みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASでサイドバーを作成する方法についてお伝えしています。
前回の記事はこちらです。

JavaScriptのコードをHTMLとは別のファイルに分ける方法をお伝えしました。
さて、サイドバーのボタンを押して「翻訳」つまりLanguagesサービスを使っていきたいのですが、その場合はGoogleサーバー内のGASのスクリプトで実行しなくてはいけません。
つまり、クライアント側のJavaScriptからサーバー側のGASを呼び出すということになります。
ということで、今回はGASでサイドバーのボタンを押してGAS側の関数を呼び出す方法をお伝えします。
では、行ってみましょう!
前回のおさらい
まず前回のおさらいからです。
前回、JavaScriptとCSSの部分を別ファイルに分割しましたので、全部で4つのファイルで構成されるプロジェクトとなりました。
まず、唯一のGAS側のコードの「コード.gs」。こちらは、「index.html」の内容をもとにサイドバーを表示するスクリプトです。
function showSidebar() {
var htmlOutput = HtmlService.createTemplateFromFile('index').evaluate();
DocumentApp.getUi().showSidebar(htmlOutput);
}
表示するサイドバーの内容はこちらの「index.html」。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea></textarea>
</div>
<div class="block">
<button class="blue" onclick="translateText()">Translate</button>
<button onclick="insertText()">Insert</button>
</div>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
そして、その中に埋め込むJavaScriptおよびCSSを記述するファイルはこちらです。
<script>
function translateText(){
alert('Translateをクリックしたよ');
}
function insertText(){
alert('Insertをクリックしたよ');
}
</script>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
js.htmlですが、サイドバーの「Translate」「Insert」をクリックすると、アラートを表示するという内容でした。
サイドバーのボタンクリックでGASの関数を呼び出したい
「アラートの表示」はブラウザの操作ですから、クライアント側のJavaScript、つまり「js.html」内にJavaScriptを書いてそれを動作させれば良かったのです。
ただ、翻訳をしたり、ドキュメントにテキストを挿入したり…それについては、ブラウザでは動きません。
GASはサーバーで動作しますので、「コード.gs」などのgsファイルに書かないといけないのです。
まあ、ダメ元で、ひとまず、書いて、みましょうか。
例えば、「コード.gs」に以下のような新しいfunctionを書いて保存します。
function logTest(data){
Logger.log(data);
}
それで、「js.html」のほうの関数translateTextを以下のように変更します。つまり、単純に「コード.gs」の関数logTestを呼び出してみようというわけです。
function translateText(){
logTest('Translateをクリックしたよ');
}
実行して、ボタンをクリックすると…何も起きませんね。ログ出力するだけですから。
で、ログを確認すると…
何にも出力されません。GASの関数logTestの呼び出しに失敗しているのでしょうか。
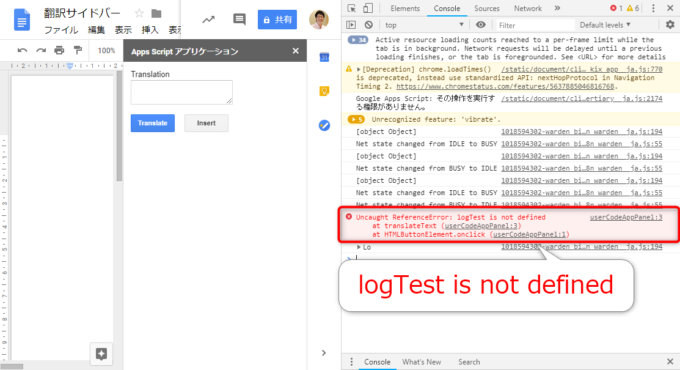
では、確認のためにChromeブラウザをお使いであれば F12 を押して、デベロッパモードを開いてみましょう。
logTest is not defined
「logTestが定義されていません」というわけですね。
つまり、クライアント側JavaScriptから、そのままサーバー側GASの関数は呼び出せないんです。
なお、このようにクライアント側のJavaScriptの動作はデベロッパーモードで確認することができますので、ご活用くださいね。
GASの関数を呼び出すgoogle.script.run
では、どうすればよいでしょうか?
GASには、クライアント側JavaScriptからサーバー側の関数を呼び出すための命令が用意されています。
google.script.runです。
これでOKです。
では、先程の「js.html」のコードを変更します。
function translateText(){
google.script.run.logTest('Translateをクリックしたよ');
}
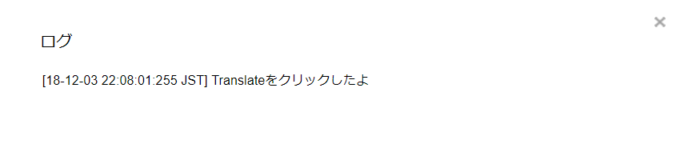
これを保存して、サイドバーを再度表示、ボタンをクリックしてログを確認します。
このように、クライアント側JavaScriptから渡したデータをもとにログ出力ができていますね。
サーバー側の関数logTestを呼び出すことができました。
これで、サイドバーのボタンクリックで、GASの機能呼び放題です…!
まとめ
以上、GASでサイドバーのボタンを押してGAS側の関数を呼び出す方法をお伝えしました。
google.script.run、便利ですね!
次回は、今回呼び出したGASの関数から戻り値を受け取る方法です。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法