photo credit: faungg’s photos Central Park, NYC via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者ノンプログラマー向けとして「GASを使ってSlackにメッセージを送る」を目標に連載をお送りしております。
前回の記事はこちら。

GASでスクリプトを書いて、Slackにメッセージを送ることができました。
さて、このシリーズではSlackに天気予報の結果を送りたいので、それに向けて進めていきましょう。
まずは、天気予報の情報を取得するAPI「Weather Hacks」とそのレスポンスをオブジェクトに変換する方法を紹介します。
では、行ってみましょう!
天気予報API「Weather Hacks」
さて、天気予報といってもどこからその情報を取得すればよいでしょうか?
そんな時に、使えるのも「API」です。
Weather Hacksという無料で使用できる天気予報APIがありますので、これを使っていきましょう。

Slack APIのIncoming Webhookでは、決められたURLにPOSTリクエストをすればSlackへの投稿ができました。
Weather Hacksでは、決められたURLにGETリクエストをすることで、天気予報のデータを取得できるのです。
Weather HacksのリクエストURL
Weather HacksのリクエストURLは以下のような形式です。
「130010」の6桁の番号はCityIDというもので都市ごとに振られています。この番号は東京のもので、東京の現時点の天気予報の情報を取得することができます。
各地域のCityIDは以下のページで調べることができます。

レスポンスからオブジェクトを取り出す
HTTPレスポンスの内容をログで確認する
Weather HacksではHTTPリクエストの結果として、HTTPレスポンスを受け取れます。
GASでは、fetchメソッドの戻り値がHTTPレスポンスを表す、HTTPResponseオブジェクトとなります。
そこから、内容を取り出すのがgetContentTextメソッドです。
では、試しにWeather Hacksへリクエストをして、レスポンスの内容をログ確認してみましょうか。
function test() {
var url = 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010'; //URL+cityID
var res = UrlFetchApp.fetch(url);
Logger.log(res);
}
GETリクエストなのでfetchメソッドの引数はURL文字列を与えるだけでOKです。
実行して、ログを表示してみると…
なんじゃこりゃ…いろいろとそれっぽいデータは含まれているように見えますが…
これは、以下が原因です。
- レスポンスはJSON形式の文字列であり
- ログの2バイト文字は「uXXXX」のUnicode文字で出力されている
レスポンスの内容をGASで取り扱えるようにするためには、もうひと工夫必要なわけですね。
JSON文字列をオブジェクトに変換する
HTTPレスポンスからgetContentTextメソッドで取り出したものは、JSONという形式の文字列です。
JSONは「JavaScript Object Notation」の略で、和風に言うと「JavaScriptのオブジェクト表記」ということです。
つまり、JavaScriptのオブジェクトに近い表現てことですね。
なので、JSON形式の文字列をJavaScriptのオブジェクトに変換してくれる便利なメソッドが存在しているのです。
それがJSONオブジェクトのparseメソッドです。
では、これを用いてスクリプトを書き直してみましょう。
function test() {
var url = 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010'; //URL+cityID
var res = UrlFetchApp.fetch(url);
var object = JSON.parse(res.getContentText());
Logger.log(object);
}
レスポンスの内容を、parseメソッドでオブジェクト化して、それをobjectという変数に格納、それをログ出力します。
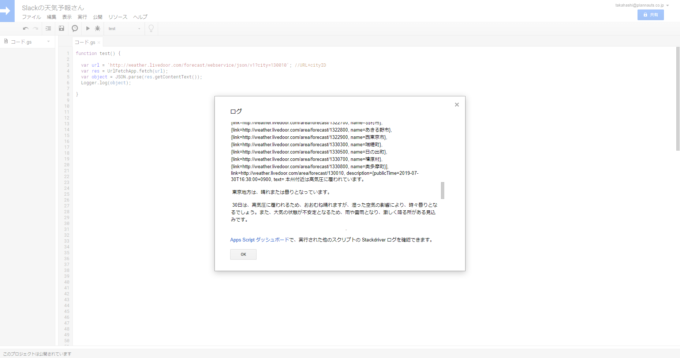
ログ表示はこちらです。
おお、だいぶわかりやすくなりました!!
まとめ
以上、天気予報APIからのレスポンスをオブジェクトに変換する方法についてお伝えしました。
API経由でデータを受け取るときにJSON形式の文字列はとても良く使いますので、JSONとは何か、またparseメソッドでいったんオブジェクトに取り出すことは理解しておきましょうね。
次回、変換オブジェクトから目的のものを取り出していきます。

どうぞお楽しみに!