photo credit: Can Pac Swire A couple, a dog, a scooter and a side-car via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
皆さん、スプレッドシートなどで作業されているときに、右側にニュッと表示されるパネルあるりますよね、使ったことありますか?
あれね、サイドバーっていうんです。
例えばスプレッドシートであれば
- グラフの作成や設定
- ピボットテーブルの作成や設定
- 交互の表示色の設定
- データ探索
など、作業を手助けする色々な提供されているんですね。
それで、そのサイドバー。GASで自作することができるんです。
ということで、今回からシリーズで、Google Apps Scriptでサイドバーを作成する方法についてお伝えしていきます。
まず、初回としてGASでサイドバーを作成する前にまず読んで起きたい概要として、サイドバーって何?その作り方は?といったことをお伝えします。
では、行ってみましょう!
サイドバーとその作り方
サイドバーはG Suiteのアプリケーションで使用できる画面右側に表示される操作パネルです。
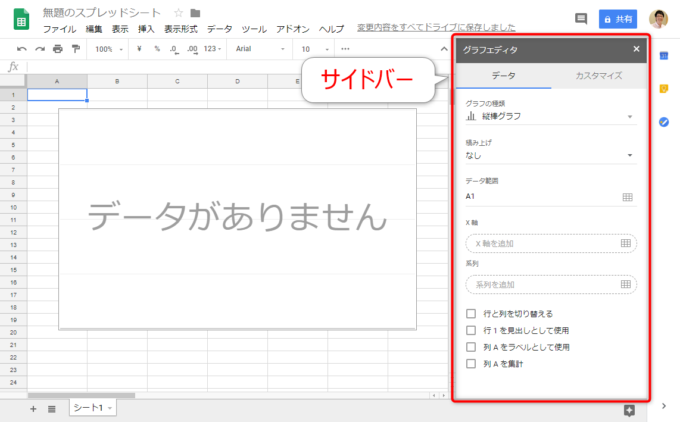
例えば、よく見るのでいうとスプレッドシートの「グラフエディタ」がありますよね
これです。
つまり、ユーザーインターフェースの一種ですね。
それをGASを使ってちょちょっと作ることができるというわけです。
サイドバーを作れるサービス
サイドバーは以下のアプリケーションに関して作成することができます。
- スプレッドシート
- ドキュメント
- スライド
- フォーム
作成する場合は、上記サービスのコンテナバインドスクリプトで作る必要があります。
HTMLサービスを使って作る
サイドバーには以下のような部品を配置することができます。
- ラベル
- テキストボックス
- プルダウンリスト
- チェックボックス
- ラジオボタン
- タブ
- ボタン
など
これらの部品はどのように実現するかというと、HTMLサービスで作るんですね。
したがって、プロジェクトには通常のGASスクリプトを記述するファイル(.gs)だけでなく、HTML関連のファイル(.html)も作成する必要があります。
具体的には、GASに加えて
- HTML: 部品を配置する
- CSS: 配置した部品のスタイルを設定する
- JavaScript(フロント側): 部品の操作やイベントに応じて処理を行う
のスキルを組み合わせて作成していくことになります。
まあ、この辺は一気にやると大変なので、少しずつできる範囲から進めていけばOKです。このシリーズが役に立つと思います。
サイドバーはモードレス
サイドバーの大きな特徴の一つとしてモードレスであるという点があります。
モードレスというのは、UIを表示している間もアプリケーションが操作可能であるということです。
ユーザーインターフェースの種類の代表として「ダイアログ」というのがあるのですが、そちらは一般的にモーダルです。
モーダルでは、UI表示している間はアプリケーションの他の操作ができないのです。
※ダイアログも自作でき、モードレスで作成することもできますが、モードレスのダイアログは作成することは推奨されていません。
アドオンとして配布できる
作成したサイドバーは個人で使うだけでなく、同一ドメイン内や全世界に対してアドオン化して公開をすることができます。
チーム内でよく行う操作があれば、それをアドオン化することで、組織全体の業務効率アップを図ることができます。
翻訳サイドバーを作ろう
本シリーズで目指すのは以下のようなドキュメントの翻訳サイドバーです。
「Translation」の枠に日本語を入力して「Translate」ボタンを押すと、テキストボックス内の文字列が英語に翻訳されます。
「Insert」ボタンを押すと、テキストボックス内の文字列が、ドキュメントのカーソル位置に挿入される、というものです。
あと、メニューにオリジナルの「サイドバー」というメニューを追加して、そこから翻訳サイドバーを開けるようにもします。
ご存知の方はお気づきと思いますが、Vue.jsもちょっと使ってみたいと思います。
超簡単なステップを踏みながら、ゆっくり着実に作成していきますよ。
まとめ
以上、サイバーとは何か、またGoogle Apps Scriptでサイドバーの作り方の概要についてお伝えしました。
少しだけステップがありますが、超簡単なところから一つずつ進めていきますので、ぜひトライしてみてください。
次回は、サイドバーを表示する最も簡単なスクリプトを紹介します。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法