photo credit: “The Wanderer’s Eye Photography” French Facade via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けのApp Makerチュートリアルをお送りしています。
前回の記事はコチラ。

ウィジェットのスタイルを変更するいろいろな方法をお伝えしました。
これまで、スタイルを変更する方法として
- テーマを変更する
- ウィジェットのバリアントを変更する
- スタイルエディタでCSSを記述する
などなど、いろいろとお伝えしてきました。
もう一つの方法として、外部CSSファイルを使う方法があります。
ということで、今回はApp MakerでCSSファイルをアップロードしてスタイルを設定する方法をお伝えしていきます。
また、スタイル適用の優先順位についても解説します。
では、行ってみましょう!
題材とするアプリ
引き続き題材にするのは以下「プロジェクト管理」アプリです。
フォームとテーブルをウィジェットとして配置していて、テーマは「Material」を使用しています。
外部のスタイルシートを使用する
CSSファイルの準備
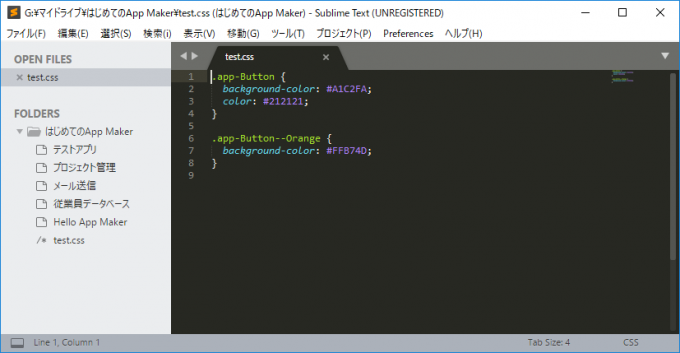
まず、テキストエディタなどでCSSファイルを準備します。
今回は、以下のような内容にしてみます。
.app-Button {
background-color: #A1C2FA;
color: #212121;
}
.app-Button--Orange {
background-color: #FFB74D;
}
ご覧の通り、外部CSSファイルの場合も、ウィジェットをセレクタで指定します。
一般的なWebページのCSSのように、HTML要素をセレクタとして指定するわけではないので、ご注意を。
CSSファイルをアップロード
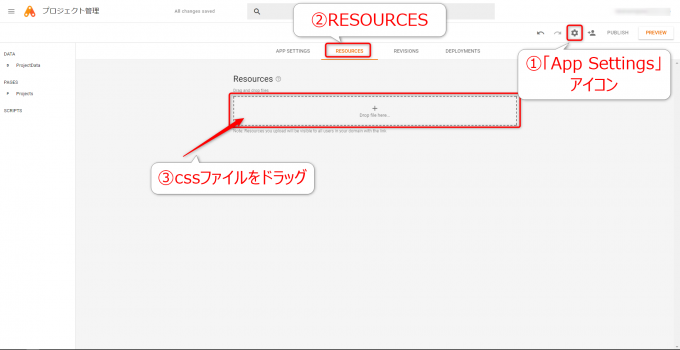
続いて、作成したCSSファイルをApp Makerにアップロードします。
以下の手順です。
- 「App Settings」アイコン(歯車のアイコン)をクリック
- 「RESOURCES」タブをクリック
- CSSファイルを「Drop file here」にドラッグ&ドロップしてアップロード
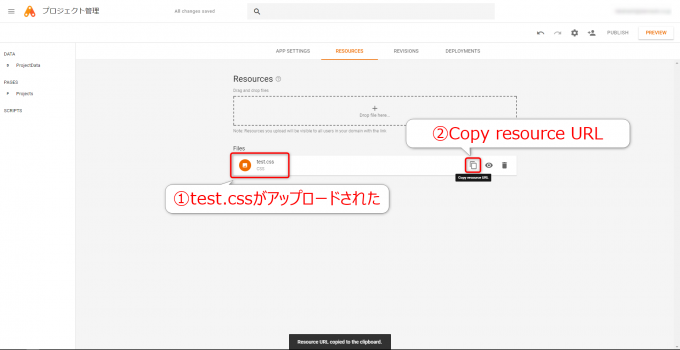
これで、ファイル「test.css」がアップロードされました。
アプリのCSSにURLを設定する
ただ、これだけではCSSは適用されません。
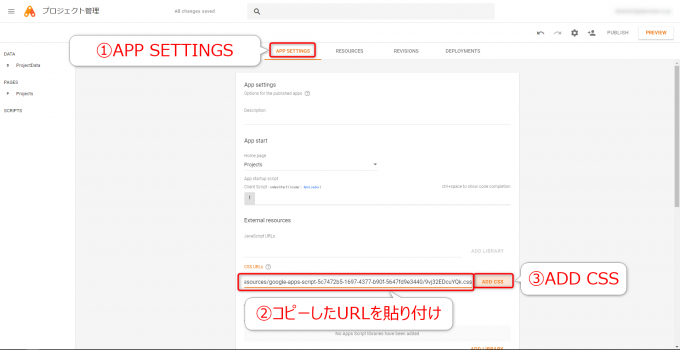
この後の手順として、URLをコピーしてCSSとして設定するという手順が必要です。
Filesに追加された「test.css」の「Copy resource URL」をクリックして、そのファイルを参照するURLをクリップボードにコピーします。
タブを「APP SETTINGS」に切り替えて、中段ほどにある「CSS URLs」の欄にコピーしたURLを貼り付けた上で「ADD CSS」をクリックします。
これで、CSSの設定が完了です。
外部CSSによるスタイルの確認
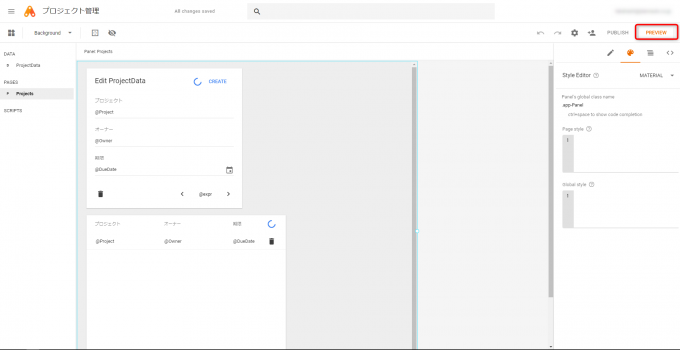
エディタを見てみると…スタイルの変更は確認できません。
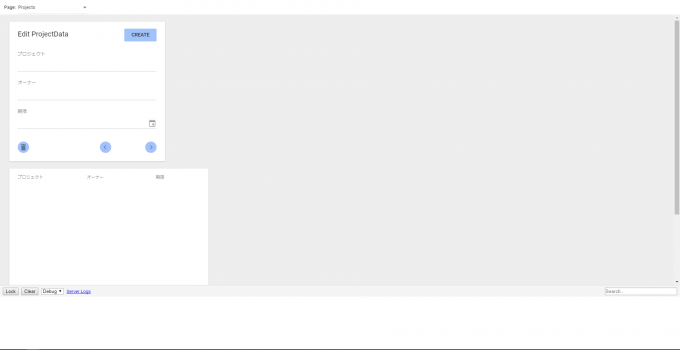
ですが、「PREVIEW」をしてみると…
スタイルの変更が確認できます。
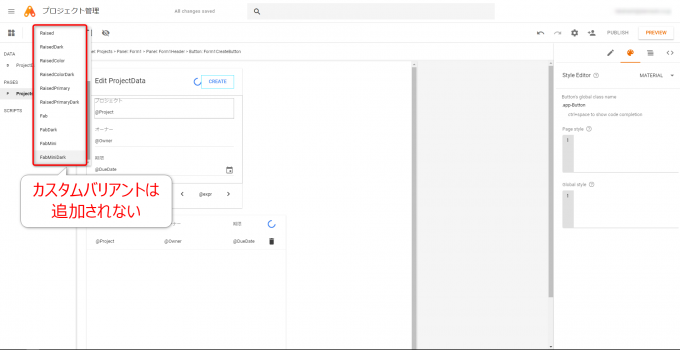
ちなみに、「test.css」にはカスタムバリアント「Orange」のCSSも含まれていましたが、それはバリアントとしてドロップダウンリストで確認することはできませんでした。
カスタムバリアントは、外部CSSではなく、スタイルエディタで設定する必要があるようですね。
スタイル適用の優先順位
スタイルは、外部CSSファイルのアップロード、またはスタイルエディタのGlobalとPageに設定することができます。
それらについて、スタイルが適用される優先順位について見ていきましょう。
外部CSSファイルよりスタイルエディタが優先される
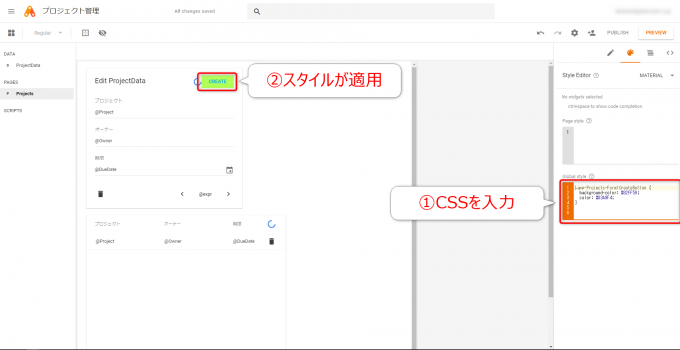
まず、先ほどの外部cssファイル「text.css」を適用した状態で、スタイルエディタのGlobal styleに以下CSSを入力します。
.app-Projects-Form1CreateButton {
background-color: #B2FF59;
color: #03A9F4;
}
すると、以下のようにGlobal styleに指定したCSSが適用されます(プレビューでもちゃんと適用されているので確認してみてください)。
つまり、外部CSSファイルよりスタイルエディタが優先されるということですね。
Global styleよりもPage styleが優先される
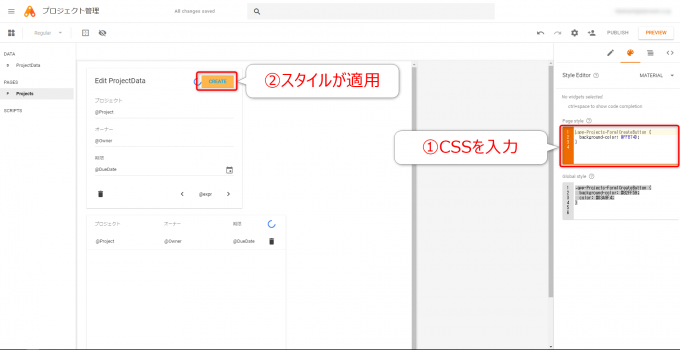
続いて、その状態でPage styleにも以下CSSを入力してみます。
.app-Projects-Form1CreateButton {
background-color: #FFB74D;
}
すると、以下のようにPage styleのCSSが適用されます。
つまり、Global styleよりもPage styleのほうが優先されるということですね。
まとめると
- Page style
- Global style
- 外部CSSファイル
という順番ですね。
なお、複数の外部CSSファイルのURLを設定した場合、「APP SETTINGS」の「CSS URLs」に後で追加したCSSのほうが優先されるそうです。
まとめ
以上、App Makerで外部CSSファイルをアップロードしてスタイルを設定する方法についてお伝えしました。
外部CSSファイルはプレビューしないと確認できない点、カスタムバリアントが設定できない点など、いくつかの注意点がありますね。
いくつかのアプリで共通のスタイルをまとめて適用したいときなどに便利かも知れません。
次回ですが、いよいよスクリプトの使い方について紹介をしていきます。

どうぞお楽しみに!