みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。
スプレッドシートなどのデータから自動でプロトタイプアプリを作れるというのが大きな特徴の一つなのですが、「ダメなテーブル」を使うとどんなアプリができるのか…気になりますよね?
ということで、本記事からいくつかの記事で、ダメなテーブルからAppSheetのアプリを作ってみよう!というシリーズをお送りします。
ということで、初回の今回はいきなりダメダメなテーブルを用意しました。
では、AppSheetでダメそうなテーブルからアプリを作ってみたです。
いってみましょう!
題材とするスプレッドシート
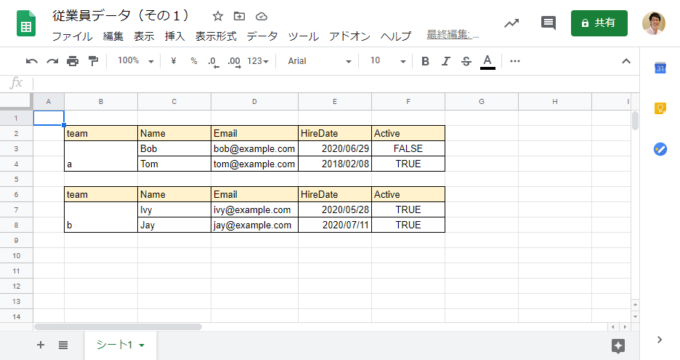
AppSheetに取り込むスプレッドシートはこちらです!
弊社でプログラミング言語「Google Apps Script」(通称GAS)の講座を行う際に、「こんなシートをデータベースとして使ったら大変すぎるのでやめましょうね~」という例というして使っているものです。
どこが良くないかというと…こちらです。
- 1行A列が空いている
- セル結合が使われている
- 1つのシートに2つのテーブルが存在している
- 見出し行が2回登場している
- 空行が空いている
- セル結合が使われている
GASでこのようなシートを扱おうとするとエライ苦労しますので、データの持ち方を以下のように置き換えてから(これを構造化と呼んでいます)、プログラミングの対象とするようにお伝えしています。
- A1セルからテーブルを作る
- 1つのシートに1つのテーブル
- セル結合は使わない
- 見出しは1行目に1行で
- 空行、空列を空けない
- セル結合は使わない
ですが、ノーコードアプリ開発プラットフォームならどうでしょうか?
Intelligentならアイツなら、このようなシートもやっつけてくれるかも知れない…ということで、このシートをデータとしてAppSheetでアプリを作ってみたいと思います。
なお、このスプレッドシートを閲覧OKにしてありますので、よろしければ以下からコピーをしてご利用ください(編集権限リクエストいただいても付与できませんので、コピーして使ってくださいね)。
ダメなテーブルからアプリを作成する
では、AppSheetにログインしていただきまして、「My Account」のページからはじめましょう。
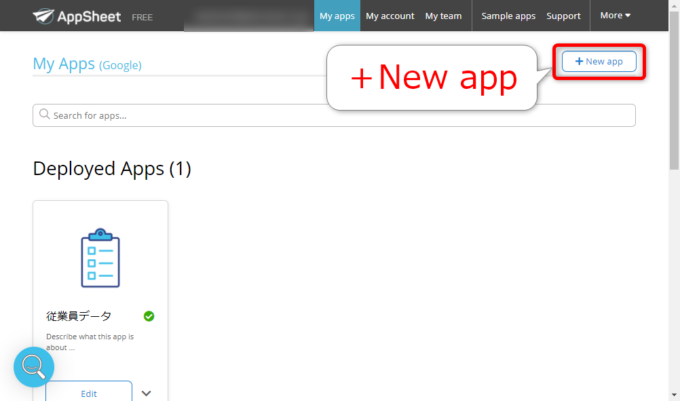
新規のアプリを作成するには右上の「+New app」でしたね。
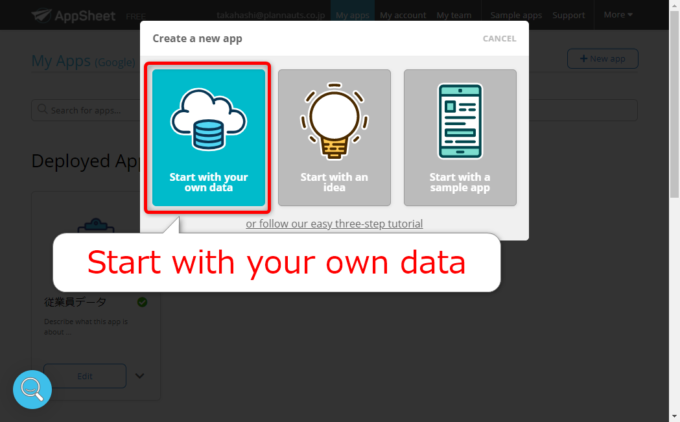
続く「Create a new app」は、「データから作る」わけですから、「Start with your own data」を選択します。
これだけでアプリが作成されるわけです。
しかしドキドキですよね…あんなにめちゃくちゃなデータ、そもそも「アプリ作れませんでしたw」みたいなエラーが出るかも知れませんし、データも遷移もめちゃめちゃなものができるかも知れません。
ダメなテーブルから作られたアプリを眺めてみる
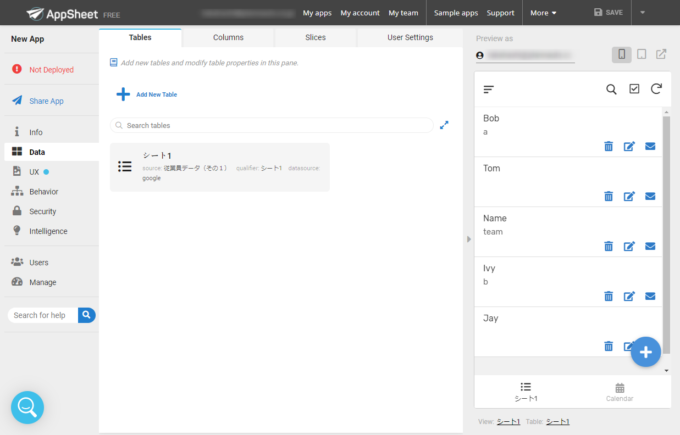
さて、何秒かの待ち時間を経て、以下のように作成されたプロトタイプアプリをAppSheetエディタで見ることができます。
…意外と普通にできあがりましたね。
パッと見、以下のようにちょっとおかしいところもあります。
- 見出しのつもりだった行がデータ行として読み込まれている
- セル結合されていたカラム(team)にデータがない
しかし、それ以外の部分はそれなりにクリアしているように見えます。
AppSheetのディフェンス力、なかなかですね。
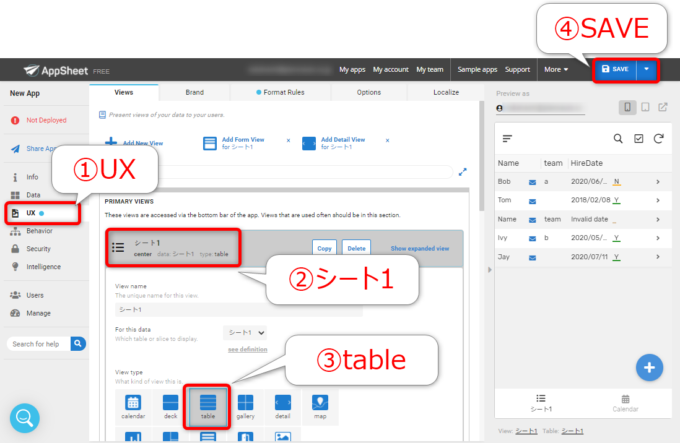
Viewをtable viewに変更する
ちょっと見やすいように、Viewをtable viewに変更しておきましょう。
メニュー「UX」から「Views」タブの「シート1」を展開し、「View type」を「table」に変更します。
あ、ここで右上の青色になった「SAVE」をするのを忘れないようにしてくださいね。
プレビューに反映されていても保存しないとだめです。
で、この作業をすると、プレビューもテーブル形式になって、どのようにデータが反映されているかが少しわかりやすくなりますね。
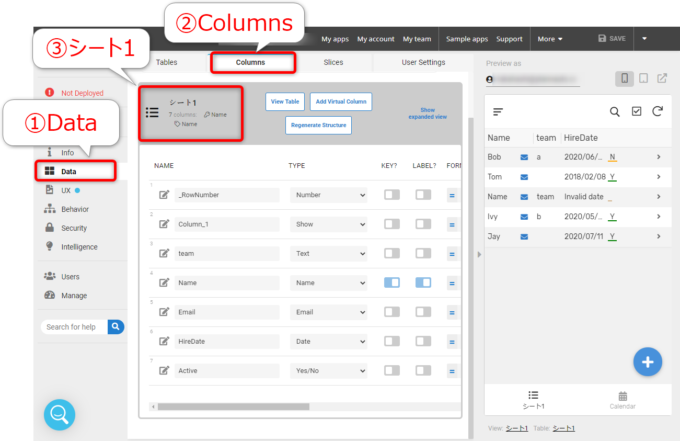
カラムの構成をチェックする
続いて、データ構造がどのように作られたのか、カラムの様子を見てみましょう。
メニュー「Data」から「Columns」タブをクリック、「シート1」を展開します。
以下のようなカラムの構成になっていました。
| NAME | TYPE | KEY? | LABEL? |
|---|---|---|---|
| _RowNumber | Number | ||
| Columns_1 | Show | ||
| team | Text | ||
| Name | Name | Yes | Yes |
| HireData | Date | ||
| Active | Yes/No |
唯一「Columns_1」という余計なカラムが作られていたことを除いては、ほぼほぼ欲しいカラムが作られているように見えますね。
AppSheet…Intelligentっすね!!
まとめ
以上、AppSheetでダメそうなテーブルからアプリを作ってみた!をお送りしました。
個人的には、予想以上にそれなりのアプリが作られてびっくりしています。
ただ、まあ、このアプリがちゃんと動くかどうかですよね…ということで、次回は実際にこのアプリを操作してみたいと思います。

どうぞお楽しみに!