photo credit: mlckeeperkeeper Scavenging via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方についてシリーズでお伝えしています。
前回の記事はこちら。

スプレッドシートのデータを取得するクエリスクリプトについて解説をしました。
さて、スプレッドシートをデータベースにするということは、スプレッドシートからデータを取得してくるだけでなく、App Makerからの操作でスプレッドシートのデータを更新できないとですよね。
その部分を何回かでつくっていきたいと思います。
まず手始めとしては、データを更新するためのUIになるフォームウィジェットについて紹介していきます。
ということで、今回はApp Makerで新しいページにフォームウィジェットを配置する方法です。
では、行ってみましょう!
前回までのおさらい
まず、App Makerのデータベースとして使用するスプレッドシートはこちらです。
このスプレッドシートからデータを取得できるように、App Makerには以下のフィールド構成のCalculatedモデルを用意しました。
| フィールド | データ型 | 説明 |
|---|---|---|
| Index | Number | 行番号 |
| Name | String | 従業員名 |
| String | メールアドレス | |
| HireData | Date | 入社日 |
| Active | Boolean | 在職かどうか |
そのモデルのデータソースに以下のクエリスクリプトを記述して、スプレッドシートのデータからレコードを生成します。
var ss = SpreadsheetApp.openById('***** スプレッドシート「従業員データ」のID *****');
var sheet = ss.getSheets()[0];
var values = sheet.getDataRange().getValues();
var records = [];
for(var i = 1; i < values.length; i++){
var record = app.models.EmployeeData.newRecord();
record.Index = i;
record.Name = values[i][0];
record.Email = values[i][1];
record.HireDate = new Date(values[i][2]);
record.Active = values[i][3];
records.push(record);
}
return records;
さらに、そのデータソースをApp MakerのTablePageに配置したテーブルウィジェットで表示する、というところまで進めました。
今回は、別のページにフォームとボタンを配置していきます。
新たなページを追加する
現在、テーブルを配置しているページ「TablePage」がありますが、それとは別にフォームやボタンを配置してするための別のページ「EditPage」を新たに作ります。
そうなんです、App Makerではアプリケーション内に複数のページを持つことができます。
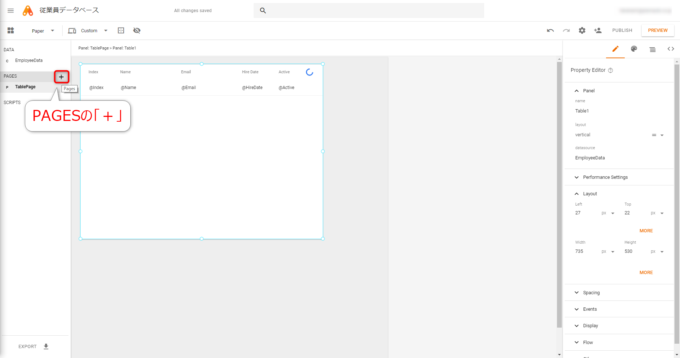
まず、左側の「PAGES」にカーソルを当てると「+」アイコンが表示されますので、クリックします。
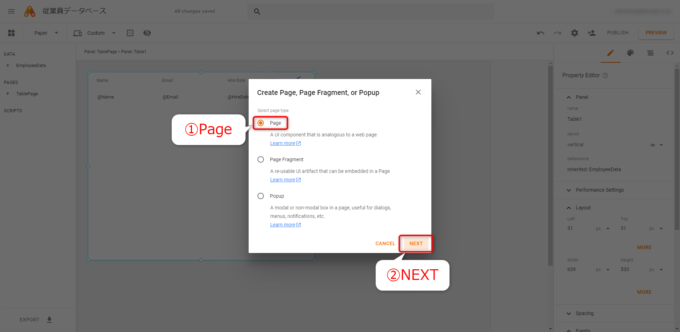
「Create Page, Page Fragment, or Popup」というダイアログが表示されます、作成するページの種類を選択するのですが、今回は通常のページなので「Page」を選択したまま「NEXT」です。
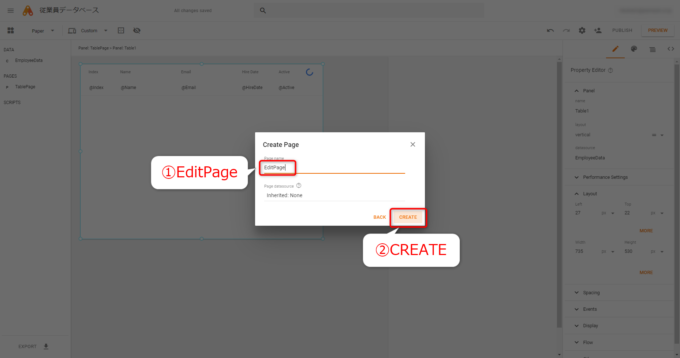
続く「Create Page」の画面では、ページ名を入力します。page nameを「EditPage」として「CREATE」です。
このpage nameはスクリプト内でも使いますので、記号なしのアルファベットがいいですね。
これで、ページ「EditPage」が完成です。
フォームウィジェットを配置する
作成したページ「EditPage」にフォームウィジェットを設置していきましょう。
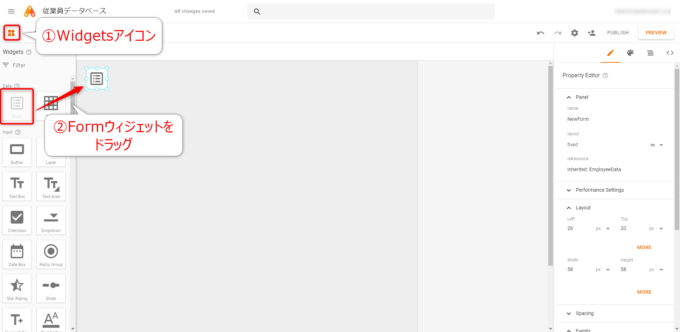
「EditPage」を開いている状態で、Widgetsアイコンをクリックします。
ウィジェット一覧が表示されますので、「Form」ウィジェットを画面上にドラッグします。
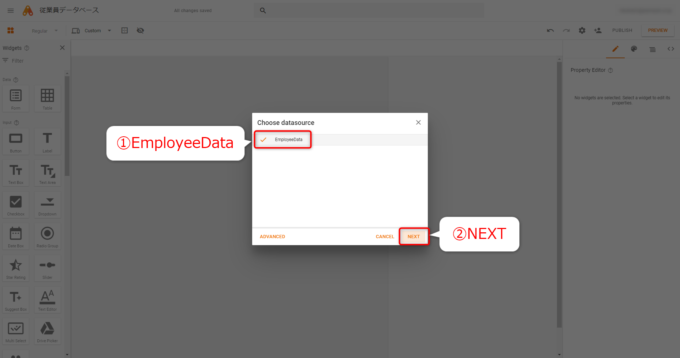
するとまず、「Choose datasorce」というダイアログが表示されます。
連携するデータソースを選ぶのですが、ここは「EmployeeData」一択なので、そのままで「NEXT」です。
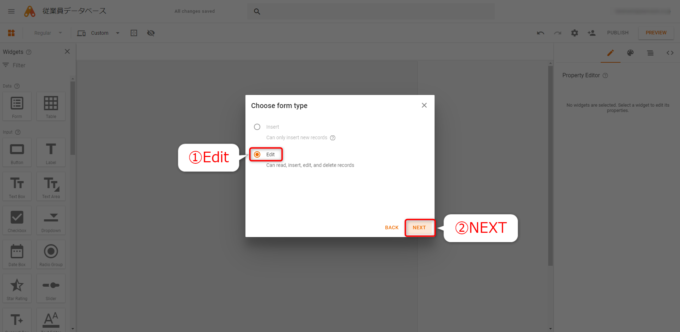
続く「Choose form type」の画面でフォームのタイプを選択するのですが、ここも「Edit」一択ですので、そのまま「NEXT」。
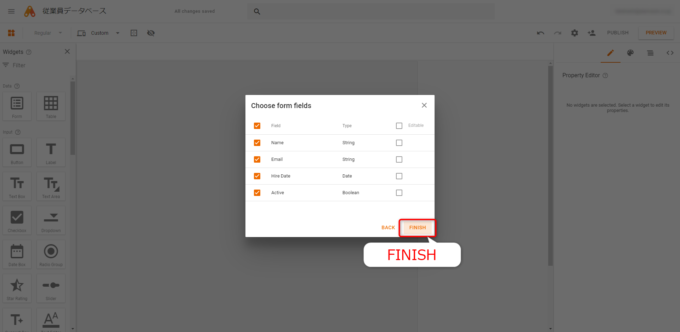
さらに「Choose table column」の画面ですが、フォームに使用するフィールドを選択します。ここも、そのままで「FINISH」でOKです。
プレビューをしてフォームを確認する
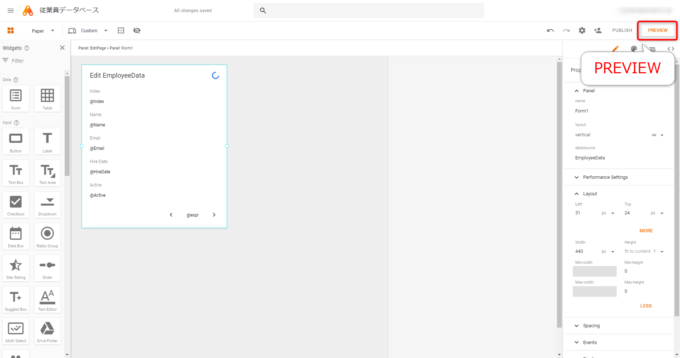
これで、フォームウィジェットの配置が完了しましたので、プレビューをしてフォームの確認をしましょう。
右上の「PREVIEW」ボタンでしたね。
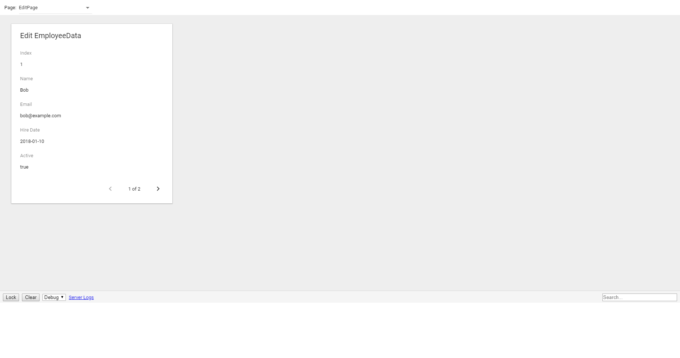
すると、以下のようにページ「EditPage」にフォームが表示されていることが確認できます。
「<」や「>」ボタンで、レコードを移動できます。
でも、現時点では各フィールドの内容は閲覧するだけで、編集はできませんね。
まとめ
以上、App Makerで新しいページにフォームウィジェットを配置する方法についてお伝えしました。
App Makerのウィジェットのメインは前回まで紹介したテーブルと、今回紹介したフォームの2つになります。
その上に、ボックスやらボタンやら配置していく…ということになりますね。
次回は、レコードのクリックとボタン操作でページを移動するようにしていきたいと思います。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する