みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASでWebアプリを作成するシリーズ。いよいよ今回からJavaScriptのフレームワークVue.jsが登場します。
前回の記事はコチラ。

GASでクライアント側JavaScriptを使用する簡単な例を紹介しました。
さて、今回はGASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩を進めて行きましょう。
では、行ってみましょう!
前回のおさらい
まず、前回作成したプロジェクト構成を紹介します。
URLリクエストを受け取ったら、後述するindex.htmlを受け渡すdoGet関数を含むmain.gsです。
function doGet() {
var htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GAS+Vue.js')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput;
}
そして、その際に表示するWebページを構成するindex.htmlがこちら。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<p id="hello">Hello GAS!</p>
<button onclick="changeMessage()">テキスト変更!</button>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
クライアント側に渡して、ボタンをクリックした際に実行する処理changeMessageを含むのが、こちらのjs.htmlです。
<script>
function changeMessage() {
document.getElementById('hello').textContent = 'Hello JavaScript!';
}
</script>
表示されたページ内の「テキスト変更!」ボタンをクリックすると、「Hello GAS!」というテキスト表示が「 Hello JavaScript!」が変更される、というものです。
なぜJavaScriptフレームワークが必要なのか
JavaScriptのDOM操作の回りくどさを解決したい
何も知らないと、「そう書くのね、わかった!」となってしまうのですが、ちょっと待ってください。
このJavaScriptの処理、ちょっと面倒じゃないですか?
- イベントハンドラが発火する
- 操作対象となるDOM要素を取得する
- 操作対象のDOM要素をJavaScriptで記述されたデータに変更する
こんなダンドリで動作をしています。
特に、2と3に注目してください。
今回、操作する要素はid属性「hello」が付与されているpタグですよね。その要素のテキストを「Hello JavaScript!」に変更する可能性は十分にあります。というか、変えたい。
それなのに、処理の書き方として「要素を取得して、その要素を変更する」というダンドリをわざわざ書かなければいけないのは回りくどいですよね。
このような回りくどさは、HTML上に展開された要素(DOM要素といいます)と、JavaScriptで取り扱えるデータが切り離されて管理されていることに起因します。
JavaScriptフレームワークの効能
では、そのDOM要素の内容とJavaScriptで扱うデータが等しいものとしてリアルタイムに紐付いていたらどうなるか?
その場合、以下のような理想的なストレートな処理が可能になります。
- イベントハンドラが発火する
- 「操作対象となるDOM要素の内容=JavaScriptのデータ」を変更する
どうせ変更する予定なら、最初からJavaScriptにより操作するデータと連携しておこう、というわけです。
このような機能を含め、Webアプリケーションの枠組みを提供するのがJavaScriptフレームワークであり、その中で今回注目するのがVue.jsとなるわけです。
JavaScriptフレームワークVue.jsとは
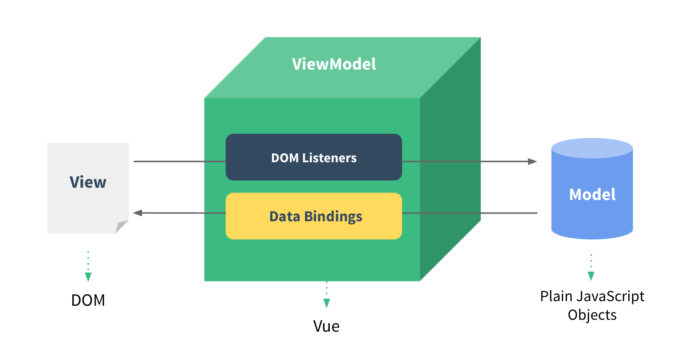
Vue.jsはDOM要素とJavaScriptのデータでいうと、以下の図に示すような「Model-View-ViewModel」というパターンを前提に提供されているフレームワークです。
それぞれの説明は以下の通りです。
- Model: JavaScriptで操作するデータ(オブジェクト形式)
- View: 表示するやつ、つまりDOM要素
- ViewModel: Vueオブジェクト。DOM要素とJavaScriptのデータを取り持つ機能を持つ
つまり、Vue.jsが提供するVueオブジェクトが、DOM要素とJavaScriptのデータをリアルタイムに連携させる役割を持ってくれているということになります。
フレームワークVue.jsの特徴
JavaScriptのフレームワークには、React.jsやAngularなどいくつかの種類があり、いずれもバリバリ使用されていますが、ここではVue.jsの特徴と、なぜVue.jsをオススメするかについて解説します。
学習コストの低さ
GASユーザーにとって最大の魅力はこの学習コストの低さです。
GASでWebアプリを作る方はWebエンジニアとは限りませんから、学習にそこまで時間をかけられません。
ですから、学習コストが低いのは、超助かるわけです。
私がVue.jsを皆さんにオススメする最大の理由はコレです。
柔軟性の高さ
とはいえ、Vue.jsは手軽に始められる一方で、アプリケーションの要求に応じてその使い方を柔軟に変えていける「プログレッシブフレームワーク」として生み出されています。
つまり、やろうと思ったら規模の大きいのも行けるぜ!
ということですね。
Vue.jsを用いたGASのWebアプリ
では、例として冒頭のプロジェクトをVue.jsを用いて書き換えてみましょう。
まず、index.htmlは以下のように修正しました。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button @click="changeMessage">テキスト変更!</button>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
9行目に二重波括弧という謎の表現、10行目に「@click=」という新鮮な属性がありますね。
続いて、js.htmlです。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello GAS!'
},
methods: {
changeMessage: function() {
this.message = 'Hello JavaScript!';
}
}
});
</script>
こちらはだいぶ様子が変わりましたね。
1行目はCDNっぽいですね。
そして、3行目以降は、Newキーワードを使ってVueというインスタンスを生成しているようです。
若干複雑ですが、その引数はオブジェクト形式で、「el」「data」「methods」というプロパティやメソッドを設定しているようです。
詳しくは次回以降で解説をしていきましょう。
まとめ
GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩についてお伝えしました。
JavaScriptフレームワークを使う意義、そしてVue.jsの特徴についてご理解いただけたのではないかと思います。
次回は、Vue.jsの導入を進めていきます。

どうぞお楽しみに!
連載目次:GASユーザーのためのVue.js&Webアプリ作成入門
Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。- GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識
- GASでクライアントJavaScriptを使用する超簡単なプログラム
- GASとJavaScriptフレームワークVue.jsを使ってWebアプリを作成するための最初の一歩
- GASにVue.jsを導入する方法とその動作確認、そしてVue.jsの超基本を解説
- 【GAS&Vue.js】v-bindディレクティブを使って属性のデータバインディングをしてみよう
- GASとVue.jsによるWebアプリでv-forディレクティブを使って繰り返し要素を描画する方法
- GASのWebアプリでクライアント側JavaScriptからサーバー側の関数を呼び出す方法
- GAS&Vue.jsでスプレッドシートのデータを使ってWebページを作成する方法