みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者ノンプログラマー向けとして「GASを使ってSlackにメッセージを送る」を目標に連載をお送りしております。
前回の記事はこちら。

はじめてのSlackアプリの作り方についてお伝えしました。
ただ、Slackアプリはできたのですが、作っただけでは何もできないアプリ…実際には、アプリに何らかの機能を追加していく必要があります。
シリーズとしてはまずはSlackへのメッセージ送信を目指しますので、それを実現する「Incoming Webhook」という機能をSlackアプリで使用していきます。
ということで今回は、Slackにメッセージを投稿するIncoming Webhooksの最初の一歩について解説をしていきます。
では、行ってみましょう!
前回のおさらい
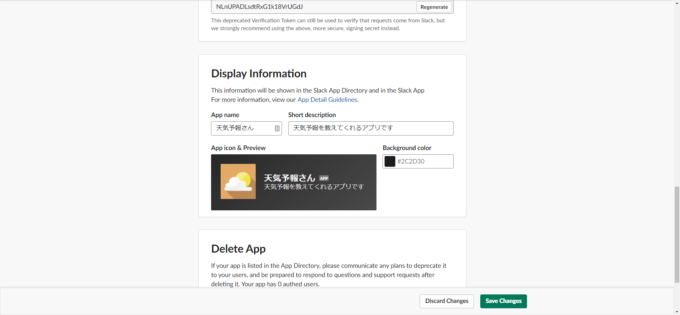
前回は、Slackアプリとは何かについてお伝えしつつ、Slack APIの「Your Apps」のページから、「天気予報さん」というアプリを作成して、その表示の設定を行いました。
その表示設定がこちらですね。
Slack Appの「Your App」上で、引き続きアプリの機能についての設定を行うことができますので、みていきましょう。
Slackアプリに追加できる6つの機能
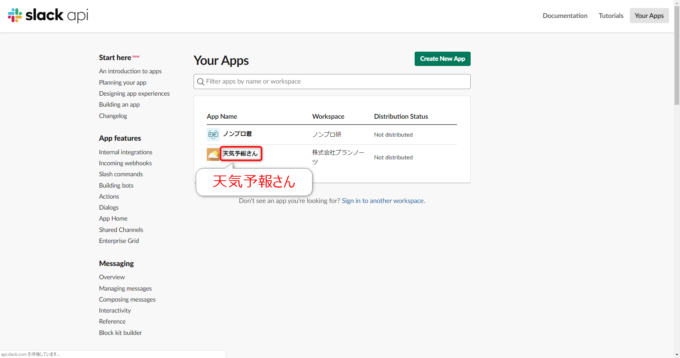
Slack APIの「Your Apps」を開いたところから再開しましょう。
機能を追加するアプリを選択します。
前回作成した「天気予報さん」アプリがあるはずなので、クリックして選択してください。
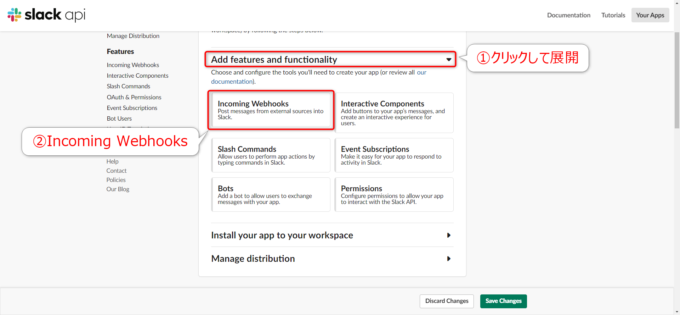
「Building Apps for Slack」というコーナー内の「Add features and functionality」をクリックすると展開できるので開きます。
すると、そこには「追加できる機能」が6つ並んでいます。それぞれ以下のとおりの機能になります。
- Incoming Webhooks: Slackに外部からメッセージを投稿する
- Interactive Components: Slackアプリによるメッセージにユーザーが操作可能なボタンを追加する
- Slash Commands: Slackアプリを操作するためのコマンドを作成する
- Event Subscriptions: SlackアプリがSlackでのイベントに応答するようにする
- Bots: SlackアプリとユーザーがメッセージをやりとりするBotを追加する
- Permissions Configure: SlackアプリがSlack APIを操作する権限を設定する
ざっと目を通して、どのようなことができるのか確認しておくと良いですね。わくわくしますね。
Incoming Webhookを使用する
このシリーズでは、「メッセージの送信」をしたいので、「Incoming Webhooks」を使用します。
Incomingは「着信」、Webhookは…なんでしょうWeb上の引っ掛けるやつ、的な感じっすかね。
Incoming Webhooksとは
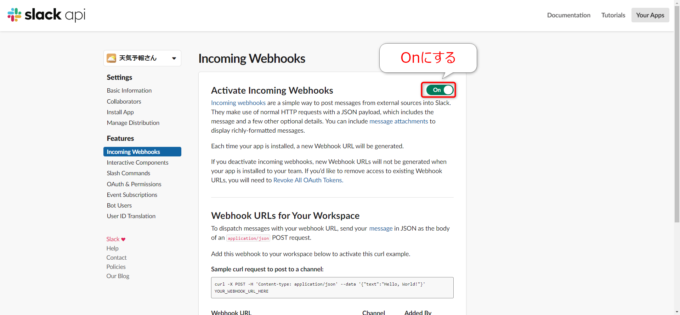
「Incoming Webhooks」のページが開きますので、右上のトグルボタンを「On」にします。
すると画面下部に色々と展開されます。
その展開した中に、そもそも「Incoming Webhooks」とは何かということが書いてあるので、見てみましょう。。
Google翻訳サンによる直訳はこちら。
受信Webフックは、外部ソースからのメッセージをSlackに投稿するための簡単な方法です。それらはJSONペイロードを持つ通常のHTTPリクエストを利用します。それはメッセージと他のいくつかのオプションの詳細を含みます。メッセージの添付ファイルを含めて、豊富な形式のメッセージを表示できます。
つまり簡単にまとめると、以下のような仕組みです。
- Slackに簡単にメッセージを送る方法
- HTTPリクエストを使用する
- HTTPリクエストにはJSONペイロードとよばれるデータを持たせる
ふむふむ…わかったようなわからないような…
Slackのワークスペース側の視点で考えるといいかもですが、HTTPリクエストをフックして着信を受けとるみたいなイメージですかね。
新しいWebhookをワークスペースに追加する
ひとまず進めてみましょう。
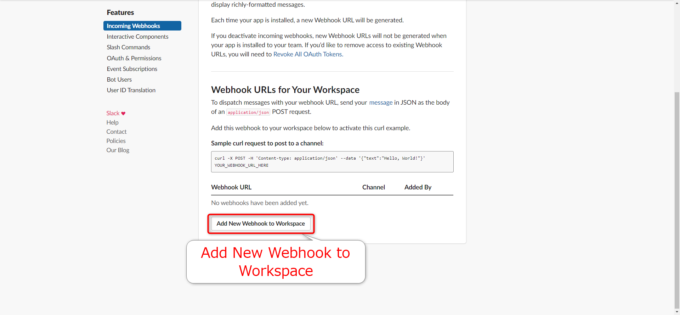
ページをスクロールすると下部に「Add New Webhook to Workspace」というボタンがあるのでクリックします。
直訳すると「ワークスペースに新しいWebhookを追加する」というわけですね。
ワークスペースでのSlackアプリによる操作を許可する
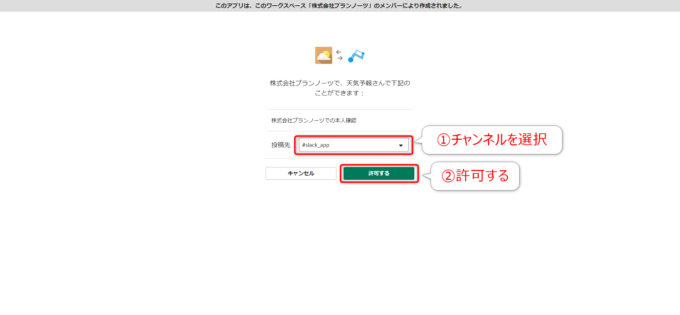
すると、以下のような画面になります。
この画面はワークスペースについて、Slackアプリによる操作(今回はメッセージの送信)を許可するための画面です。
「投稿先」のプルダウンで投稿するチャンネルを選択し、「許可する」をクリックします。
Webhook URLをコピーする
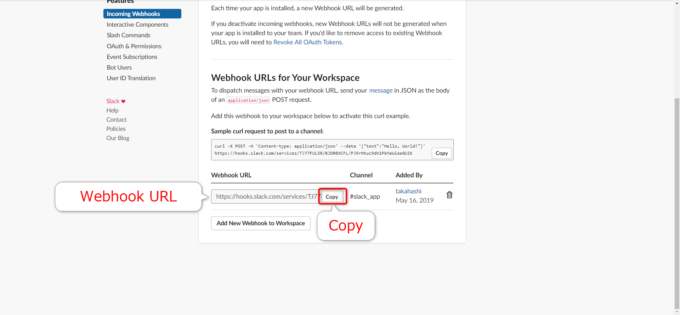
「Incoming Webhooks」のページに戻ると、以下のように新たな「Webhook URL」が追加されていて、「Copy」ボタンでクリップボードにコピーできます。
後ほどGASのスクリプト内で使用しますので、保管しておきましょう。
Webhook URLは以下のような形式のもので、一般のURLと同じものです。
このWebhook URL宛に投稿するメッセージをデータとして持たせた上で「リクエスト」を送ることで、Slackにメッセージを投稿することができるのです。
つまり、GASでこのURL宛に「リクエスト」を送ることができれば、Slackの指定したチャンネルにメッセージを送ることができるというわけです。
その部分は次回進めていきますね。
まとめ
以上、Slackにメッセージを投稿するIncoming Webhookの最初の一歩についてお伝えしました。
今回作成したWebhook URLがあれば、GASからSlackへ簡単にメッセージを投稿することができます。
次回、その方法についてをお伝えしていきます。

どうぞお楽しみに!