photo credit: Wolfski Photography Toleak Point via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptの超入門シリーズということで、Botの作り方を通して、GASプログラミングの基礎を学んでいっております。
前回の記事はこちらです。

GASプログラミングの基本中の基本、変数・定数とデータ型についてお伝えしました。
さて、まだBotづくりの雰囲気があんまり見えてこないですが、もうちょっとお付き合いください。
今回は、これまで何度か登場してきた「console.log」についてです
Google Apps Scriptでログを表示するconsole.logの使い方についてお伝えします。
また、組み合わせて使いたいテンプレート文字列についても紹介しますよ。
では、行ってみましょう!
前回のおさらい:ログ出力するスクリプト
では、前回のおさらいから行きましょう。
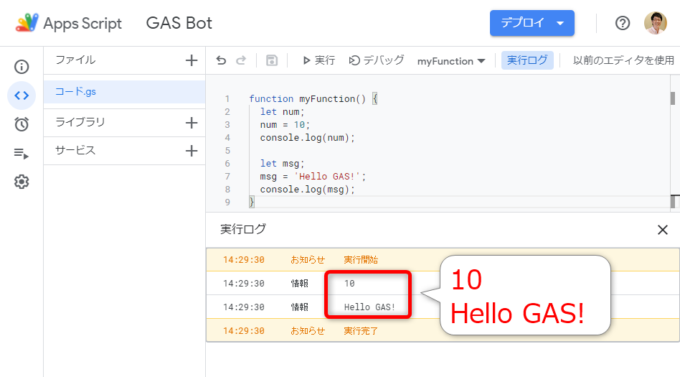
定数を使って値をログ出力するスクリプトは以下のように書くことができます。
function myFunction() {
const num = 10;
console.log(num);
const msg = 'Hello GAS!';
console.log(msg);
}
numそしてmsgという定数に、それぞれ10という数値と「Hello GAS!」という文字列を用意します。
そして、それらをログ出力するというものです。
実行すると以下のように表示されますよね。
今回は、このログを出力する命令について見ていきましょう。
console.logでログを出力する
console.logは指定した値をログ出力する命令で、以下のように記述します。
ログ出力は、何か素敵な業務の自動化を実現するわけではありません。
では、何に使うかと言うと、開発中やデバッグ中に、変数やプロパティの値などを出力して、スクリプトの動作が正しいかどうかといったことを確認するために活用します。
大変お世話になるはずです。
こまめに利用しながら、開発を進めるようにしましょう。
テンプレート文字列の使い方
さて、変数や定数と文字列を組み合わせたものをログ出力したいというときもあります。
そのようなときにテンプレート文字列を使用すると便利です。
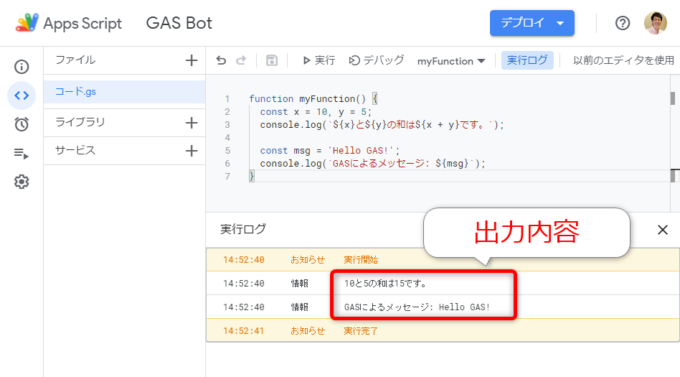
まず、以下のスクリプトを入力して実行してみましょう。
function myFunction() {
const x = 10, y = 5;
console.log(`${x}と${y}の和は${x + y}です。`);
const msg = 'Hello GAS!';
console.log(`GASによるメッセージ: ${msg}`);
}
実行すると以下のようにログ出力されます。
まず、バックティック(`)で囲まれた文字列をテンプレート文字列といい、文字列のリテラルの一種です。
テンプレート文字列にはいくつかの便利機能があります。
まず、「${ … }」という謎の記号たちがその一つです。
これはプレースホルダーといい、波かっこの間に変数や定数を含む式をはめ込むことができます。
例えば以下のようにすれば、文字列1と文字列2の間に「式」の結果を埋め込むことができるというわけです。
テンプレート文字列はログ出力をはじめ、GASプログラミングの強力な味方になってくれる素敵なやつです。
今回の例ですが、テンプレート文字列を使わずにやろうとすると、例えばこんなふうになっちゃいます。
console.log(x + 'と' + y + 'の和は' + (x + y) + 'です。');
書きたくないっす…。
まとめ
以上、Google Apps Scriptでログ出力をするconsole.logの使い方についてお伝えしました。
また、合わせて覚えたいテンプレート文字列の使い方も紹介しました。
次回、Google Apps Scriptで実行したときのスプレットシートの認証についてお伝えします。

どうぞお楽しみに!
連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。- 【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く
- 【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する
- 【初心者向けGAS】プログラミングに必須の変数&定数の使い方とデータ型について
- 【初心者向けGAS】ログを表示するconsole.logの使い方とテンプレート文字列
- 【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために
- 【初心者向けGAS】Spreadsheetサービスの「オブジェクト」の基礎の基礎を知ろう
- 【初心者向けGAS】スプレッドシートのシートを取得する2つの方法
- 【初心者向けGAS】スプレッドシートのセル・セル範囲とその値を取得する方法
- 【初心者向けGAS】for文を使ったスプレッドシートの繰り返しの超基本
- 【初心者向けGAS】条件分岐をするif文の使い方の超基本
- 【初心者向けGAS】スプレッドシートのセルに値を入力する基礎の基礎
- 【初心者向けGAS】条件に応じてループを制御する2つの方法~break文とwhile文~
- 【初心者向けGAS】スプレッドシートのセル範囲を行数・列数を使って取得する
- 【初心者向けGAS】スプレッドシートのセル範囲をクリアするいくつかの方法
- 【初心者向けGAS】Google Apps ScriptでWeb APIを活用するための基礎知識
- 【初心者向けGAS】面倒なことはライブラリに任せよう!その概要と追加の方法
- 【初心者向けGAS】Chatworkのマイチャットにメッセージを送る最も簡単な例
- 【初心者向けGAS】Google Apps Scriptで別の関数を呼び出すfunctionの書き方
- 【初心者向けGAS】時限式のイベントトリガーを設置して決まった時刻にBotを送信する方法
- 【初心者向けGAS】プロパティストアの概要とスクリプトプロパティの編集方法
- 【初心者向けGAS】スクリプトプロパティを操作してそのデータを取り出す方法
- 【初心者向けGAS】スプレッドシートのセル範囲の値を二次元配列として取得して取り扱う方法
- 【初心者向けGAS】Chatworkのメッセージ記法でBot送信するメッセージを装飾する方法
- 【初心者向けGAS】Google Apps Scriptのドキュメンテーションコメントの書き方