みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML入門、簡単なWebページの作り方をお伝えしています。
前回の記事はコチラ。

GASでWebページを作る際にCSSを別ファイルに記述する方法についてお伝えしました。
さて、ここまで進めてきてこう思いませんでした?
…CSS、できる気がしない、と。
はい、私もそう思っていますw
てか、GASで作るようなWebページでいきなりCSSでバリバリのスタイリングを求められるってときはそんなにないかな~と思います。
そんなときに、便利なのがBootstrapです。
Bootstrapを使うことで簡単に整ったデザインのWebページを作ることができます。
ということで、今回はGASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法をお伝えします。
では、行ってみましょう!
今回のスタート地点
えと、前回までで、がんばって色んな要素に色んなスタイルを適用したのですが、いったんなしにしちゃいます。
id属性、class属性、divタグ、spanタグ、全部なかったことにします!
だって、正直ゴチャついているわりに、たいしてカッコよくなってなかったし…
ということで、以下のHTMLファイル「index.html」からスタートします。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
それで、「コード.gs」は以下の通りです。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
return htmlOutput;
}
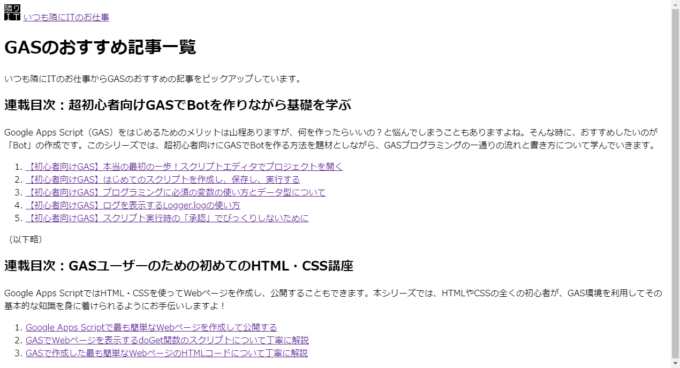
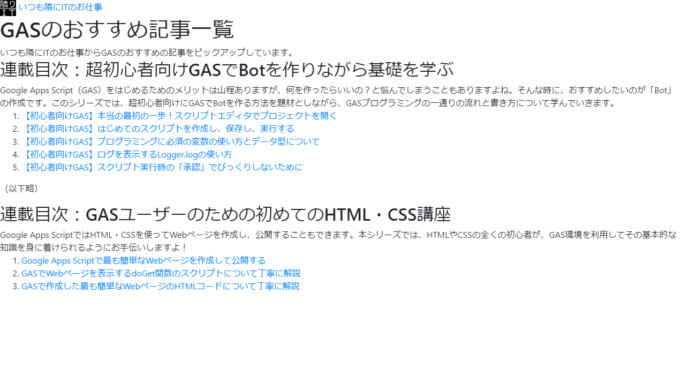
この状態で、Webページを表示したのがコチラ。
すっかり、プレーンになりましたね。
今回は、ここからスタートします。
Bootstrapとは
BootstrapはCSSフレームワークです。
通常、HTML要素にスタイルをしていきたいときには、これまでやってきたように、どの要素にどういうスタイルを…ということをCSSでコツコツ指定していく必要があります。
ただ、Web制作初心者には難しいし、面倒…。
そこで、よく使われるスタイルをあらかじめいい感じに定義しておいてくれて、パッケージしておいてくれているのが、CSSフレームワークというわけです。
そのCSSフレームワークの中で超メジャーなやつが、Twitter社が作成したBoostrapということになります。
GASのWebページにBootstrapを導入する方法
では、GASのWebページにBootstrapを導入していきましょう。
GASでBootstrapを導入するときにはCDNを使用するのが手軽で簡単です。
CDNはContent Delivery Networkの略で、ネット上で公開されているコンテンツやライブラリなどのデータを効率よく利用するために使われる仕組みです。
では、そのCDNを使ってBootstrapを導入していく方法を見ていきましょう。
BoostrapCSNを取得する
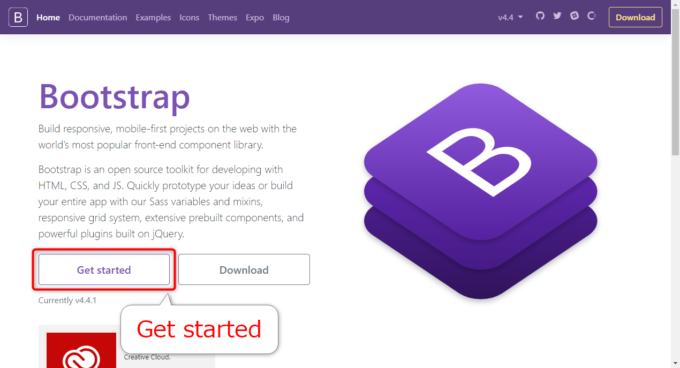
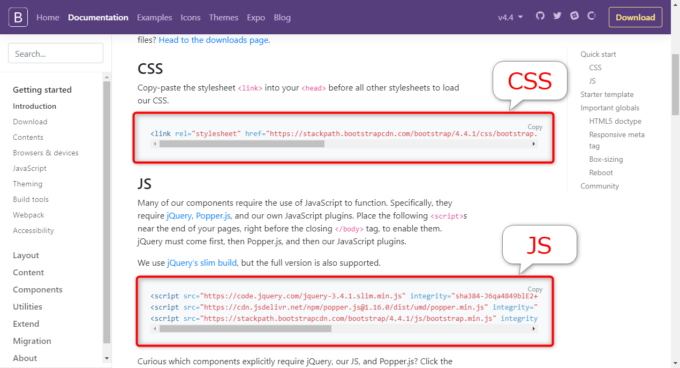
まず、以下のBootstrap公式サイトから、CDNの記載があるところを見つけましょう。

アクセスして「Get started」をクリックします。
そして、アクセスしたら、以下のBootstrapCDNをコピーしておきましょう。CSSとJSと2種類あります。
css.htmlファイルにBootstrapCDNをペースト
GASのプロジェクトの「css.html」ファイルに、先ほど入手したBootstrapCDNのCSSのほうを貼り付けましょう。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
はい、これでWebページを表示してみると…
おお…なんか、ちょっと雰囲気が変わってますね!!
js.htmlファイルにBootstrapCDNをペースト
では、先程の「JS」ってほうはどうするの?
ということなのですが、別途「js.html」というHTMLファイルを新規作成して、JSのほうのBootstrapCDNをペーストしておきましょう。
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
そして、このjs.htmlを読み込むために、index.htmlのbodyタグの最後に強制出力スクリプトレットタグを挿入しておきます。
<body>
(略)
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
今回の内容では、こちらのJSのほうはたいして役に立っていないのですが、Bootstrapの多くの機能はJavaScriptの力を借ります。
具体的には、JavaScriptのライブラリである、jQueryやPopper.js、そしてBootstrap独自のJSプラグインを利用します。
なお、bodyの最後にJSを読み込むのは、表示速度に関するメリットのほか、色々な理由があります。
基本はCSSはheadタグで、JSはbodyタグの最後で読み込むというルールで良いと思いますが、詳しく知りたい方は以下の記事など調べてみてください。

まとめ
以上、GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法についてお伝えしました。
Bootstrapを導入することで、今回は全体のイメージがほんのり良くなる程度…という感じでしたが、モバイルを想定したレスポンシブにする場合、フォームを利用する場合など、レイアウトやデザインの面で超絶な威力を発揮します。
というか、とくにこだわりがないのであれば、Bootstrapを入れることで、CSSはほとんど記述しなくても良いレベルになったりします。
Bootstrapについてより詳しく知りたい方は、以下の記事ではじまるBootstrapのシリーズもご覧くださいませ。

では、次回以降、Bootstrapの威力を少しずつ見ていくことにしましょう、

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定