みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptで備品購入申請を題材にワークフローを作成する方法をお伝えしています。
前回の記事はこちら。

URLを踏んでdoGet関数を呼び出すときにパラメータを渡す方法をお伝えしました。
今回は、URLを踏んだら「承認」としたことにするようにスクリプトを修正していきます。
ということで、【GASで作るワークフロー】URLクリックで「承認」とするスクリプトの作り方をお伝えします。
では、行ってみましょう!
前回のおさらい
前回までのおさらいからいきますね。
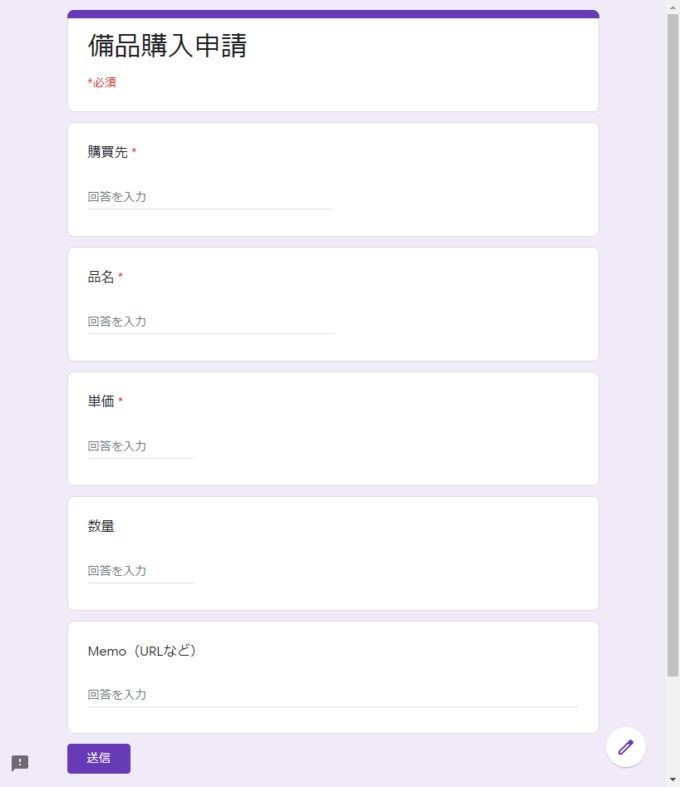
まず、備品購入申請は以下のGoogleフォームから行います。
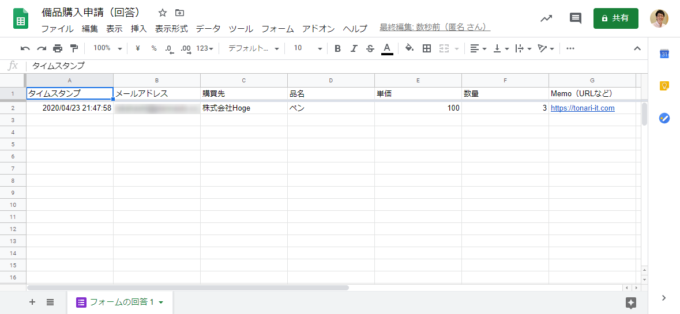
フォーム送信を行うと連携する以下のスプレッドシートに申請内容が蓄積されます。
その際、フォーム送信時のトリガーで以下のsendMessage関数が動作します。
function sendMessage(e) {
const [timeStamp, email, shop, item, price, amount] = e.values;
const total = price * amount;
const row = e.range.getRow();
const recipient = 'hogehoge@example.com'; //送信先メールアドレス
const subject = '備品購入申請のお知らせ';
let body = '';
body += '備品購入申請がありました。\n\n';
body += `・購買先: ${shop}\n`;
body += `・品名: ${item}\n`;
body += `・単価: ${price} 円\n`;
body += `・数量: ${amount}\n`;
body += `・総額: ${total} 円\n\n`;
body += '以下URLをクリックしてみてください\n';
body += 'https://script.google.com/a/~exec'; //公開したウェブアプリケーションのURL
body += `?row=${row}`;
GmailApp.sendEmail(recipient, subject, body);
}
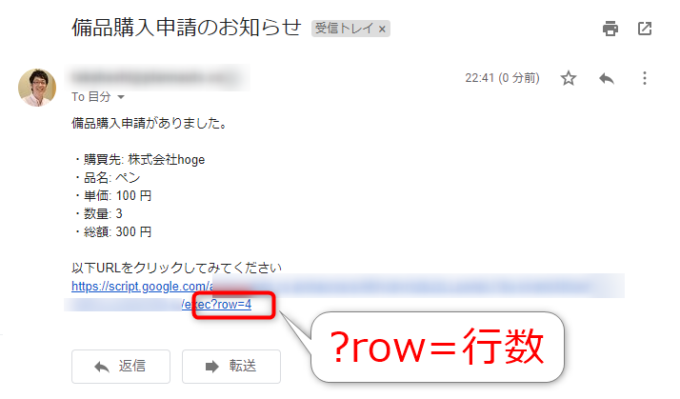
承認者宛に申請があったことを知らせるために、以下のようなメールを送るものです。
このメッセージ内のURLはウェブアプリケーションを公開して取得したもので、クリックすると、以下のdoGet関数を起動します。
function doGet(e) {
let html = '';
html += '<h1>備品購入申請のお知らせ</h1>';
html += '<p>あなたは備品購入申請のメールのリンクを踏みました</p>';
html += `<p>パラメータrow: ${e.parameter.row}</p>`;
return HtmlService.createHtmlOutput(html);
}
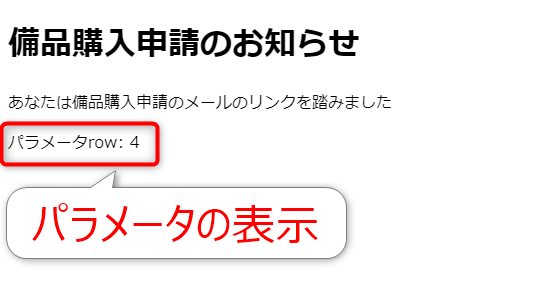
doGet関数はメッセージ内のURLから引き回してきたパラメータ「row」を反映させつつ、以下のようなウェブページを表示します。
…とここまで作りました。
今回は、メッセージ内のURLをクリックしたら「申請を承認したことにする」ように修正をしていきたいと思います。
フォーム送信時のスクリプトを変更する
まずsendMessage関数を以下のように変更していきます。
function sendMessage(e) {
const [timeStamp, email, shop, item, price, amount] = e.values;
const total = price * amount;
const row = e.range.getRow();
const sheet = e.range.getSheet();
sheet.getRange(row, 8).setValue('確認中');
const recipient = 'hogehoge@example.com'; //送信先メールアドレス
const subject = '備品購入申請のお知らせ';
let body = '';
body += '備品購入申請がありました。\n\n';
body += `・購買先: ${shop}\n`;
body += `・品名: ${item}\n`;
body += `・単価: ${price} 円\n`;
body += `・数量: ${amount}\n`;
body += `・総額: ${total} 円\n\n`;
body += '承認する場合は、以下URLをクリックしてください\n';
body += 'https://script.google.com/a/~exec'; //公開したウェブアプリケーションのURL
body += `?row=${row}`;
GmailApp.sendEmail(recipient, subject, body);
}
Rangeオブジェクトの属するSheetオブジェクトを取得
まず、変更箇所は6行目と7行目ですね。
Rangeオブジェクトから、getSheetメソッドを使うことで、そのRangeオブジェクトが属するSheetオブジェクトを取得することができます。
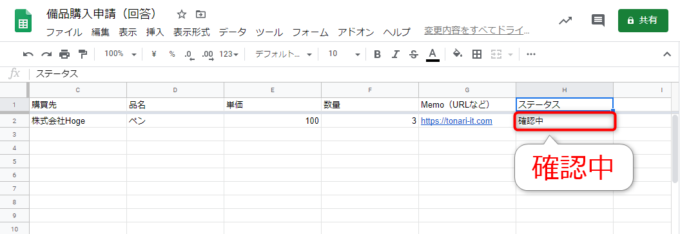
それで、スプレッドシートの8列目(H列)を「ステータス」として、そこに「確認中」と記入するようにしました。
フォームの送信を受け取ったときに、以下のように入力されます。
メッセージのURLをクリックすると承認
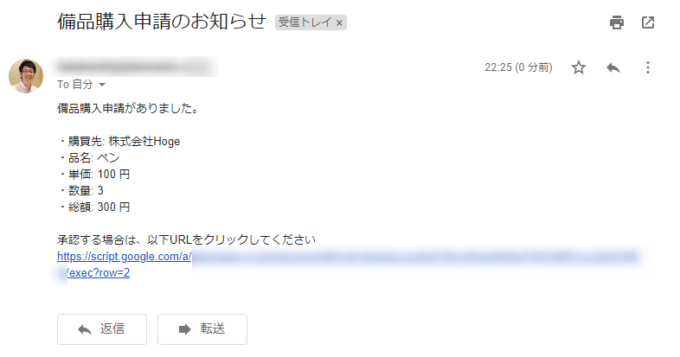
あと18行目ですが、「承認する場合は、以下URLをクリックしてください」と変更しました。
以下のようなメッセージになります。
doGet関数のスクリプトを変更する
doGet関数は以下のように修正しました。
function doGet(e) {
const row = e.parameter.row;
const sheet = SpreadsheetApp.getActiveSheet();
const values = sheet.getRange(row, 1, 1, 8).getValues()[0];
const [timeStamp, email, shop, item, price, amount] = values;
const total = price * amount;
sheet.getRange(row, 8).setValue('承認');
const subject = '備品購入申請承認のお知らせ';
let body = '';
body += '以下の備品購入申請が承認されました。\n\n';
body += `・購買先: ${shop}\n`;
body += `・品名: ${item}\n`;
body += `・単価: ${price} 円\n`;
body += `・数量: ${amount}\n`;
body += `・総額: ${total} 円\n\n`;
GmailApp.sendEmail(email, subject, body); //申請者にメールを送る
let html = '';
html += '<h1>備品購入申請のお知らせ</h1>';
html += '<p>あなたは以下の備品購入申請を承認しました</p>';
html += '<ul>';
html += `<li>購買先: ${shop}</li>`;
html += `<li>品名: ${item}</li>`;
html += `<li>単価: ${price}</li>`;
html += `<li>数量: ${amount}</li>`;
html += `<li>総額: ${total}</li>`;
html += '</ul>';
return HtmlService.createHtmlOutput(html);
}
だいぶ長くなりました…!
スプレッドシートからデータを取得し「承認する」
まず、3行目~4行目は、スプレッドシートから該当の申請に関する行を配列として取得しているところです。
4行目ですが、getValuesメソッドは二次元配列なのですが、今回は一行分のデータだけなので、インデックス0の要素を取り出すことで、一次元配列としています。
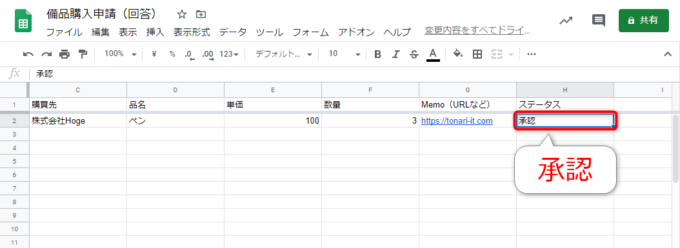
それで、8行目でステータスを「承認」に変更しています。
申請者に承認を通知するメッセージを送る
スプレッドシートのG列には、申請者のメールアドレスをとっておいてありますので、これを使って「承認されたよメール」を送ることができます。
その部分が、10~18行目ですね。
ちょっと、seneMessageと同じような表現があって冗長ですが、以降の記事で整理していきます(多分)。
申請者に送信されるGmailメッセージはこちらです。
Webページに承認内容を表示する
調子に乗って、承認者がURLを踏んだあとに表示されるWebページの表示も変更しました。
20~30行目です。
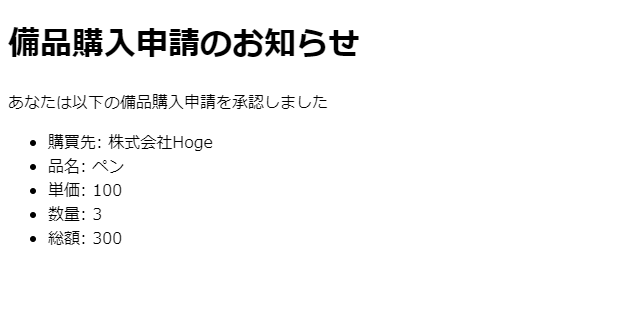
承認内容を箇条書きで表示するようにしました。
これで、以下のような表示になります。
まとめ
以上、URLクリックで「承認」とするGASのスクリプトの作り方についてお伝えしました。
シンプルではありますが、これで一連の流れはできましたね。
ただ、各スクリプトで冗長な部分が散見されますので、そのあたりを修正したいですね。
また、「承認」だけでなく「否認」もできるようにしたいですよね。
次回以降、対応をしていきたいと思います。

どうぞお楽しみに!
連載目次:初心者でも作れるGASによる簡単ワークフロー
スプレッドシート、Gmail、フォーム…Google Apps Scriptで操作できるアプリケーションはまさに「ワークフロー」を作成する上で必要なものが揃っています。ということで、このシリーズでは初心者でも簡単に作れるワークフローの作り方について解説をしていきます。- 備品購入申請フォームをGoogleフォームで作成する方法
- Google Apps Scriptでフォーム送信時にメッセージを送るスクリプトの作り方
- Google Apps Scriptでフォーム送信した内容を含んだメッセージをGmailで送るスクリプト
- Google Apps Scriptで特定のURLを踏んだらスクリプトを動作させるdoGet関数の使い方
- GASでURLを踏んでスクリプトを動作させたときにパラメータを渡す方法
- 【GASで作るワークフロー】URLクリックで「承認」とするスクリプトの作り方
- GASで送信するGmailのメッセージをプレーンでもHTMLでも送れるようにする
- GASのワークフローでURLのパラメータで承認・否認を切り替える方法