photo credit: wuestenigel Blue spacer with buttons via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けGoogle Apps Scriptのシリーズとしてチャットワークを使った名言Botを作る方法をお伝えしています。
前回の記事はコチラ。

スプレッドシートのセル範囲の値を二次元配列として取得して取り扱う方法をお伝えしました。
今回は、チャットワークの通知をより良い感じにするメッセージ記法を使う方法をお伝えしています。
では、行ってみましょう!
前回のおさらい
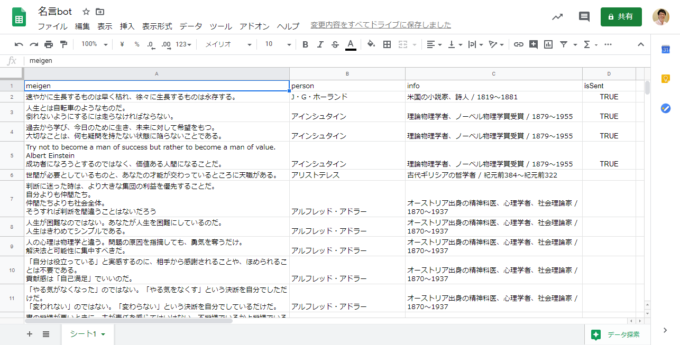
まず、ベースとなるスプレッドシートはコチラ。
こちらの名言の数々のうち、一つをチャットワークのマイチャットに送信をしていきたいというもので、前回までで作成したスクリプトはコチラです。
function myFunction() {
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
const token = PropertiesService.getScriptProperties().getProperty('CW_TOKEN');
for(let i = 2; i <= lastRow; i++) {
if(!sheet.getRange(i, 4).getValue()){
const values = sheet.getRange(i, 1, 1, 3).getValues();
let body = '';
body += values[0][0] + '\n'; //meigen
body += values[0][1] + '\n'; //person
body += values[0][2] + '\n'; //info
sendMessage(token, body);
sheet.getRange(i, 4).setValue(true);
if(i >= lastRow) {
sheet.getRange(2, 4, lastRow - 1).clearContent();
}
break;
}
}
}
function sendMessage(token, body){
const cw = ChatWorkClient.factory({token: token});
cw.sendMessageToMyChat(body);
}
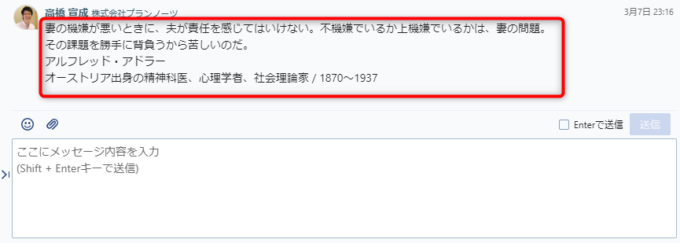
実行すると、以下のように、名言をチャットワークのマイチャットに通知することができます。
ただ…ちょっと見栄え的に寂しいですね…
その点、改善をしていきます。
チャットワークのメッセージ記法について
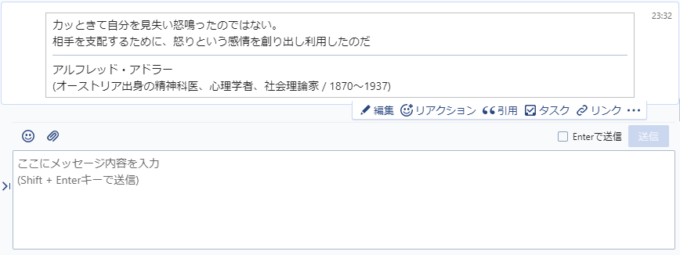
ほら、こんなふうにいい感じに装飾して表示したいじゃないですか。
どうしたらよいんですかね…?
チャットワークでは、このようにメッセージを装飾をするためのメッセージ記法という機能があります。
角括弧を使ったチャットワーク独自のタグを用いることで、メッセージに装飾を施すことができるのです。
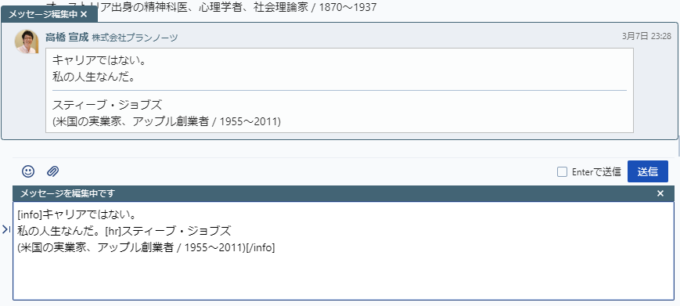
例えば、先程のジョブズさんの名言でいうと、以下のようにメッセージ欄に入力することで、装飾をすることができます。
[info] キャリアではない。 私の人生なんだ。 [hr] スティーブ・ジョブズ (米国の実業家、アップル創業者 / 1955~2011)[/info]
メッセージを四角で囲むには、[info]と[/info]で挟み込みます。
また、水平線を設けたい場合には[hr]ですね。
チャットワークのメッセージ記法一覧
これらも含めて、チャットワークのメッセージ記法を表にまとめると以下のようになります。
| メッセージ記法 | 書式 | 説明 |
|---|---|---|
| To | [To:{アカウントID}] | メンションをつけてメッセージを送信 |
| 返信 | [rp aid={アカウントID} to={ルームID}-{メッセージID}] | 対象のメッセージに返信 |
| 引用 | [qt]{メッセージ}[/qt] | 引用表示 |
| 引用元 | [qtmeta aid={アカウントID} time={タイムスタンプ}] | 引用元ユーザーおよび日時情報※タイムスタンプは省略可能 |
| インフォメーション | [info]メッセージ[/info] | メッセージを枠線で囲む |
| タイトル | [title]タイトル[/title] | インフォメーションマークを付与したタイトル表記 |
| 水平線 | [hr] | 水平線を引く |
| アイコン | [picon:{アカウントID}]プロフィールアイコン | |
| 名前つきアイコン | [piconname:{アカウントID} | 名前つきプロフィールアイコン |
波括弧で囲われた部分はそれぞれのIDを指定します。
自分から送ったメッセージであれば、メッセージにフォーカスを当てて表示されるメニューから「編集」をクリックすると、その中身を見ることができますので、いろいろと「編集」をしてみて記法を調べてみるのも良いでしょう。
また、以下の公式ドキュメントもご参考ください。
チャットワークのメッセージ記法を使ったGASのスクリプト
GASから送信するテキストについて、チャットワークのメッセージ記法を使って装飾をするように変更していけばOKですね。
- 全体を[info]~[/info]で囲う
- meigenのあとに水平線[hr]を挿入
- infoを丸括弧で囲う(これはメッセージ記法とは関係ないですが)
そのように変更したスクリプトがコチラです。
function myFunction() {
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
const token = PropertiesService.getScriptProperties().getProperty('CW_TOKEN');
for(let i = 2; i <= lastRow; i++) {
if(!sheet.getRange(i, 4).getValue()){
const values = sheet.getRange(i, 1, 1, 3).getValues();
let body = '[info]'
body += values[0][0] + '[hr]'; //meigen
body += values[0][1] + '\n'; //person
body += '(' + values[0][2] + ')[/info]'; //info
sendMessage(token, body);
sheet.getRange(i, 4).setValue(true);
if(i >= lastRow) {
sheet.getRange(2, 4, lastRow - 1).clearContent();
}
break;
}
}
}
function sendMessage(token, body){
const cw = ChatWorkClient.factory({token: token});
cw.sendMessageToMyChat(body);
}
実行結果はこんな感じになります。
まとめ
以上、チャットワークのメッセージ記法を使ってGASのBotで送信するメッセージを装飾する方法についてお伝えしました。
チャットワークのメッセージ記法に関しては、GASで作るBotに限らず、普段のチャットや概要欄などでも有効なので、活用していただくと便利ですよ。
また「:)」とか「(bow)」などでエモーティコンも表示できるので、そちらも合わせて活用いただけると良いと思います。
次回は、ドキュメンテーションコメントについてです。

どうぞお楽しみに!
連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。- 【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く
- 【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する
- 【初心者向けGAS】プログラミングに必須の変数&定数の使い方とデータ型について
- 【初心者向けGAS】ログを表示するconsole.logの使い方とテンプレート文字列
- 【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために
- 【初心者向けGAS】Spreadsheetサービスの「オブジェクト」の基礎の基礎を知ろう
- 【初心者向けGAS】スプレッドシートのシートを取得する2つの方法
- 【初心者向けGAS】スプレッドシートのセル・セル範囲とその値を取得する方法
- 【初心者向けGAS】for文を使ったスプレッドシートの繰り返しの超基本
- 【初心者向けGAS】条件分岐をするif文の使い方の超基本
- 【初心者向けGAS】スプレッドシートのセルに値を入力する基礎の基礎
- 【初心者向けGAS】条件に応じてループを制御する2つの方法~break文とwhile文~
- 【初心者向けGAS】スプレッドシートのセル範囲を行数・列数を使って取得する
- 【初心者向けGAS】スプレッドシートのセル範囲をクリアするいくつかの方法
- 【初心者向けGAS】Google Apps ScriptでWeb APIを活用するための基礎知識
- 【初心者向けGAS】面倒なことはライブラリに任せよう!その概要と追加の方法
- 【初心者向けGAS】Chatworkのマイチャットにメッセージを送る最も簡単な例
- 【初心者向けGAS】Google Apps Scriptで別の関数を呼び出すfunctionの書き方
- 【初心者向けGAS】時限式のイベントトリガーを設置して決まった時刻にBotを送信する方法
- 【初心者向けGAS】プロパティストアの概要とスクリプトプロパティの編集方法
- 【初心者向けGAS】スクリプトプロパティを操作してそのデータを取り出す方法
- 【初心者向けGAS】スプレッドシートのセル範囲の値を二次元配列として取得して取り扱う方法
- 【初心者向けGAS】Chatworkのメッセージ記法でBot送信するメッセージを装飾する方法
- 【初心者向けGAS】Google Apps Scriptのドキュメンテーションコメントの書き方