapのグリッドシステムは、あらかじめ1行(rowの範囲)が12分割されています。
※これは概念としての考え方で、実際にはrowタグの中にcolタグを入れないとグリッドは作成されません。

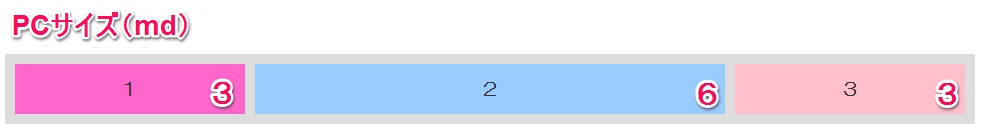
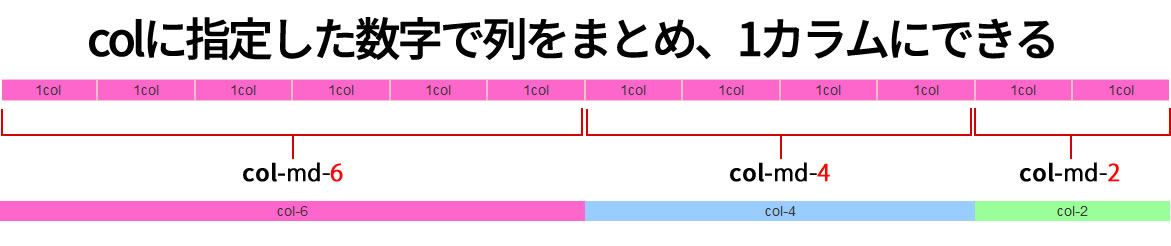
この12列を好きな列数ごと合体させて、必要なカラムを造ります。

上記の例では6カラム・4カラム・2カラムごとに合体させて、合計3つのカラムを作成しました。この場合のソースはこちらになります。
<div class="row"> <div class="col-md-6"> </div> <div class="col-md-4"> </div> <div class="col-md-2"> </div> </div>
このように、最小のカラムを合体させて大きなカラムとして分割するのが、Bootstrapのグリッドの使い方です。
rowの中に収める「col-☓☓-数字」の数字は、合計が12になるように収めましょう。足らない分は右端が空くだけですが、オーバーするとカラム落ちが発生します。
このようにして作成したカラムは、ブラウザ画面の横幅に従って指定した分割の割合そのままに自動で可変してくれます。

レイアウトの切り替えサイズ(ブレイクポイント)が設定できる
カラム数を設定する「col-☓☓-数字」の☓☓部分の役割を説明します。
☓☓にはBootstrapであらかじめ定義してある、「lg・md・sm・xs」のどれかを指定しなくてはなりません。
この「lg・md・sm・xs」には、画面の幅がそれぞれ指定してあります。
| Class名 | .col-xs-* | .col-sm-* | .col-md-* | .col-lg-* |
| ブレイクポイント | 切り替えなし | 768px | 992px | 1200px |
| サイズ感 | スマホ | タブレット | PC | PC大画面 |
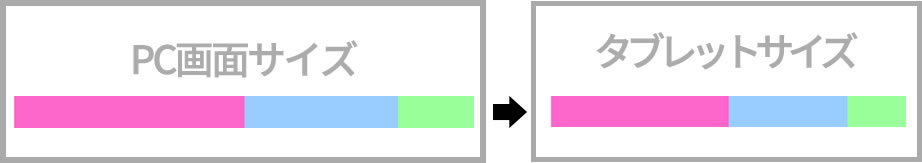
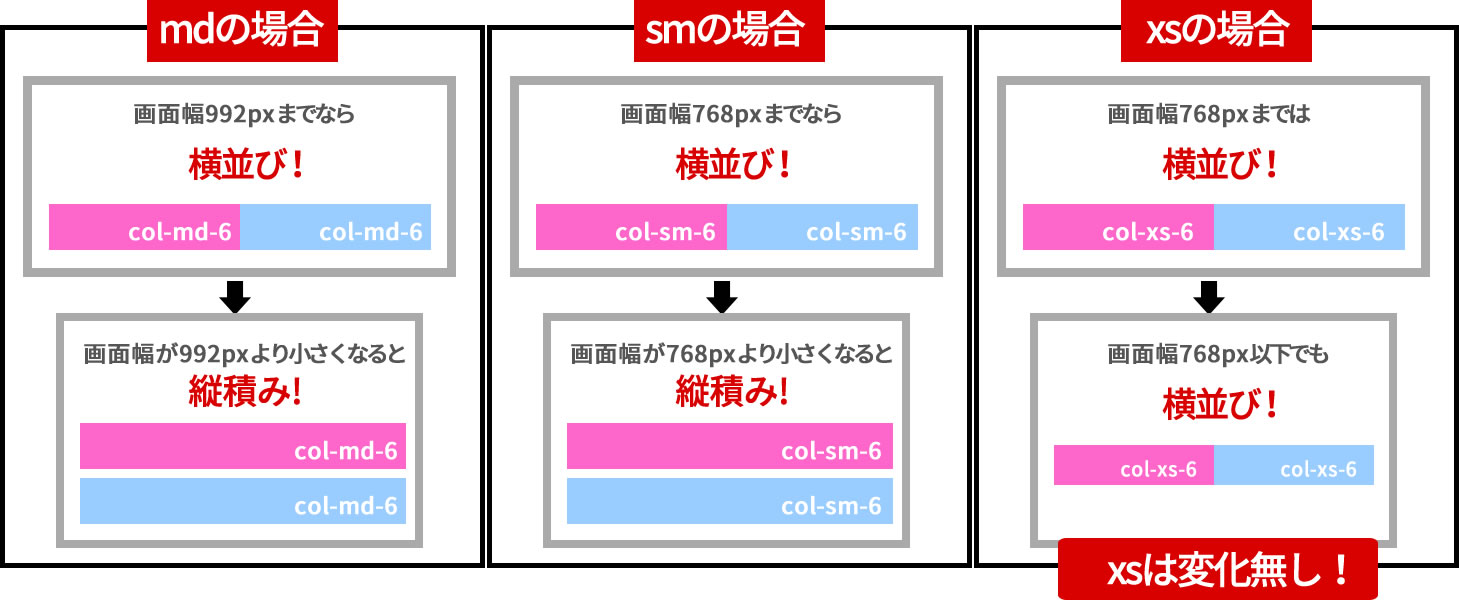
これがどのような設定になっているかというと、
☓☓で指定した画面サイズまでカラムは横並びにするけど、それより小サイズになったら横並びやめて縦積みにするから!
という動きをします。

上のように図解するとわかりやすいかと思いますが、とにかく指定したブレイクポイントより画面が小さくなったら、カラムの横並びが縦積みになります。
縦積みになると、全てのカラムの横幅は自動的に親要素の100%幅になります。「col-md-6」を指定していても「col-md-2」を指定していても、縦積みになった時点で横幅は一律、親要素の100%です。
「xs」だけが例外で、xsにしておくと、画面がどれだけ小さくなっても、カラムの横並びは保たれます。
カラム割りの方法まとめ
上記までをまとめます。
- カラム割には「row」と「col-☓☓-数字」をセットで使う
- rowは概念として12分割されており、好きな数だけ列をまとめて1カラムとできる。
- まとめる列数は「col-☓☓-数字」の数字部分で指定
- rowの中に入れた「col-☓☓-数字」の合計は12になるようにする
- 「col-☓☓-数字」の☓☓には「lg・md・sm・xs」のどれかが入り、それぞれ指定されたサイズ以下で、カラムの横並びが縦積みになる。
ここまでが、Bootstrapのグリッドシステムカラム割りの基本的な仕組みです。
ようやく次から本題です!
ブレイクポイントを組み合わせよう
さて、冒頭のイメージ画像では、PC画面だと4カラム・タブレットサイズだと2カラム・スマホサイズになると1カラム縦積みという例をあげていました。

このように複雑な切り替えを行う記述を説明します。
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-3"> 1 </div>
<div class="col-sm-6 col-md-3"> 2 </div>
<div class="col-sm-6 col-md-3"> 3 </div>
<div class="col-sm-6 col-md-3"> 4 </div>
</div>
</div>
コードの解説
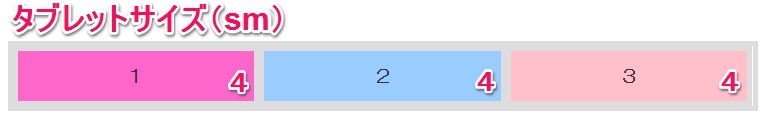
containerの大枠にrowで行をひとつ作成し、col-sm-6でタブレットサイズ(768px以上)だと2分割だよ、col-md-3でPCサイズ(992px以上)だと4分割だよ、と指定しています。
スマホサイズ(xs=768px以下の設定)は指定しなくていいの?と一瞬思いますが、col-sm-6を指定した時点でブラウザ幅768px以下は容赦なく縦積みになるので不要です。
768px以下でも1カラム縦積みじゃなくて2分割のままでいて!という場合には、
とxsの指定を追加します。この場合は、以降どれだけ画面幅が小さくなっても2分割のまま変化しません。
上記にCSSを加え見栄えを整えると、下記のように表示されます。
複雑なブレイクポイントを設定する
さてこの複数ブレイクポイントカラムですが、下記のようにちょっと複雑な切り替えを行いたい時、なかなか設定が面倒です。
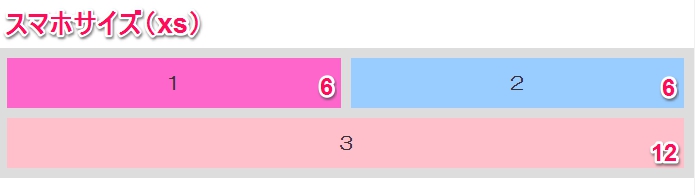
PCサイズでは真ん中が広めの3カラム。タブレットサイズでは等分の3カラム。スマホサイズになると2カラム&最後のカラムが1カラムに…と、だいぶ変則的ですね。
ジェネレーターを使用するとラクラクです
上記のように複雑なカラム設定の場合は、便利なジェネレータ「Visual Bootstrap 3 Grid Builder」の力を借りましょう。
こちらのジェネレータを使用すると、複雑なカラムの雛形を即座に作成してくれます。
ジェネレーターの使い方
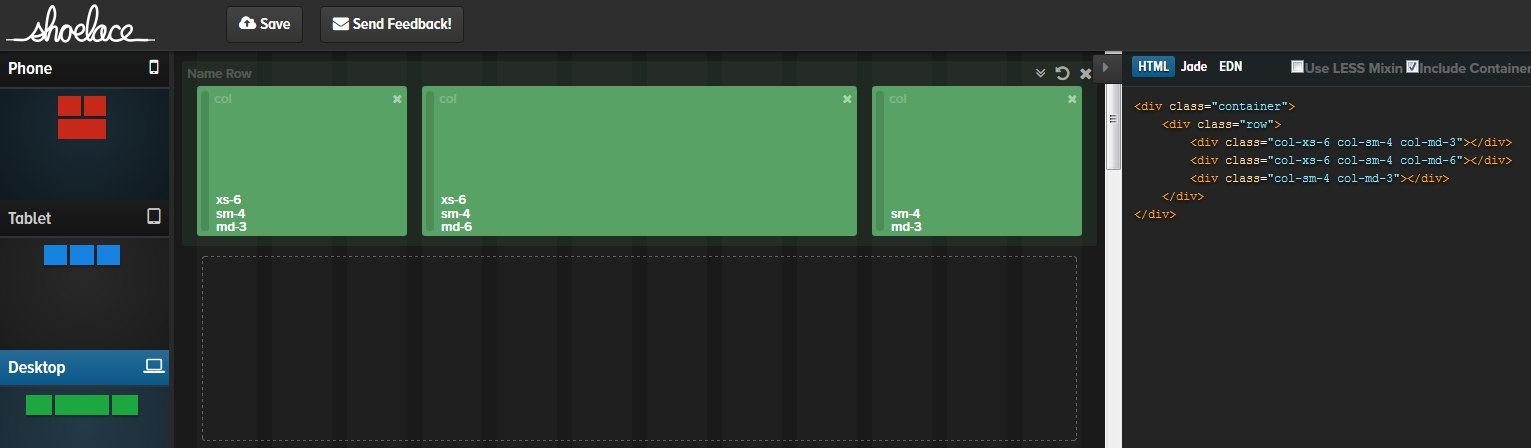
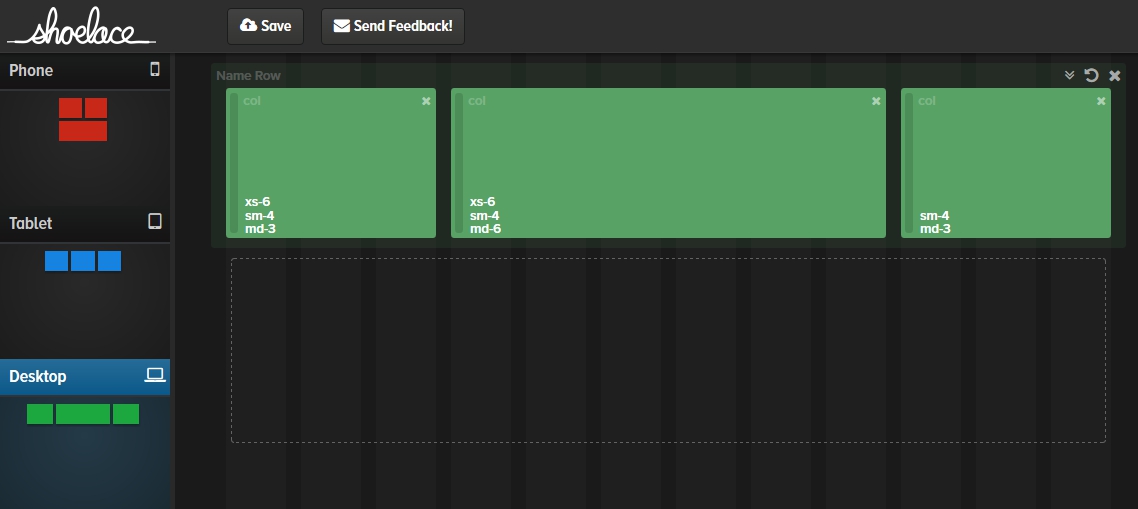
こちらが「Visual Bootstrap 3 Grid Builder」の操作画面です。
なにやらものものしいですが、使い方は簡単。クリックしてできた四角の右端を引っ張って、必要な長さ分伸ばせばいいだけです。
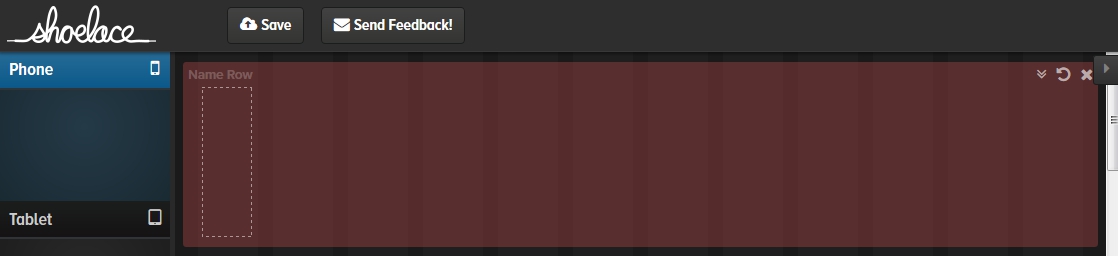
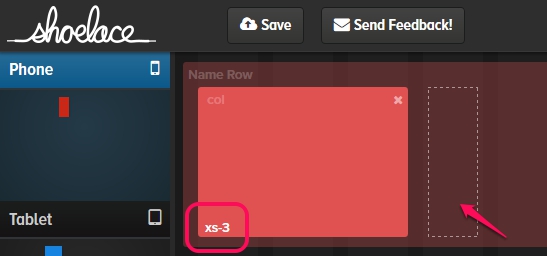
実際に触ってみましょう。まず左柱の一番上「Phone」をマウスでクリック、選択します。
そして真ん中のモノクロストライプが並ぶエリアの、点線枠内をクリックします。
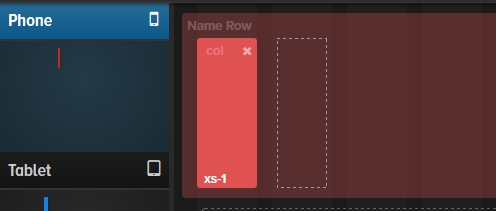
赤いエリアが出現します。これが「row」になる部分です。その中の白点線枠をクリックすると四角いバーが出現します。これが「col」を表しています。
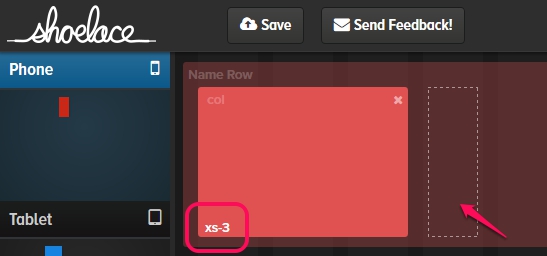
このバーの右端にマウスを置いて、ぐいっと引っ張ると右に伸びます。同時にバーの左下に表示された「xs-●」の数字も変化していきます。この数字が「col-xs-●」に該当する部分ですね。
一つのcol(列)を必要な大きさに設定したら、隣の白点線枠をクリックします。するとまた新たなバーが現れ、2個目のcolの設定ができます。
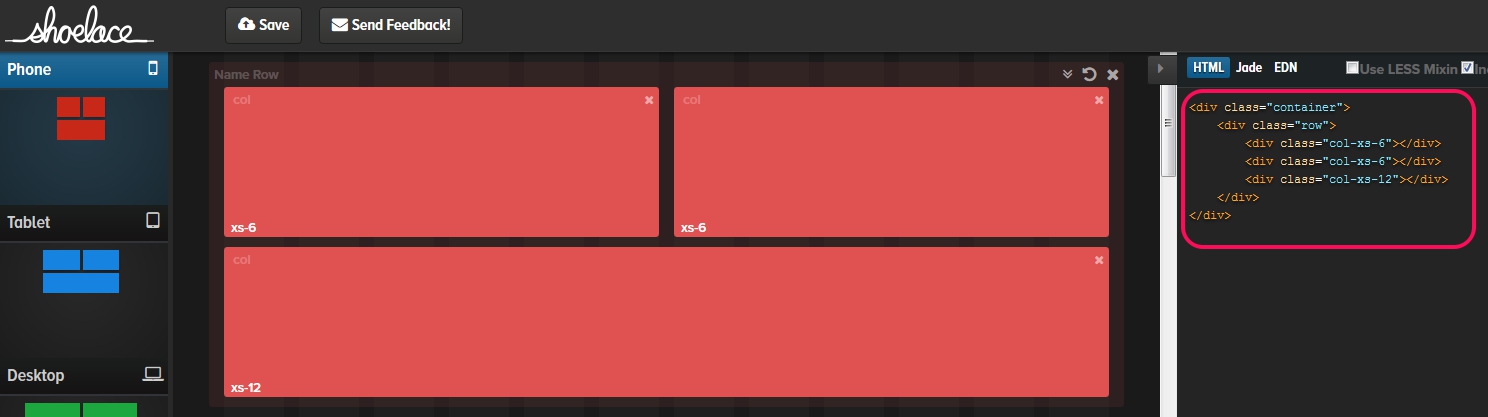
下の画面の右端を見てみましょう。いま設定したカラムのコードがBootstrapの記述に則り、作成されています。単純なカラム割りでしたらこの時点でコード完成です。
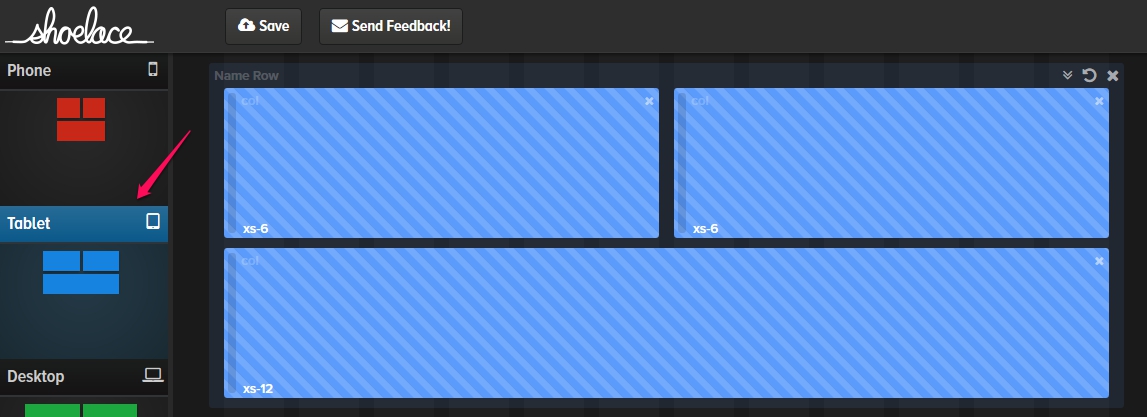
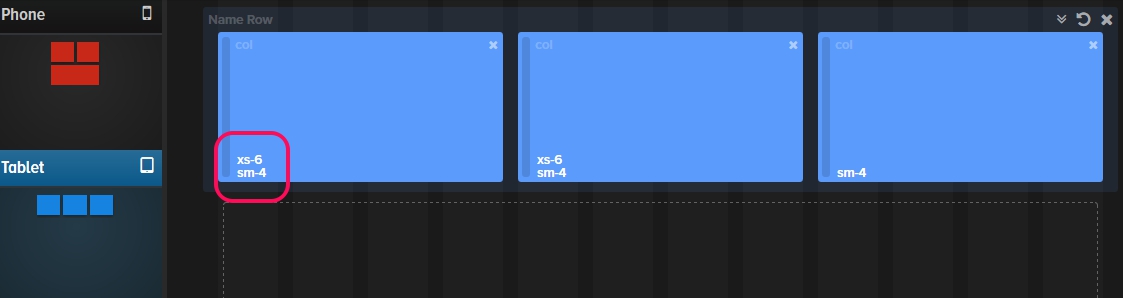
ひきつづき、他のブレイクポイントの設定をしていきます。先程選んだ「Phone」の下には「Tablet」がありますので、そちらをクリックで指定します。
Tabletが選択されると同時に、バーの色が切り替わりました。ここで今度は、Tabletサイズのカラム割の指定をしましょう。「Phone」と同じ状態になっているバーを、Tabletサイズで指定したいカラム分割に調整していきます。今回はTabletサイズでは均等な3分割にしたいので、カラム数は等分の4になります。
バーの左下に「xs-6 sm-4」と、ブレイクポイントごとの指定が表示されています。
同時に、右のコード欄も複数ブレイクポイントに対応したコードに切り替わってくれます。
最後にPCサイズでの設定をしましょう。バーのサイズは3・6・3で設定します。
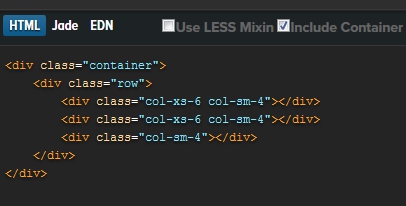
そして完成したコードがこちらです。
<div class="container"> <div class="row"> <div class="col-xs-6 col-sm-4 col-md-3"></div> <div class="col-xs-6 col-sm-4 col-md-6"></div> <div class="col-sm-4 col-md-3"></div> </div> </div>PCの場合は…などと頭をひねらなくても、ビジュアルイメージをそのままブラウザで作るとコードが自動で対応してくれるので、ミスもなく、作業がはかどります。
ジェネレーターは省略するけれど…
コードを眺めてお気づきの方もいらっしゃると思いますが、3つ目のcolに「col-xs-12」の記述がありませんね。
指定しないと自動的に12となることからジェネレーター上では省略されるようです。
しかし実務で使用する場合は、ここを省略すると各カラムに背景色を与えた時などに不具合がでます。なので、保険のため、自前で「col-xs-12」を付加することをオススメします。
<div class="container"> <div class="row"> <div class="col-xs-6 col-sm-4 col-md-3"></div> <div class="col-xs-6 col-sm-4 col-md-6"></div> <div class="col-xs-12 col-sm-4 col-md-3"></div> </div> </div>初心者さんはジェネレータでまず慣れよう!
正直私はBootstrapのカラムについて、ネットの情報を何度見てもピンときませんでした。それがこのジェネレータに出会ってやっと、あぁこういうこと、と腑に落ちました。
コードとカラムの関係を、ビジュアルで掴めるというのは初心者のハードルを超えるのにとても有効だと思います。
Bootstrapのグリッドシステム(カラム割り)自体はとても便利で、自分でコードを書くより断然ラクできますので、どうぞチャレンジしてみてください。
そしてなんとなく理解した上で、冒頭の長々としたカラムについての説明を見返してみてください。どういう仕組みなのかがよりしっかりとマスターできると思います。
連載目次:初心者向け!Bootstrapで簡単レスポンシブサイト制作
- CSS初心者の強い味方!Bootstrapで簡単レスポンシブサイト制作
- CDNを利用して最速お手軽にBootstrap導入しよう!サンプル付き実践編
- Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法
- Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう!
- Bootstrapをカスタマイズしよう!CSS調整のコツはスタイルの優先順位だ!
- Bootstrapでレスポンシブなカラム作成 ブレイクポイントとカラム数の指定方法をマスター
- 複雑なBootstrapカラムのコードはジェネレーターを使えば即マスター
- Bootstrapカラム間のマージン(余白)の仕組みをマスターする
- Bootstrapカラムのマージン(余白・ガター)を好きなサイズに調整するCSSの具体例