みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

ボタンをクリックしてクライアント側スクリプトを動作させる方法をお伝えしました。
さて、クライアント側を動作させることができたとしても、例えばスプレッドシートなどは「サーバー側」のスクリプト(つまりGASですが)を動作させて操作させる必要がありますよね。
ということで、クライアント側からサーバー側のスクリプトを呼び出す、という手順が必要になるわけです。
今回は、そのへんを進めていきますよ。
App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法です。
では、行ってみましょう!
前回までのおさらい
シリーズを通して実現したいことと、前回までの内容をおさらいしておきましょう。
App Makerで実現したいことは、以下のようなスプレッドシートをデータベースとしたアプリケーションを作りたいということです。
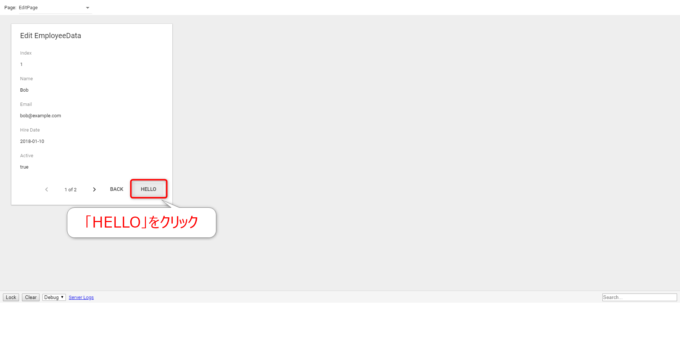
さて、前回ですが以下のようなフォーム上に「HELLO」というボタンを設置しました。
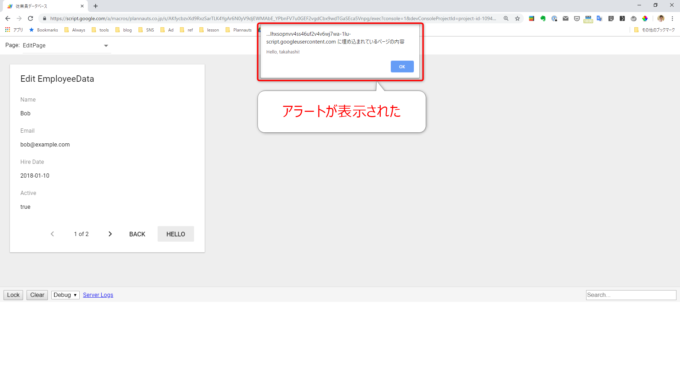
クリックすると、以下のようにアラートが表示される、という処理を作成しました。
この「ボタンを押すというイベントに応じてアラートを表示する」というのは、ブラウザ側で動くクライアントスクリプトで動作しています。
実際にApp Makerでスプレッドシートを操作するには、サーバースクリプト(つまりGAS)を動作させる必要があるんですね。
今回は、クライアントスクリプトからサーバースクリプトを動かす方法を見ていきましょう。
サーバースクリプトを作成する
まず、呼び出すサーバースクリプトを作成しておきましょう。
サーバースクリプトの新規作成もApp Maker上でできちゃいまして、その手順はクライアントスクリプトとほぼ同じです。
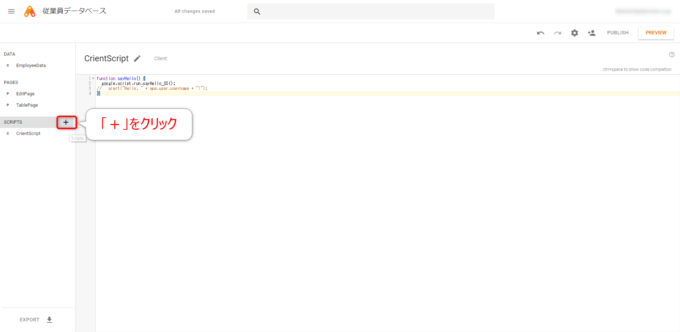
App Makerで「SCRIPTS」の「+」ボタンをクリックします。
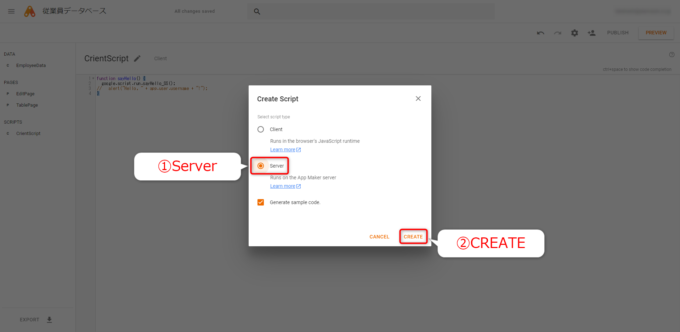
「Create Script」のダイアログが開きますが、今度はここで「Server」を選択して「CREATE」をクリックです。
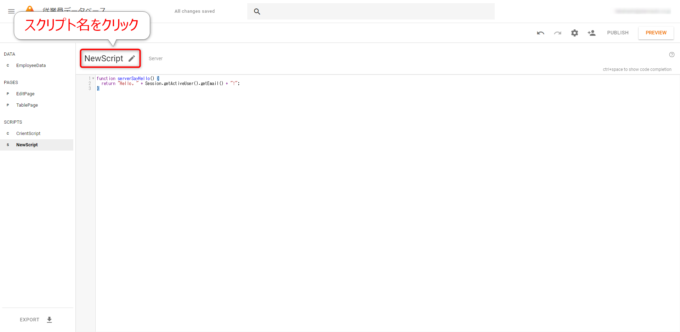
すると、サーバースクリプト「NewScript」が作成され、サンプルとして以下のコードが挿入されています。
function serverSayHello() {
return "Hello, " + Session.getActiveUser().getEmail() + "!";
}
スクリプト名をクリックして、リネームしておきましょう。
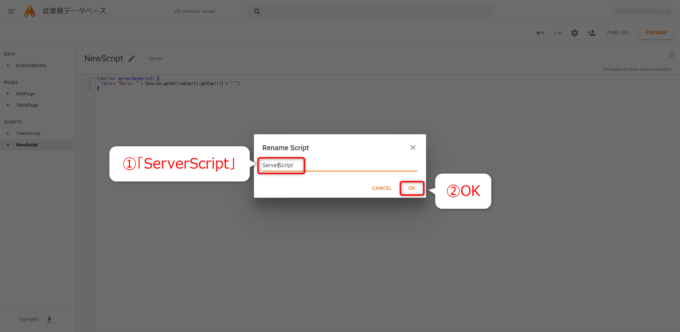
「Rename Script」のダイアログで、名前を変更します。ここでは「ServerScript」などとしておきましょう。
それで、「OK」をクリックです。
サーバースクリプトのサンプル解説
さて、前述のサンプルのサーバースクリプトですが、簡単に解説をしておきましょう。
スクリプトとしては、「Hello, Hoge@example.co.jp!」という文字列を返すというものです。
まず、Sessionオブジェクトですが、これはユーザーのEmailアドレスや言語設定などのセッション情報にアクセスするためのオブジェクトです。
getActiveUserメソッドは、現在アクセスしているユーザーを表すUserオブジェクトを返すメソッドです。
そして、UserオブジェクトからそのEmailアドレスを取り出すのが、getEmailメソッドです。
そんなに難しくないですよね。
クライアントスクリプトからサーバースクリプトを呼び出す
では、作成したサーバースクリプトを呼び出すように、クライアントスクリプトを変更していきましょう。
App MakerのSCRIPTSに作成済みの「ClienetScript」をクリックすると、以前作成したスクリプトを編集できます。
以前は以下のようなスクリプトを作成していまして、このスクリプトを例の「HELLO」ボタンのクリックで動作するように設定していたんですね。
function sayHello(message){
alert("Hello, " + app.user.username + "!");
}
それを以下のように変更します。
function alertMessage(message){
alert(message);
}
function sayHello() {
google.script.run.withSuccessHandler(alertMessage).serverSayHello();
}
alertMessageと、sayHelloと2つの関数がありますね。
まず、関数alertMessageは引数として受け取ったmessageをアラート表示するという単純なものです。こっちはいいっすね。
もう一つの関数sayHelloのほうは少し解説が必要ですね。
google.script.run…サーバー側のスクリプトを呼び出す
App Makerには、クライアント側JavaScriptからサーバースクリプトの関数を呼び出すための命令として、google.script.runというオブジェクトが用意されています。
以下のように記述することで、サーバースクリプトの関数を呼び出せます。
なので、以下のようにすれば、先ほど定義したサーバースクリプトの関数serverSayHelloを呼び出せますね。
google.script.run.serverSayHello();
サーバースクリプトの関数が正常に実行できたらクライアント関数を実行する
あと、もう一つ気になる点として「withSuccessHandler」とはなんぞや?と思われますよね。
withSuccessHandlerメソッドは、サーバースクリプトの関数呼び出しが正常に完了して処理が戻ってきたときに実行するクライアントスクリプトの関数名を指定することができます。
withSuccessHandlerメソッドの戻り値もgoogle.script.runオブジェクトなので、このメソッドを間に挟めるんです。
そして、サーバー関数の戻り値があれば、それをクライアント関数に渡すというステキ機能も搭載しています。
今回の例でいうと、サーバースクリプトの関数serverSayHelloを呼び出して、無事に完了して戻ってきたら、その戻り値を引数としてクライアントスクリプトの関数alertMessageを呼び出すというわけです。
サーバースクリプトの呼び出しの実行確認
では、動作を確認してみましょう。
右上の「PREVIEW」ボタンをクリックして、プレビューします。
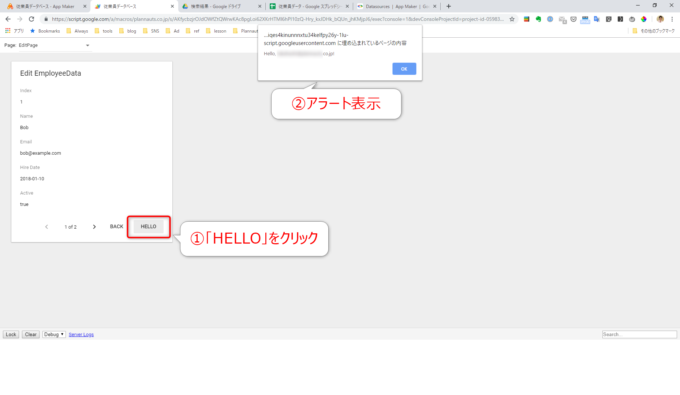
「HELLO」ボタンをクリックすると、アラートダイアログが表示されますね。
そして、その内容は以下のように(偽メアドですが)なっていて、サーバー側で動作しているサーバースクリプトのSessionオブジェクトなどがちゃんと動作していることがわかります。
Hello, hoge@example.co.jp!
まとめ
以上、App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法をお伝えしました。
google.script.runはApp Makerだけでなく、GASでHTMLを使って作成するWebアプリケーションでも同じ仕組みですよね。助かります。
次回は、サーバースクリプトを呼び出してスプレッドシートを操作していきますよ。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する