photo credit: shixart1985 Woman using an old film camera outdoors. via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにVS Codeを使ってMarkdownで技術書を執筆する方法についてお伝えするシリーズです。
前回の記事はこちらです。

Markdownとその書き方について一挙にお伝えしました。
ところで、VS CodeではMarkdownによる文書作成をサポートする拡張機能が提供されています。
その中から、今回はVS CodeでMarkdownを書くために便利な機能がてんこ盛りの拡張機能Markdown All in Oneについてお伝えします。
では、行ってみましょう!
Markdown All in Oneとは
Markdown All in OneはVS CodeでMarkdownを記述する際の便利機能がたくさん詰まった拡張機能です。
公式ページでは以下のように紹介されています。
All you need for Markdown (keyboard shortcuts, table of contents, auto preview and more).
Markdownのためのすべての必要なものが入ってますよ~とのこと。すごそう。
具体的には、以下のような機能が搭載されています。
- キーボードショートカットキー
- 目次の作成
- 見出しのナンバリング
- リストの入力支援
- リンクの入力支援
…まず入れておいて損はなさそうですね!
Markdown All in Oneをインストール
ということで、Markdown All in Oneをインストールしていきましょう。
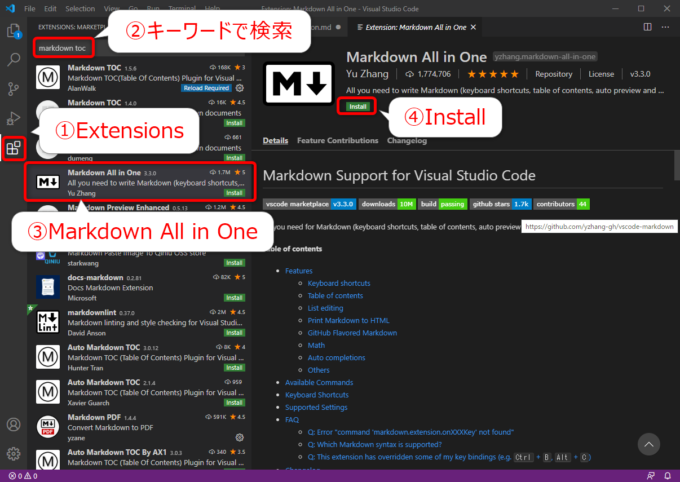
VS Codeの「Extensions」から「markdown all in one」などで検索して、「Markdown All in One」をクリック。
そして「Install」ですね。
インストールが完了したら、以下それぞれの機能についてお伝えしていきますので、試してみましょう。
キーボードショートカットキー
まず、キーボードショートカットキーです。
前回お伝えしたとおり、強調を入力したいときには、その範囲を「**」で囲みますね。
Markdown All in Oneをインストール後は、これを対象のテキスト範囲を選択して、Windowsなら Ctrl + B 、Macなら ⌘B で実現できるようになります。
主に使用するのは強調ですが、以下のショートカットキーも使えるようになります。
| Windows | Mac | 説明 |
|---|---|---|
| Ctrl + B | ⌘B | 強調 |
| Ctrl + I | ⌘I | イタリック |
| Ctrl + Shift + ] | ⇧⌘] | 見出しレベルを上げる |
| Ctrl + Shift + [ | ⇧⌘[ | 見出しレベルを下げる |
目次の作成
拡張機能Markdown All in Oneの目玉機能といってもいいのが、この目次の作成です。
すでに存在している文書の見出しを自動で抽出して、目次を作成することができます。すごいです。
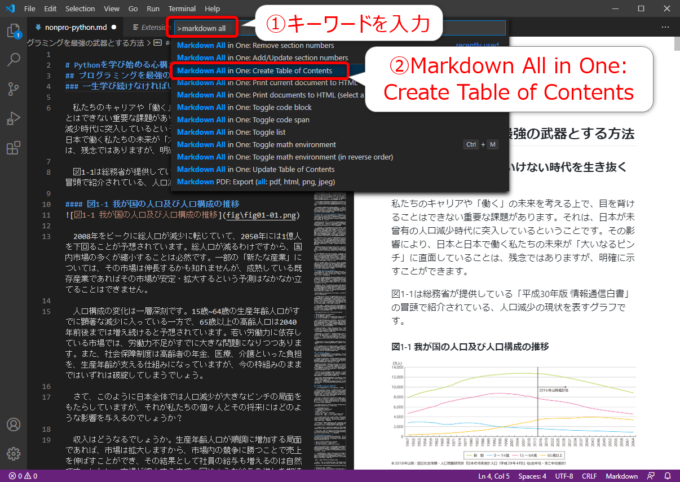
まず、Windowsなら Ctrl + Shift + P または F1 、Macなら ⇧⌘P または F1 でコマンドパレットを開きます。
表示された入力欄に「markdown all」などと入力されると、コマンドの候補がしぼられてきますので、中から「Markdown All in One: Create Table of Contents」を選択します。
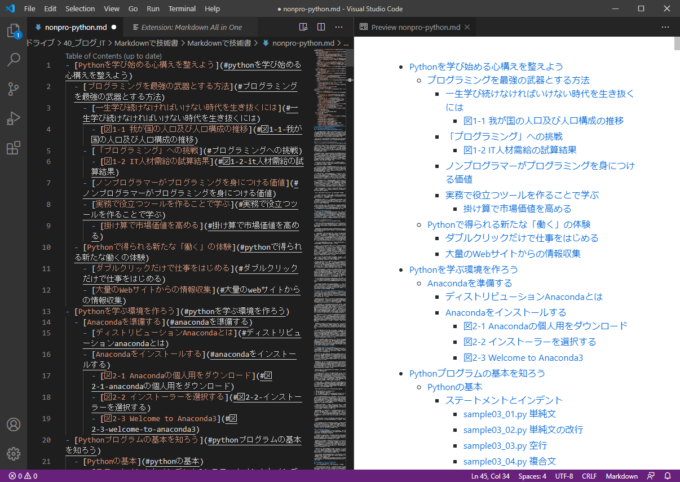
すると、以下のように、見出しを自動的に抽出して、目次が自動で作成されます。
特定の見出しを目次に入れない
「はじめに」などは、目次の前にありますから、見出しにはしたいけれども目次には入れたくない…ということがあるかも知れません。
その場合は、見出しの前の行に「<!-- omit in toc -->」という行を記述しておきます。
<!-- omit in toc -->
# はじめに
目次とするレベルを変更する
デフォルトでは、見出しレベル1~6のすべてが目次として作成されます。
この目次にする見出しレベルを設定により変更することができます。
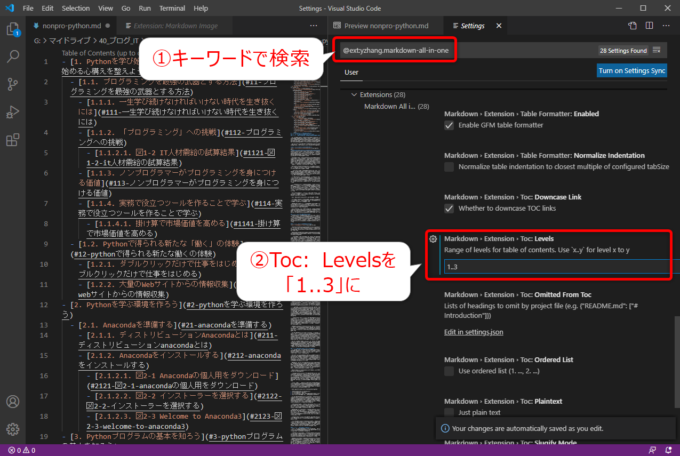
まず、Windowsなら Ctrl + ,、Macなら ⌘, でSettings、つまり設定を開きます。
「toc: levels」などで検索して、「Toc: Levels」という項目を探し、例えば「1..3」とします。
これで、目次として反映される見出しがレベル1~3までとなります。
見出しのナンバリング
目次の作成に関連するのですが、よく見出しに「1.1」などのナンバリングがされていますよね?
あれを手作業でやるのはたいへんなのです。ほら、追加とか削除あると全部修正しなくてはいけなくなりますから…
そんな悩みもMarkdown All in Oneが解決、ナンバリングを自動でしてくれます!
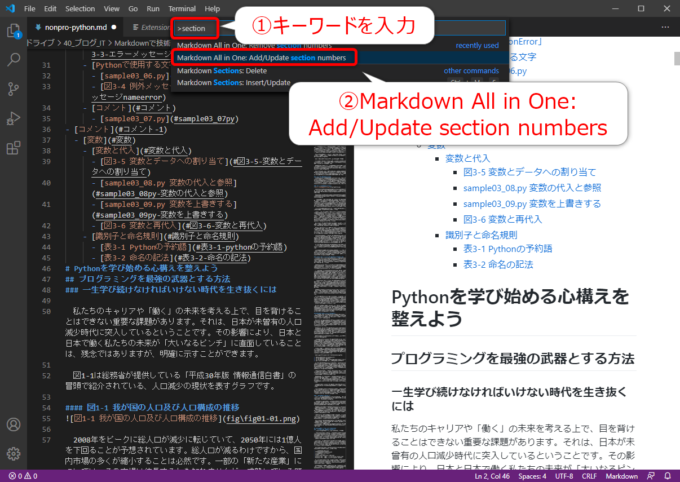
先ほどの目次作成と同様、コマンドパレットを呼び出して、「section」などで検索、そして「Markdown All in One: Add/Update section numbers」を選択します。
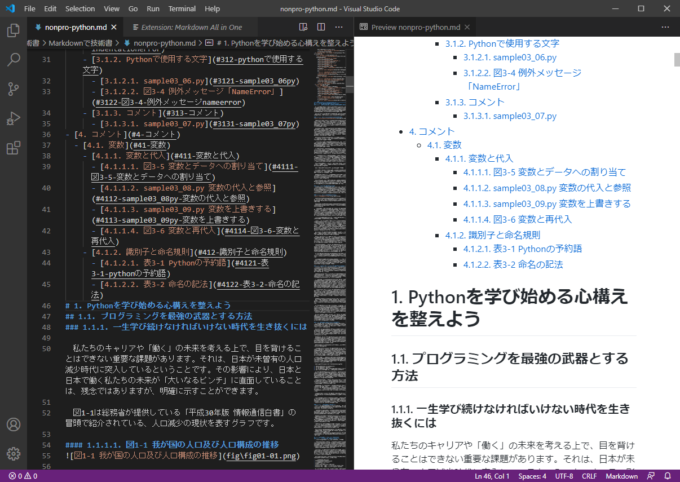
すると、以下のように自動でナンバリングがされます。
便利ですね!
ちなみに、更新も同じ手順で可能ですし、保存をすれば作成済みの目次も反映されますよ!
リスト・リンクの入力支援
Markdown All in Oneを導入すると、リストの入力について入力支援がきくようになります。
リスト入力で改行をすると「-」やインデントが自動で入るなど、連続入力が楽になります。
また、リンクの入力も手軽にできます。
先にURL(例えば「https://tonari-it.com」)をクリップボードにコピーしておき、キーワードを選択して Ctrl + V、または ⌘V で、自動的に「[いつも隣にITのお仕事](https://tonari-it.com)」と変換されます。
ありがたい…!
まとめ
以上、VS CodeでMarkdownを書くために便利な機能がてんこ盛りの拡張機能Markdown All in Oneについてお伝えしました。
ぜひ、インストールして活用しましょう!
次回、Markdownの構文&スタイルチェックをする拡張機能markdownlintを紹介していきますね。

どうぞお楽しみに!